1. 图片路径错误:确保图片路径是正确的,包括文件名和扩展名。图片路径应该是相对于HTML文件的相对路径,或者是一个完整的URL。 ```html ``` 或者 ```html ```
2. 图片文件损坏:检查图片文件是否损坏。你可以尝试在其他程序中打开图片,如图片查看器或编辑器,来确认图片是否可以正常显示。
3. 文件权限问题:确保服务器上的图片文件具有正确的读取权限。在某些服务器配置中,如果文件权限设置不正确,可能会导致图片无法加载。
4. 浏览器缓存问题:有时候浏览器会缓存旧的图片文件。你可以尝试清除浏览器缓存,然后重新加载页面。
5. 网络问题:如果图片是托管在其他服务器上的,检查网络连接是否正常。有时网络问题会导致图片无法加载。
6. 图片格式不支持:确保图片格式是浏览器支持的。常见的格式包括JPEG、PNG、GIF等。
8. 服务器配置问题:如果图片托管在服务器上,检查服务器配置是否正确,确保服务器支持静态文件服务。
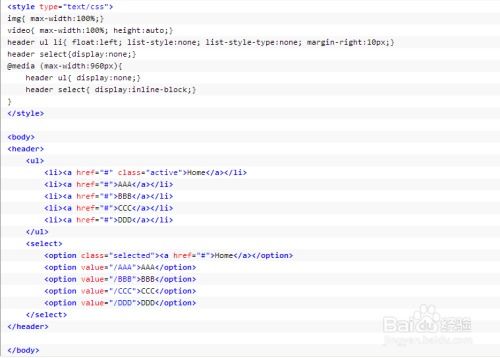
9. CSS样式问题:检查是否有CSS样式覆盖了图片的显示,如设置了`display: none;`。
10. HTML或CSS文件路径错误:确保HTML文件和CSS文件路径正确,并且它们可以正确加载。
11. 文件名大小写问题:在某些服务器上,文件名的大小写是敏感的。确保文件名的大小写与HTML代码中的一致。
12. 文件大小问题:如果图片文件非常大,加载时间可能会很长,尤其是在网络连接较慢的情况下。
13. 防盗链设置:如果图片托管在其他服务器上,并且该服务器设置了防盗链规则,你的网站可能无法加载这些图片。
14. 浏览器扩展或插件:有时候浏览器扩展或插件可能会阻止图片的加载。尝试禁用这些扩展或插件,然后重新加载页面。
15. 浏览器兼容性问题:确保浏览器支持HTML5和CSS3标准,因为这些标准是现代网页设计的基础。
如果你已经检查了上述所有问题,但图片仍然无法显示,你可以尝试在浏览器控制台中查看错误信息,这可能会提供更多关于问题的线索。
HTML图片显示不出来的常见问题及解决方法
在网页设计中,图片是增强视觉效果和传达信息的重要元素。有时候我们可能会遇到图片在HTML页面中无法显示的情况。本文将探讨HTML图片显示不出来的常见原因,并提供相应的解决方法。
图片路径错误

问题描述
图片无法显示的最常见原因之一是图片路径错误。这可能包括图片文件不存在、路径书写错误或图片文件与HTML文件不在同一目录下。
解决方法

1. 确认图片文件存在:首先检查图片文件是否真的存在于指定的路径中。
2. 检查路径书写:确保路径中的斜杠(/)或反斜杠(\\)正确使用,并且路径大小写与实际文件名一致。
3. 确保图片与HTML文件在同一目录下:如果图片不在同一目录下,需要使用正确的相对路径或绝对路径来引用图片。
图片格式不支持
问题描述
某些图片格式可能不被浏览器支持,导致图片无法显示。
解决方法

1. 使用支持的格式:确保图片格式是浏览器支持的,如JPEG、PNG、GIF等。
2. 转换图片格式:如果图片格式不支持,可以使用图像编辑软件将其转换为支持的格式。
HTML代码错误
问题描述

HTML代码中的错误也可能导致图片无法显示。
解决方法
3. 检查HTML代码:使用HTML验证工具检查HTML代码是否存在其他错误。
浏览器兼容性问题

问题描述
不同的浏览器对图片的显示可能存在兼容性问题。
解决方法
1. 测试不同浏览器:尝试在不同的浏览器中打开HTML页面,以确定是否是特定浏览器的兼容性问题。
2. 使用CSS样式:通过CSS样式来确保图片在不同浏览器中都能正确显示。
图片加载问题
问题描述
有时候,图片可能因为网络问题或其他原因无法加载。
解决方法
1. 检查网络连接:确保网络连接正常,没有防火墙或其他网络设置阻止图片加载。
2. 检查图片大小:如果图片文件过大,可能会导致加载缓慢或无法加载。尝试减小图片大小。
3. 使用缓存:确保浏览器缓存已启用,以便快速加载已访问过的图片。
图片在HTML页面中无法显示是一个常见问题,但通常可以通过上述方法解决。通过仔细检查图片路径、格式、HTML代码和浏览器兼容性,我们可以确保图片在网页中正确显示。
通过本文的介绍,相信您已经对HTML图片显示不出来的问题有了更深入的了解。在网页设计和开发过程中,遇到图片显示问题并不罕见,但只要掌握了正确的解决方法,这些问题通常都能得到有效解决。