在Vue中,绑定样式主要有两种方式:使用`vbind:style`或`:style`简写,以及使用数组或对象语法。
使用 `vbind:style` 或 `:style` 简写
这是最常见的方式,可以直接在元素上绑定样式。可以绑定一个对象,其中包含CSS属性和值,或者绑定一个返回对象的函数。
```html This is a red text with 14px font size.```
使用数组或对象语法
当你需要绑定多个样式对象,或者样式对象需要在组件的某个计算属性中动态生成时,可以使用数组或对象语法。
```html This text will have styles from both baseStyles and overridingStyles.
export default { data { return { baseStyles: { color: 'blue', fontSize: '16px' }, overridingStyles: { fontWeight: 'bold' } }; }};```
动态样式绑定
你还可以在样式中使用JavaScript表达式,这些表达式会被计算,并作为样式值。
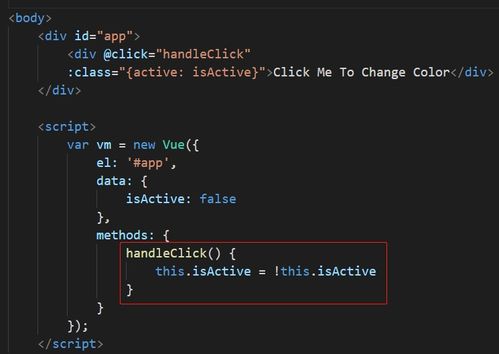
```html This text color will change based on the isActive data property.```
使用内联样式
虽然不推荐在大型项目中大量使用内联样式,但Vue也支持直接在元素上写内联样式。
```html This text is purple with 18px font size.```
以上是Vue中绑定样式的一些基本方法。根据你的具体需求,可以选择最适合的方式。
Vue.js 绑定样式:灵活控制元素外观的利器
在开发前端应用时,样式绑定是提升用户体验和界面美观性的关键。Vue.js 作为一款流行的前端框架,提供了丰富的样式绑定功能,使得开发者能够轻松地将样式与数据绑定,实现动态的样式变化。本文将深入探讨 Vue.js 中绑定样式的多种方法,帮助开发者更好地掌握这一技能。
一、Vue.js 样式绑定的概述

Vue.js 中的样式绑定主要分为两类:类绑定和内联样式绑定。类绑定允许开发者根据组件的状态动态地切换元素的类,而内联样式绑定则允许直接在模板中设置元素的行内样式。
二、类绑定

2.1 类绑定概述

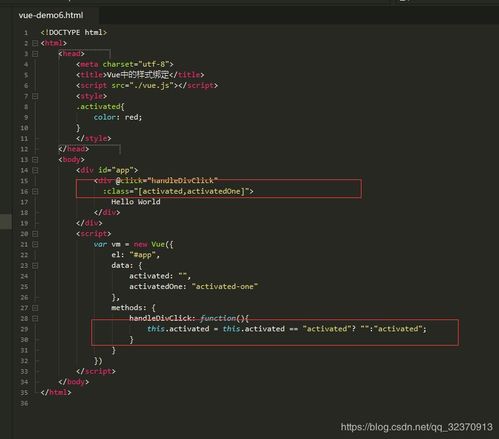
类绑定是 Vue.js 中最常用的样式绑定方式之一。它允许开发者根据组件的数据动态地切换元素的类。类绑定可以通过 `v-bind:class` 指令实现,也可以简写为 `:class`。
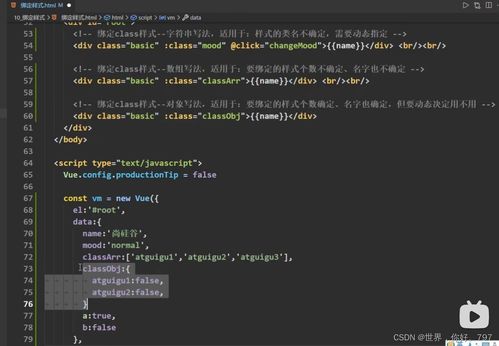
2.2 对象语法
使用对象语法,开发者可以在一个对象中定义多个键值对,其中键是类名,值是一个布尔值,表示该类是否应该被应用。
```html









