1. Toy模板网 提供免费的HTML、HTML5、CSS、后台等各类网站模板,适合开发者和设计师创建精美的网站,提升用户体验。
2. Bootstrap模板库 提供了多种基于Bootstrap框架的HTML5后台模板,例如Primex和Apaxy,这些模板响应式布局,易于定制。
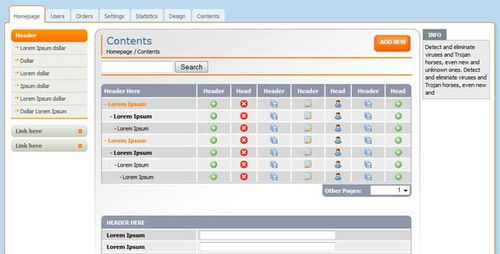
3. 模板王 提供一系列网站管理后台模板免费下载,适用于网站数据管理,支持数据增加、更新、删除等操作。
4. SegmentFault 收集了GitHub上的一些优秀管理后台模板,如vueelementadmin,基于vue和elementui,内置了丰富的功能组件。
5. CSDN博客 提供了12个免费开源后台管理系统模板,结合了HTML5的新特性和响应式布局,适用于多种管理砛n6. Bootstrap模板库 提供了InfiniO等响应式、现代、多用途的管理模板,适用于各种网站后台和Web管理软件。
7. 慕雨博客 提供基于Bootstrap的网站后台管理系统模板,完全免费并支持HTML格式下载,功能丰富、界面美观。
8. CSDN博客 提供了179套HTML5 CSS3后台管理模板,设计简洁实用,适用于OA企业管理、CMS网站后台管理等砛n9. GitHub Docs 提供了多种后台管理网页模板,包括淡黄色系统管理员OA系统模板、黑色大气后台管理系统模板等。
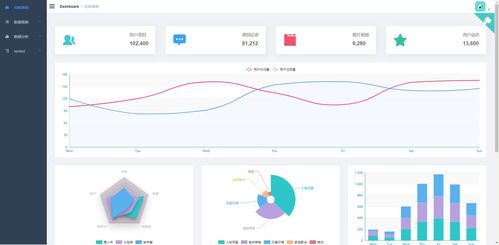
10. 素材牛 提供功能强大的网站流量统计、订单销售统计管理UI后台模板,基于Bootstrap框架构建响应式布局。
HTML5后台模板:打造高效、美观的行政管理系统
HTML5后台模板的特点

1. 跨平台兼容性

HTML5后台模板具有跨平台兼容性,可以在不同的操作系统、浏览器和设备上运行,为用户提供一致的使用体验。
2. 高效性能

HTML5后台模板采用轻量级设计,减少了页面加载时间,提高了系统运行效率。
3. 丰富的API接口
HTML5提供了丰富的API接口,如Geolocation、Web Storage、Web Workers等,使得后台模板功能更加丰富。
4. 响应式布局
HTML5后台模板支持响应式布局,能够根据不同设备屏幕尺寸自动调整页面布局,提升用户体验。
HTML5后台模板设计原则
1. 简洁明了
后台模板设计应遵循简洁明了的原则,避免过于复杂的布局和过多的装饰元素,确保用户能够快速找到所需功能。
2. 用户体验至上
设计后台模板时,应充分考虑用户的使用习惯和需求,提供便捷的操作方式和直观的界面设计。
3. 易于维护
后台模板应具有良好的可维护性,便于后期功能扩展和更新。
4. SEO优化
打造符合搜索引擎标准的HTML5后台模板
- ``:定义页面的头部区域,如导航栏、logo等。
- ``:定义页面的导航区域,如侧边栏、菜单等。
- ``:定义页面中的内容区域,如文章、列表等。
- ``:定义页面中的独立内容,如博客文章、新闻等。
- ``:定义页面中的辅助内容,如侧边栏、广告等。
2. 优化页面结构
3. 优化图片和多媒体内容
- 使用高质量的图片,确保图片清晰、美观。
- 为图片添加`alt`属性,描述图片内容,便于搜索引擎抓取。
- 优化图片大小,减少页面加载时间。
4. 优化CSS和JavaScript
- 使用CSS预处理器,如Sass、Less等,提高CSS代码的可维护性。
- 优化JavaScript代码,减少页面加载时间。
- 使用CDN加速资源加载,提高页面访问速度。
HTML5后台模板在当今互联网时代具有广泛的应用前景。通过遵循设计原则和SEO优化策略,我们可以打造一个高效、美观且符合搜索引擎标准的后台模板。这不仅能够提升用户体验,还能提高企业在搜索引擎中的排名,为企业带来更多商机。