```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表形式,它主要用于展示一组没有顺序关系的项目。无序列表在网页设计中扮演着重要的角色,不仅能够使内容更加清晰易读,还能提升用户体验。本文将详细介绍无序列表在HTML中的运用,并探讨如何优化无序列表,以符合搜索引擎标准。
无序列表的基本语法

无序列表的基本语法如下:
```html
列表项1
列表项2
列表项3
无序列表的应用场景

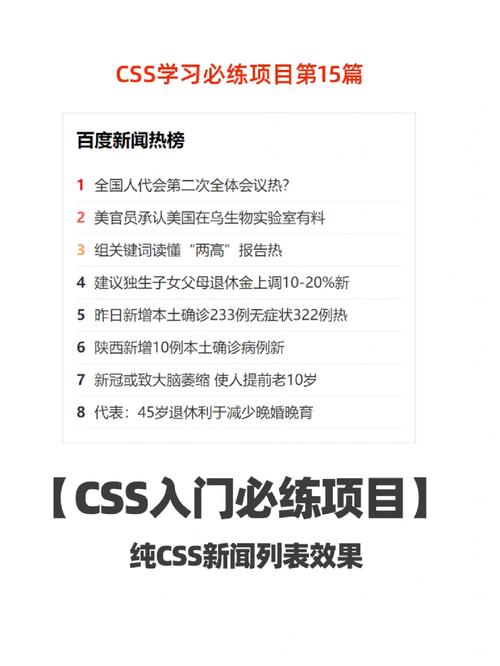
1. 新闻列表

在新闻网站中,无序列表常用于展示新闻标题,使读者能够快速浏览到最新资讯。
2. 产品展示
在电子商务网站中,无序列表可以用于展示产品特点或功能,让消费者一目了然。
3. 导航菜单

无序列表也可以用于制作导航菜单,方便用户在网站中快速找到所需内容。
4. 问卷调查
在问卷调查中,无序列表可以用于展示问题选项,方便用户选择。
无序列表的优化技巧

2. 避免嵌套过深

无序列表嵌套过深会影响用户体验和搜索引擎抓取。建议将嵌套深度控制在3层以内。
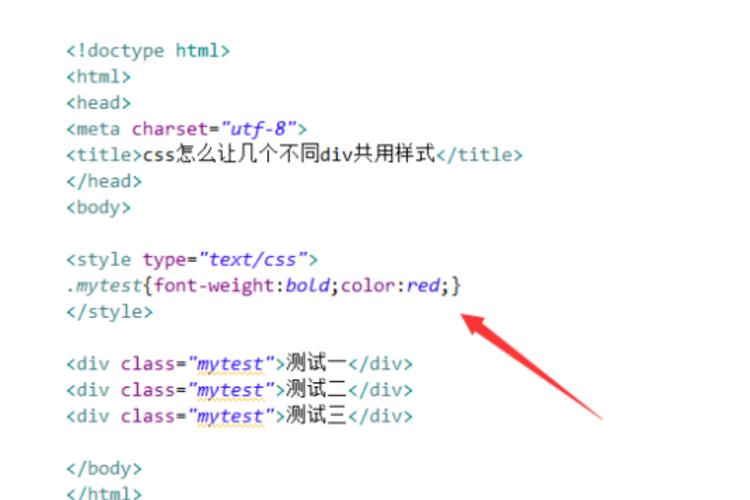
3. 使用CSS美化

为了提升网页的美观度,可以使用CSS对无序列表进行美化。例如,设置列表项前的项目符号样式、背景颜色、字体等。
4. 避免使用JavaScript

5. 使用关键词优化
在无序列表中,合理使用关键词可以提高搜索引擎的排名。例如,在列表项中使用关键词,并确保关键词与页面主题相关。
实例分析
以下是一个无序列表的HTML代码示例:
```html









