1. Bootstrap模板库: 提供多种商城HTML模板,包括中文商城模板、电商网站模板等。例如,Rapiden是一个大型电商网站Html模板,适合销售各种商品。 链接:
2. 凡科商城: 提供免费商城网站模板,适合电商网站建设,无需编写代码,操作简单。 链接:
3. 模板王: 提供多种免费商城模板,包括综合商城网站模板、响应式设计的HTML模板等。 链接:
4. 爱给网: 提供多种商城网站模板,包括图书商城、家具商城、有机食品商城等模板,适合不同行业的电子商务网站。 链接:
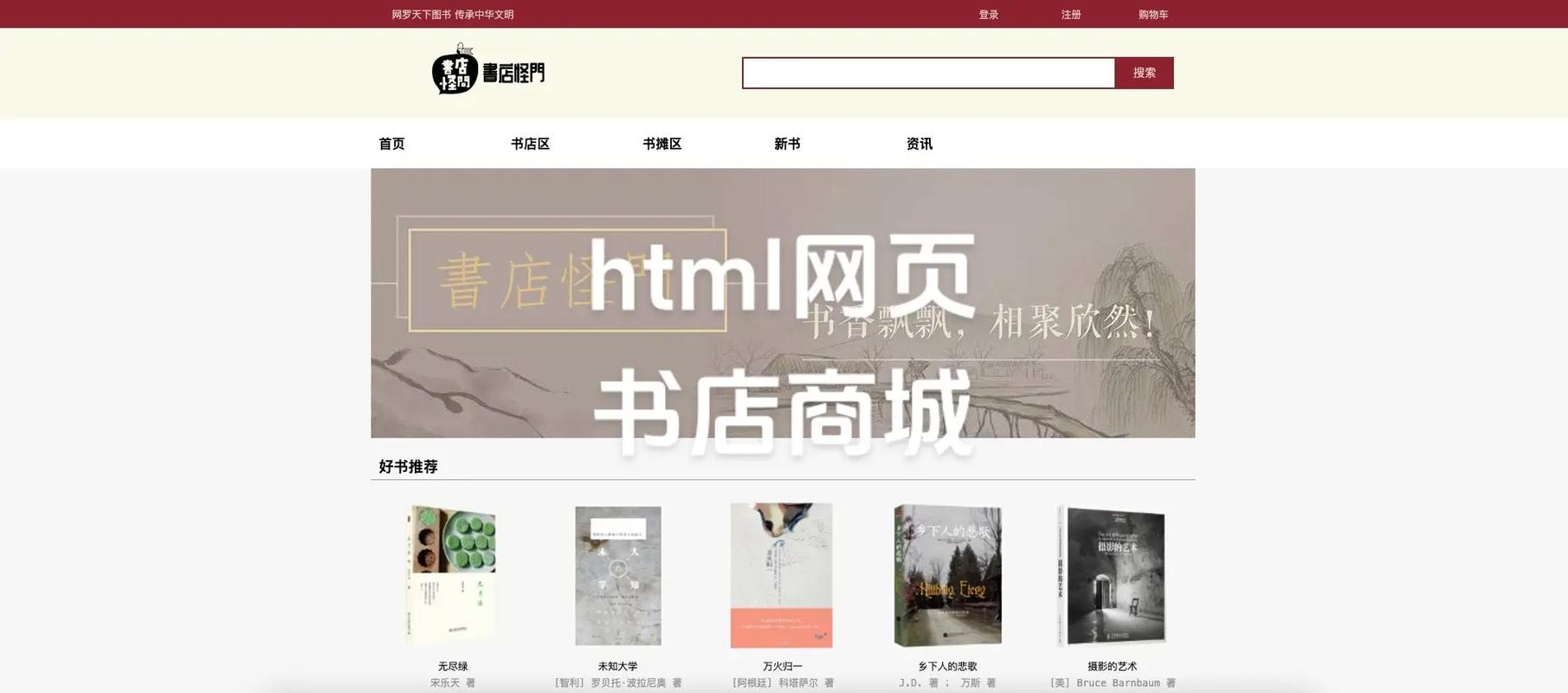
5. 52模板网: 提供各类优质精品的HTML网页设计模板及网站源码免费下载,涵盖企业网站模板、商务模板、各行业网站模板等。 链接:
6. 二层楼源码网: 提供商城模板、电子商务网站模板、免费商城网站模板等,适合各种商业需求。 链接:
打造高效电商体验:商城HTML模板全攻略
二、商城HTML模板设计原则

在设计商城HTML模板时,以下原则至关重要:
简洁明了:模板应避免过于复杂的设计,保持界面简洁,便于用户快速找到所需商品。
响应式设计:模板应支持多种设备,如手机、平板和电脑,确保用户在不同设备上都能获得良好的浏览体验。
搜索引擎优化(SEO):模板应遵循SEO标准,提高网站在搜索引擎中的排名。
用户体验至上:模板应注重用户体验,提供便捷的购物流程和清晰的商品展示。
三、商城HTML模板结构
一个典型的商城HTML模板通常包含以下部分:
头部(Header):包括网站logo、导航栏、搜索框等。
主体(Main):展示商品列表、分类导航、推荐商品等。
侧边栏(Sidebar):提供快速链接、购物车、用户信息等。
底部(Footer):包含版权信息、联系方式、友情链接等。
四、头部设计

网站logo:清晰、易识别,最好与品牌形象相符。
导航栏:分类清晰,便于用户快速找到所需商品。
搜索框:位置明显,便于用户快速搜索商品。
用户登录/注册:提供便捷的登录/注册功能,提高用户体验。
五、主体设计

商品列表:展示商品图片、价格、评价等信息,便于用户快速了解商品。
分类导航:提供清晰的分类结构,方便用户浏览和搜索。
推荐商品:展示热门商品、新品推荐等,吸引用户关注。
购物车:提供便捷的购物车管理功能,方便用户随时查看购物车信息。
六、侧边栏设计

快速提供热门分类、促销活动等快速链接,方便用户快速找到所需信息。
购物车:展示购物车中的商品数量和总价,方便用户随时查看。
用户信息:提供用户登录、注册、订单查询等功能。
七、底部设计
版权信息:明确版权归属,保护网站合法权益。
联系方式:提供客服电话、邮箱、地址等信息,方便用户联系。
友情展示合作伙伴、行业资讯等友情链接,提高网站知名度。
八、SEO优化

内部合理设置内部链接,提高网站结构层次。
外部争取高质量的外部链接,提高网站权威性。
打造一个符合搜索引擎标准的商城HTML模板,需要从设计、结构