Vue.js 是一个渐进式 JavaScript 框架,它主要关注视图层。虽然 Vue.js 本身不提供官方的 IE 兼容性支持,但你可以通过一些方法来确保你的 Vue 应用在 IE 浏览器上能够正常运行。
1. 使用 Polyfills: Vue.js 官方推荐使用 Babelpolyfill 来转换现代 JavaScript 代码,使其能够在旧版浏览器上运行。你可以在项目的入口文件中引入 Babelpolyfill。 ```javascript import 'babelpolyfill'; ```
2. 升级 Vue 版本: 确保你使用的是最新版本的 Vue.js。新版本通常会包含更多的 polyfills 和改进,以增强对旧版浏览器的支持。
3. 使用 IE 兼容的依赖: 确保你的项目中使用的其他依赖库(如路由、状态管理、UI 组件库等)也支持 IE。例如,使用 vuerouter 时,确保它能够兼容 IE。
4. 使用 Autoprefixer: 在 CSS 中使用 Autoprefixer 可以自动添加所需的浏览器前缀,以确保样式在 IE 上正确显示。
5. 避免使用现代浏览器特性: 在编写代码时,尽量避免使用仅在最新浏览器上支持的特性。例如,使用 ES6 语法时,可以通过 Babel 转换为 ES5 代码。
6. 测试和调试: 在开发过程中,定期在 IE 浏览器上进行测试,以确保应用的兼容性。可以使用开发者工具来调试和修复问题。
7. 考虑使用第三方库: 如果你的应用需要高级功能,而 Vue.js 官方不提供支持,可以考虑使用第三方库,如 `vueie11` 或 `vueie9`,这些库提供了额外的 polyfills 和补丁,以提高 IE 的兼容性。
8. 使用官方支持的浏览器: 虽然你可能需要支持 IE,但建议在可能的情况下使用官方支持的浏览器,如最新版本的 Chrome、Firefox、Safari 和 Edge。这样可以减少兼容性问题,并提高开发效率。
请注意,IE 的兼容性可能会带来额外的开发成本和维护负担。如果你的目标用户群主要使用现代浏览器,那么可能不需要花费太多精力在 IE 兼容性上。
Vue项目兼容IE浏览器的解决方案与最佳实践
随着现代Web技术的发展,越来越多的前端框架和库不再支持老旧的浏览器,如Internet Explorer (IE)。在某些企业或个人用户中,IE浏览器仍然占据一定的市场份额。对于使用Vue.js框架开发的项目,如何确保其兼容IE浏览器成为一个重要的议题。本文将详细介绍Vue项目兼容IE浏览器的解决方案与最佳实践。
Vue版本选择

首先,我们需要明确Vue.js的不同版本对IE浏览器的支持情况。根据官方文档,Vue 2.x版本支持IE9及以上版本的IE浏览器,而Vue 3.x版本则不再支持IE浏览器。
Vue 2.x版本:官方宣布支持IE9及以上版本的IE浏览器。但在使用时可能需要添加一些额外的Polyfill来填充一些缺失的功能。

Vue 3.x版本:不再支持IE浏览器。Vue 3.x更加注重现代浏览器的优化和性能,因此移除了对IE的支持。

因此,如果项目需要在IE浏览器上使用Vue.js,推荐使用Vue 2.x版本,并确保至少兼容IE9及以上版本。
添加必要的Polyfill
为了确保Vue项目在IE浏览器上正常运行,我们需要添加一些必要的Polyfill来填充IE浏览器中缺失的功能。
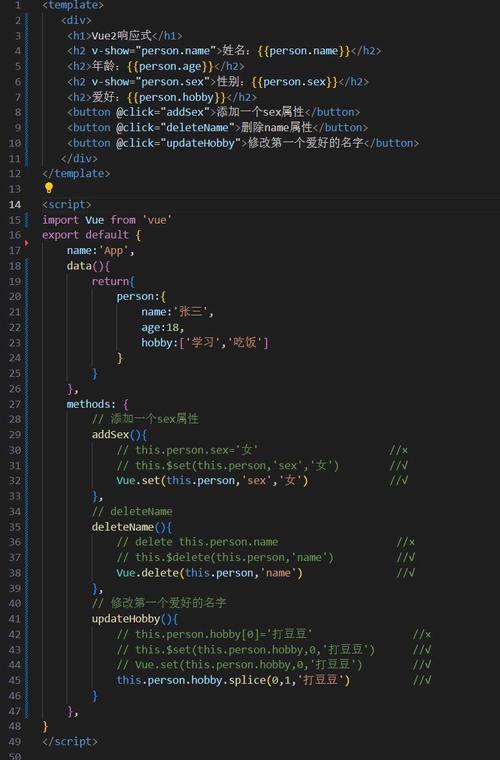
1. Object.defineProperty:IE9不支持监听对象属性的变化,这会影响到Vue.js的响应式系统。为了解决这个问题,可以使用ES5的`Object.defineProperty`方法,或者引入如`vue-property-decorator`等插件。

2. Promise API:对于IE9和IE10,还需要引入如`es6-promise`等Polyfill来提供Promise API的支持。
以下是一个简单的示例,展示如何在项目中添加`es6-promise` Polyfill:
```javascript
import 'es6-promise/auto';
配置Babel和Webpack

为了确保Vue项目在IE浏览器上正常运行,我们需要配置Babel和Webpack。
1. Babel:Babel可以将现代JavaScript代码转换为兼容老旧浏览器的代码。在项目中,我们需要安装以下Babel相关依赖:

- `@babel/core`
- `@babel/preset-env`
- `babel-loader`
2. Webpack:Webpack是一个模块打包工具,可以将项目中的模块打包成一个或多个bundle文件。在Webpack配置中,我们需要设置目标浏览器范围,以便Babel和Autoprefixer能够正确地转译和添加浏览器前缀。

以下是一个简单的Webpack配置示例:
```javascript
module.exports = {
// ...其他配置
module: {
rules: [
{
test: /\\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new BabelPluginAutoprefixer({
browsers: ['last 2 versions', '> 1%', 'not ie < 8']
})
其他注意事项

1. 第三方插件和组件:在使用第三方插件和组件时,可能需要对其进行一些处理,以确保其在IE浏览器上正常运行。

2. CSS样式:避免使用不兼容IE浏览器的CSS样式,如`display: grid`。可以使用`float`等兼容性更好的样式。

3. 事件监听:在IE浏览器中,某些事件监听器可能存在兼容性问题。例如,`position: fixed`在IE中可能会出现抖动现象。可以通过修改代码或使用特定的解决方案来解决这些问题。

Vue项目兼容IE浏览器是一个需要综合考虑多个因素的复杂问题。通过选择合适的Vue版本、添加必要的Polyfill、配置Babel和Webpack,以及注意其他兼容性问题,我们可以确保Vue项目在IE浏览器上正常运行。随着现代浏览器的普及和IE浏览器的逐渐淘汰,建议尽可能鼓励用户使用现代浏览器以获得更好的性能和体验。