HTML 锚点链接是一种允许用户在同一个页面或不同页面之间快速跳转到特定位置的技术。这种链接通常用于长网页中,帮助用户快速定位到他们感兴趣的部分。锚点链接由两部分组成:锚点(anchor)和链接(link)。
示例代码
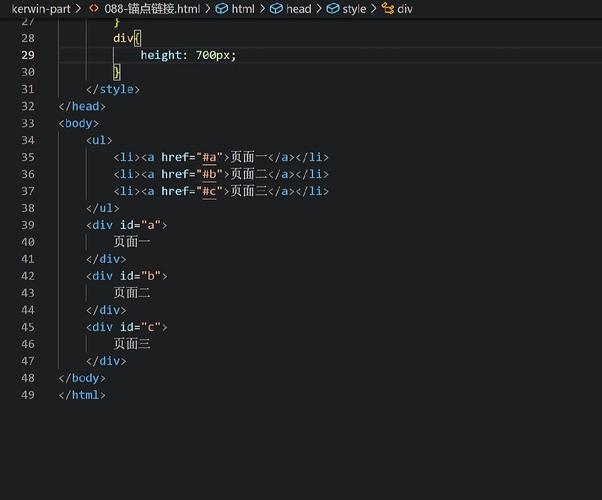
假设你有一个长网页,并且你想为其中的几个部分创建锚点链接。下面是一个简单的示例:
```html 锚点链接示例

欢迎来到我的网站这是一个关于锚点链接的示例。
第一部分这里是第一部分的内容...

第二部分这里是第二部分的内容...

第三部分这里是第三部分的内容...

跳转到第一部分 | 跳转到第二部分 | 跳转到第三部分
在这个示例中,我们定义了三个锚点`section1`、`section2`和`section3`,并为每个锚点创建了一个链接。用户点击这些链接时,浏览器会自动跳转到相应的部分。
注意事项
1. 锚点的名称或ID应该是唯一的,以避免冲突。2. 在较长的网页中,建议使用锚点链接来提高用户体验。3. 锚点链接也可以跨页面使用,只需在`href`属性中指定完整的URL和锚点名称或ID即可。
希望这个示例能帮助你理解HTML锚点链接的基本用法。如有其他问题,请随时提问。
HTML锚点网页导航的巧妙应用
在浏览网页时,我们经常会遇到一些长篇大论的文章或者复杂的页面结构。为了方便用户快速定位到所需内容,HTML提供了锚点链接这一功能。锚点链接可以让用户在不离开当前页面的情况下,直接跳转到页面中的特定位置。本文将详细介绍HTML锚点链接的用法、语法以及在实际应用中的注意事项。
一、什么是锚点链接?

锚点链接(Anchor Link)是一种特殊的超链接,它允许用户在同一个页面内跳转到不同的位置。通过锚点链接,我们可以将页面内容划分为多个部分,并为每个部分设置一个可点击的标题或链接,从而提高页面导航的便捷性。
二、锚点链接的语法

锚点链接的语法相对简单,主要由两部分组成:









