1. 需求分析: 确定网站的功能和目标用户群体。 分析竞争对手的网站,找出其优缺点。
2. 技术选型: 选择合适的前端框架,如React、Vue或Angular等。 确定后端技术栈,如Node.js、PHP、Python等。
3. 设计UI/UX: 设计网站的用户界面(UI)和用户体验(UX)。 确保设计符合移动端的使用习惯和屏幕尺寸。
4. 前端开发: 使用HTML5、CSS3和JavaScript编写网站的前端代码。 利用媒体查询(Media Queries)实现响应式设计,确保网站在不同设备上都能良好显示。 使用JavaScript或前端框架实现动态交互效果。
5. 后端开发: 根据需求设计数据库模型。 编写后端逻辑,处理用户请求和数据处理。 确保后端API的安全性和稳定性。
6. 测试: 进行单元测试、集成测试和系统测试,确保网站的功能和性能。 使用移动设备测试网站在不同浏览器和操作系统上的表现。
7. 优化: 优化网站的速度和性能,减少加载时间。 优化网站的SEO,提高在搜索引擎中的排名。
8. 部署: 选择合适的主机和服务提供商。 将网站部署到服务器上,并进行配置。
9. 维护和更新: 定期检查网站的性能和安全性。 根据用户反馈和技术发展更新网站。
10. 推广: 使用各种营销手段推广网站,吸引目标用户。
11. 监控和分析: 使用分析工具监控网站的流量和用户行为。 根据数据分析结果调整网站策略。
请注意,这只是一个大致的流程,具体的开发过程可能会因项目规模、技术栈和个人经验而有所不同。在开发过程中,保持与客户的沟通,确保项目按计划进行,并及时解决出现的问题。
HTML5手机网站开发全攻略:从入门到精通

随着移动互联网的快速发展,手机网站已经成为企业展示形象、拓展业务的重要平台。HTML5作为新一代的网页技术,为手机网站的开发提供了强大的支持。本文将为您详细介绍HTML5手机网站开发的流程,帮助您从入门到精通。
一、HTML5手机网站开发概述

HTML5是第五代超文本标记语言,它具有丰富的功能,能够满足手机网站开发的各种需求。HTML5手机网站开发主要包括以下几个步骤:
1. 确定开发目标

在开始开发之前,首先要明确开发目标,包括网站的功能、风格、目标用户等。这将有助于您在开发过程中保持方向,提高开发效率。
2. 选择合适的开发工具
HTML5手机网站开发可以使用多种工具,如Sublime Text、Visual Studio Code、Dreamweaver等。选择一款适合自己的开发工具,可以提高开发效率。
3. 设计网站界面

网站界面设计是手机网站开发的重要环节。您可以使用Photoshop、Sketch等设计软件完成界面设计,然后将设计稿转换为HTML5代码。
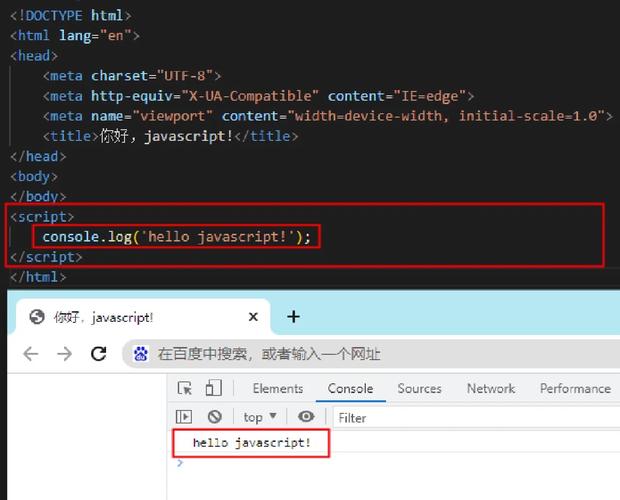
4. 编写HTML5代码
5. 编写CSS3样式

CSS3用于美化网站界面,包括字体、颜色、布局等。在编写CSS3样式时,注意使用响应式设计,使网站在不同设备上都能良好显示。
6. 编写JavaScript脚本

JavaScript用于实现网站交互功能,如表单验证、图片轮播等。在编写JavaScript脚本时,注意代码的简洁性和可读性。
7. 测试与优化

完成网站开发后,进行测试,确保网站在各种设备上都能正常运行。在测试过程中,根据用户反馈进行优化,提高用户体验。
二、HTML5手机网站开发技巧

2. 使用媒体查询
媒体查询可以针对不同屏幕尺寸的设备应用不同的样式。在HTML5手机网站开发中,使用媒体查询可以优化网站在不同设备上的显示效果。
3. 使用Bootstrap框架

Bootstrap是一个流行的前端框架,可以帮助您快速搭建响应式网站。在HTML5手机网站开发中,使用Bootstrap可以节省开发时间,提高开发效率。
4. 优化网站性能

网站性能对用户体验至关重要。在HTML5手机网站开发中,注意优化网站性能,如压缩图片、减少HTTP请求等。
5. 重视用户体验

在HTML5手机网站开发中,要关注用户体验,确保网站操作简单、易用。同时,注意网站内容的丰富性和实用性。
HTML5手机网站开发已经成为企业拓展业务的重要手段。通过本文的介绍,相信您已经对HTML5手机网站开发有了更深入的了解。在实际开发过程中,不断积累经验,提高自己的技术水平,才能在竞争激烈的市场中脱颖而出。
祝您在HTML5手机网站开发的道路上越走越远,取得丰硕的成果!