-
色情直播平台下载91,暗流涌动的网络直播生态
你有没有听说过那个神秘的色情直播平台——91?没错,就是那个名字听起来就让人心跳加速的地方。今天,我就要带你一探究竟,揭开这个平...
2025-07-16 0 -
草麻豆,探寻古老植物的神奇功效与养生之道
你有没有发现,最近街头巷尾的甜品店都开始流行起一种叫做“草麻豆”的小吃呢?这可不是普通的豆豆,它可是有着独特魅力的小家伙,今天就...
2025-07-16 0 -
娱乐圈吃瓜爆恋情料,揭秘明星甜蜜瞬间
娱乐圈吃瓜爆恋情料:揭秘明星们的甜蜜瞬间亲爱的读者们,你是否也和我一样,对娱乐圈的明星恋情充满了好奇?每当有明星恋情曝光,我们总...
2025-07-16 0 -
麻豆免费,揭秘时尚界的秘密武器
你有没有听说过麻豆免费这个词?是不是觉得有点好奇,想一探究竟?那就跟着我一起,揭开这个神秘话题的神秘面纱吧!麻豆,这个词在互联网...
2025-07-16 0 -
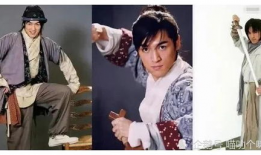
鬼灭之刃漫画全集免费阅读,热血复仇之旅,拯救家族与挚爱
亲爱的动漫迷们,你是否曾在某个午后,手捧漫画,沉浸在《鬼灭之刃》的世界里,感受着那些热血沸腾的战斗和感人的情感呢?今天,就让我带...
2025-07-16 0 -
艾莎漫画,艾莎的奇幻冒险之旅
你知道吗?在漫天飞舞的雪花中,有一个冰雪王国,那里住着一位拥有神奇力量的公主——艾莎。今天,就让我带你走进艾莎的漫画世界,一起感...
2025-07-16 0 -
麻豆芯,揭秘时尚界的璀璨新星
你有没有听说过那个在时尚界风头无两的麻豆芯?她可是最近在网上火得一塌糊涂,各种话题和讨论都离不开她。今天,就让我带你一起来揭秘这...
2025-07-16 0 -
比邻漫画,描绘日常生活中的温馨与幽默
你知道吗?最近我发现了一个超级有趣的漫画,它就是——比邻漫画!是不是听起来就让人心动呢?那就让我带你一起走进这个充满欢乐和创意的...
2025-07-16 0 -
娱乐圈最新吃瓜消息,明星恋情、出轨、撕逼大揭秘!
娱乐圈最新吃瓜消息:揭秘明星们的幕后故事亲爱的读者们,你是否也和我一样,对娱乐圈的八卦新闻充满了好奇?今天,就让我带你一起走进这...
2025-07-16 0 -
吃瓜娱乐圈最新消息,明星恋情曝光,幕后真相令人震惊!
亲爱的读者们,今天我要给你带来一锅热腾腾的娱乐圈“瓜”,保证让你吃得津津有味,回味无穷!最近娱乐圈可是热闹非凡,各种消息层出不穷...
2025-07-16 0