HTML媒体查询(Media Queries)是CSS3中引入的一种技术,它允许网页开发者根据不同的设备特性(如屏幕宽度、分辨率等)来应用不同的CSS样式。这种技术特别适用于响应式网页设计,可以让网页在不同设备上提供最佳的用户体验。
媒体查询的基本语法如下:
```css@media 媒体类型 and { CSS规则}```
媒体类型:指定了目标设备的类型,如`screen`(屏幕)、`print`(打印)、`speech`(语音合成)等。 媒体特性:指定了目标设备的特性,如`width`(宽度)、`height`(高度)、`orientation`(方向,横屏或竖屏)、`resolution`(分辨率)等。 CSS规则:当媒体查询的条件满足时,将应用这些CSS规则。
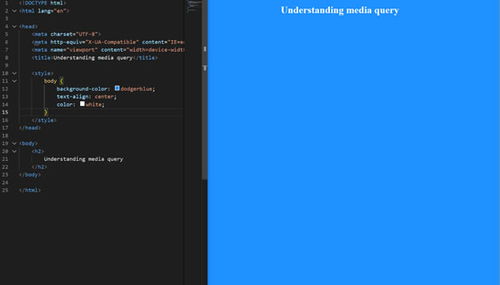
例如,下面的媒体查询会在屏幕宽度小于600像素时应用内部的CSS规则:
```css@media screen and { body { backgroundcolor: lightblue; }}```
在实际应用中,媒体查询可以嵌套使用,以实现更复杂的条件判断。此外,还可以使用逻辑操作符(如`not`、`only`、`and`、`or`)来组合多个媒体查询条件。
媒体查询是响应式设计的关键技术之一,它让网页能够根据不同的设备和屏幕尺寸自动调整布局和样式,从而提供更好的用户体验。
深入解析HTML媒体查询:打造响应式网页的利器
一、什么是HTML媒体查询

HTML媒体查询(Media Queries)是一种CSS技术,它允许开发者根据不同的设备特性(如屏幕尺寸、分辨率、设备类型等)来编写不同的样式规则。通过媒体查询,可以为不同设备定制不同的样式,从而实现响应式网页设计。
二、媒体查询的基本语法

媒体查询的基本语法如下:
@media media-type and (expression) {
CSS样式规则;
其中,`media-type`表示媒体类型,如`screen`(屏幕)、`print`(打印)等;`expression`是一个条件表达式,用于指定媒体查询的条件,如`min-width: 600px`表示当屏幕宽度大于或等于600像素时,应用该样式规则。
三、常见的媒体查询条件

`min-width`:指定最小宽度,当屏幕宽度大于或等于指定值时,应用样式规则。
`max-width`:指定最大宽度,当屏幕宽度小于或等于指定值时,应用样式规则。
`min-height`:指定最小高度,当屏幕高度大于或等于指定值时,应用样式规则。
`max-height`:指定最大高度,当屏幕高度小于或等于指定值时,应用样式规则。
`orientation`:指定设备方向,如`portrait`(纵向)和`landscape`(横向)。
`resolution`:指定设备分辨率,如`high-resolution`(高分辨率)。
四、媒体查询的嵌套与组合
@media screen and (min-width: 600px) {
/ 当屏幕宽度大于或等于600像素时,应用样式规则 /
@media screen and (min-width: 600px) and (orientation: landscape) {
/ 当屏幕宽度大于或等于600像素且设备方向为横向时,应用样式规则 /
@media screen and (min-width: 600px), screen and (min-width: 800px) {
/ 当屏幕宽度大于或等于600像素或800像素时,应用样式规则 /
五、媒体查询的兼容性
使用条件注释(Conditional Comments)针对旧版浏览器编写特定的样式规则。
使用CSS前缀(如`-webkit-`、`-moz-`等)来兼容不同浏览器的特定样式属性。
使用JavaScript来检测设备特性,并动态应用相应的样式规则。
HTML媒体查询是响应式网页设计的重要技术之一,它可以帮助开发者根据不同设备特性定制样式,从而提升用户体验。通过本文的介绍,相信您已经对媒体查询有了更深入的了解。在实际应用中,结合自己的需求,灵活运用媒体查询,打造出适应各种设备的优秀网页。









