在Vue中调用接口通常涉及到使用JavaScript的`fetch` API或者`axios`库。以下是一个简单的例子,展示了如何在Vue组件中使用`fetch` API来调用一个RESTful API。
首先,确保你已经在你的项目中安装了Vue。接下来,创建一个简单的Vue组件,并在该组件中使用`fetch`来调用一个API。
1. 安装Vue(如果你还没有安装的话): ```bash npm install vue ```
2. 创建Vue组件: ```html API Data {{ item.name }}
export default { data { return { items: }; }, created { this.fetchData; }, methods: { async fetchData { try { const response = await fetch; const data = await response.json; this.items = data; } catch { console.error; } } } }; ```
3. 在主文件中使用这个组件: ```html import Vue from 'vue'; import App from './App.vue'; import MyComponent from './components/MyComponent.vue';
new Vue; ```
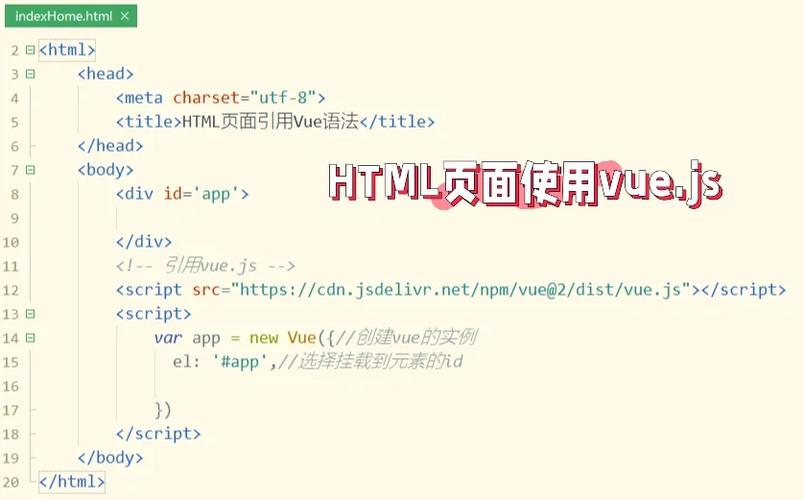
4. HTML文件: ```html Vue App

```
在这个例子中,我们创建了一个名为`MyComponent`的Vue组件,它会在创建时调用`fetchData`方法来获取数据。`fetchData`方法使用`fetch` API从指定的URL获取数据,并将获取到的数据存储在组件的`data`属性中,这样它就可以在模板中被显示出来。
请确保你替换了`https://api.example.com/data`为你要调用的实际API的URL。此外,根据你的API要求,你可能需要添加额外的请求头或查询参数。
Vue.js 调用接口的实践指南
在开发Vue.js应用时,与后端服务进行交互是必不可少的。通过调用API接口,前端可以获取数据、发送请求以及处理各种业务逻辑。本文将详细介绍如何在Vue.js中调用接口,包括准备工作、常用方法以及注意事项。
准备工作

在开始调用接口之前,我们需要做一些准备工作:
1. 安装axios库

axios是一个基于Promise的HTTP客户端,它可以帮助我们发送异步请求。在Vue项目中,我们可以通过npm或yarn来安装axios库。
```bash
npm install axios
或者
yarn add axios
2. 配置axios
为了方便管理请求,我们可以在Vue项目中创建一个axios实例,并对其进行配置。例如,我们可以设置请求的基础URL、超时时间等。
```javascript
import axios from 'axios';
const api = axios.create({
baseURL: 'https://api.example.com',
timeout: 10000
export default api;
调用GET接口
GET请求通常用于获取数据。以下是一个调用GET接口的示例:
```javascript
import api from './api';
export default {
methods: {
fetchData() {
api.get('/data')
.then(response => {
// 处理响应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
}
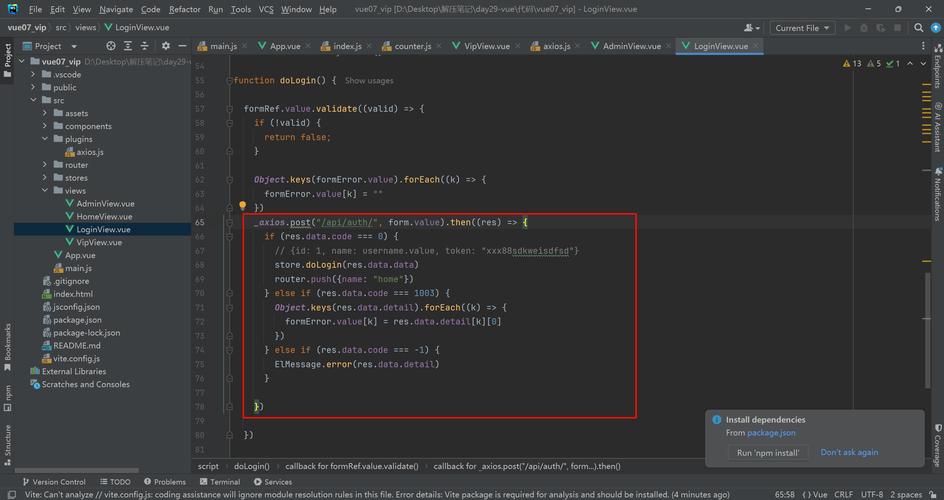
调用POST接口

POST请求通常用于发送数据。以下是一个调用POST接口的示例:
```javascript
import api from './api';
export default {
methods: {
sendData() {
api.post('/data', {
key: 'value'
})
.then(response => {
// 处理响应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
}
处理响应数据
1. 解析JSON数据

大多数API接口返回的数据都是JSON格式。我们可以使用`JSON.parse()`方法来解析JSON字符串。
```javascript
const jsonData = '{\









