在Vue中,日期格式化可以通过多种方式实现,包括使用JavaScript的Date对象、第三方库(如moment.js或datefns)或者自定义的过滤器。以下是几种常见的日期格式化方法:
1. 使用JavaScript的Date对象```javascriptnew Date.toLocaleDateString;```
2. 使用第三方库虽然您提到不要使用第三方库,但为了完整性,这里提一下常用的第三方库: moment.js: 非常流行的日期处理库,但已进入维护模式。 datefns: 功能丰富且性能优良的日期处理库。
3. 使用自定义过滤器在Vue中,您可以使用自定义过滤器来格式化日期。以下是一个简单的例子:
```javascript// 在组件的filters部分定义过滤器filters: { formatDate { const date = new Date; return date.toLocaleDateString; }}```
然后在模板中使用:```html{{ dateValue | formatDate }}
4. 使用计算属性如果您需要更复杂的日期处理,可以使用计算属性:```javascriptcomputed: { formattedDate { return new Date.toLocaleDateString; }}```
然后在模板中使用:```html{{ formattedDate }}
以上就是在Vue中进行日期格式化的几种常见方法。您可以根据具体需求选择适合的方法。
Vue日期格式化:让时间显示更直观
在Vue.js开发中,日期格式化是一个常见的需求。无论是显示用户提交的表单数据,还是展示系统日志,正确的日期格式可以让用户更直观地理解时间信息。本文将详细介绍如何在Vue中实现日期格式化,包括全局过滤器、局部过滤器以及第三方库的使用。
什么是日期格式化?

日期格式化是指将日期和时间数据按照特定的格式进行转换的过程。在Vue中,日期格式化通常用于将日期对象转换为易读的字符串形式,如“YYYY-MM-DD”或“YYYY年MM月DD日”。
Vue中的全局过滤器

Vue允许开发者定义全局过滤器,这些过滤器可以在任何组件中使用。以下是如何定义和使用全局日期格式化过滤器的示例:
```javascript
// main.js
import Vue from 'vue';
// 定义全局过滤器
Vue.filter('date-format', function(value, format) {
if (!value) return '';
const date = new Date(value);
const options = {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12: false
};
return date.toLocaleDateString('zh-CN', options);
// 在模板中使用
{{ date | date-format('yyyy-MM-dd HH:mm:ss') }}
在上面的代码中,我们定义了一个名为`date-format`的全局过滤器,它接受两个参数:日期值和格式字符串。在模板中,我们使用管道符`|`将日期值传递给过滤器,并指定了日期的格式。
Vue中的局部过滤器

除了全局过滤器,Vue还允许在组件内部定义局部过滤器。局部过滤器仅在该组件内部有效。
```javascript
// MyComponent.vue
export default {
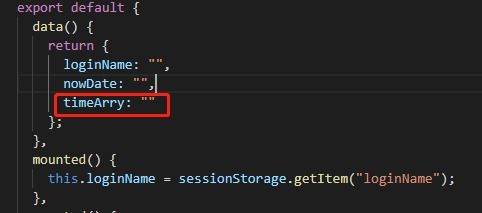
data() {
return {
date: '2023-04-01T12:00:00Z'
};
},
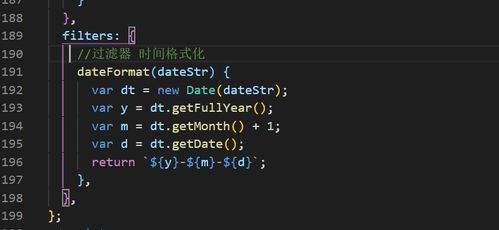
filters: {
'local-date-format'(value, format) {
if (!value) return '';
const date = new Date(value);
const options = {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12: false
};
return date.toLocaleDateString('zh-CN', options);
}
在组件的`filters`选项中定义局部过滤器,然后在模板中使用它。
第三方库的使用
虽然Vue内置了日期格式化的功能,但有时你可能需要更复杂的日期处理功能。在这种情况下,可以使用第三方库,如`date-fns`或`moment.js`。
以下是如何使用`date-fns`进行日期格式化的示例:
```javascript
// 安装 date-fns
npm install date-fns
// 在组件中使用
import { format } from 'date-fns';
export default {
data() {
return {
date: '2023-04-01T12:00:00Z'
};
},
methods: {
formatDate() {
return format(new Date(this.date), 'yyyy-MM-dd HH:mm:ss');
}
在模板中使用`formatDate`方法来显示格式化后的日期。
日期格式化是Vue开发中的一个重要环节,它可以帮助我们更好地展示时间信息。通过使用Vue的全局过滤器、局部过滤器以及第三方库,我们可以轻松地实现日期的格式化。希望本文能帮助你更好地理解和应用Vue中的日期格式化功能。