在HTML中,空格符的显示和处理方式与普通文本编辑器略有不同。HTML对连续的多个空格字符(如空格、制表符、换行符等)会进行压缩,只显示一个空格。如果您需要在网页上显示多个连续的空格,可以使用以下几种方法:
1. 使用 ` ` 实体:` ` 是一个非断行空格的HTML实体,它表示一个空格,并且不会被压缩。例如,` ` 会显示三个连续的空格。
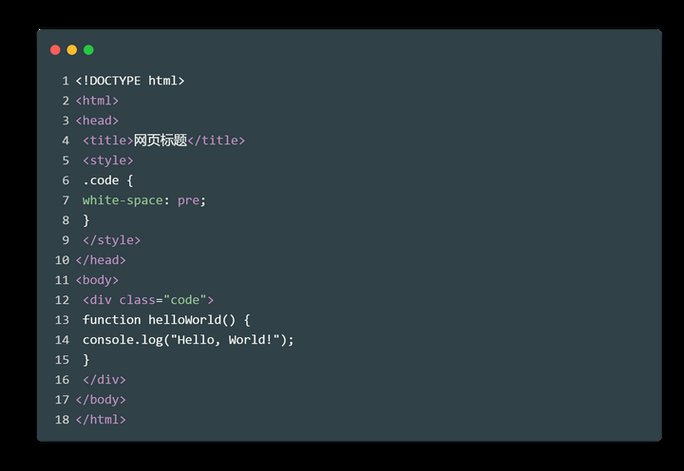
2. 使用 CSS 的 `whitespace` 属性:您可以通过CSS设置 `whitespace: pre;` 或 `whitespace: prewrap;` 来保留空白字符。`pre` 保留所有空白字符,包括换行符,而 `prewrap` 会保留换行符,但会压缩空白字符。
```html This is a line of text. This is another line. ```
在这个例子中,每行之间的换行符都会被保留。
4. 使用 CSS 的 `whitespace: nowrap;` 属性:这个属性会阻止元素中的文本换行,但它不会保留空白字符。如果您想避免文本换行,同时保留空白字符,可以考虑结合使用 `whitespace: nowrap;` 和 `whitespace: prewrap;`。
```html This is a line of text.This is another line. ```
深入解析HTML空格符:掌握网页布局中的细节之美
一、HTML空格符的起源与作用

在HTML文档中,空格符是一个非常重要的元素,它不仅影响着网页的布局,还直接关系到用户体验。HTML空格符,顾名思义,就是用于在HTML文档中插入空格的符号。在HTML中,空格符通常由特殊字符组成,如“ ”。
二、HTML空格符的类型与用法
HTML空格符主要有以下几种类型:
普通空格:在HTML文档中直接输入空格即可,但浏览器会自动将其压缩为一个空格。
非间断空格:使用特殊字符“ ”表示,可以保持多个空格之间的距离。
全角空格:在HTML文档中输入全角空格,可以显示为实际的空格宽度。
三、HTML空格符在布局中的应用
段落间距:在段落之间添加非间断空格,可以使段落之间的间距更加明显。
列表元素间距:在列表元素之间添加非间断空格,可以使列表更加清晰。
表格布局:在表格单元格之间添加非间断空格,可以使表格更加美观。
四、HTML空格符与CSS的配合使用
使用CSS的white-space属性:将white-space属性设置为pre,可以保留文本中的空格和换行。
使用CSS的letter-spacing属性:可以设置文本中字符之间的间隔。
使用CSS的word-spacing属性:可以设置文本中单词之间的间隔。
五、HTML空格符的注意事项
在使用HTML空格符时,需要注意以下几点:
避免过度使用:过度使用HTML空格符会影响网页的加载速度和用户体验。
注意兼容性:不同浏览器对HTML空格符的支持程度不同,需要确保在多种浏览器中都能正常显示。
合理使用:根据实际需求合理使用HTML空格符,避免造成不必要的混乱。
HTML空格符是网页布局中不可或缺的元素,合理使用HTML空格符可以提升网页的美观度和用户体验。通过本文的介绍,相信大家对HTML空格符有了更深入的了解。在实际应用中,我们要根据具体需求,灵活运用HTML空格符,为用户提供更好的浏览体验。
七、扩展阅读
1. 《HTML与CSS实战技巧》
2. 《网页设计与制作》
3. 《CSS权威指南》
八、免责声明
本文仅供参考,不构成任何投资建议。在使用HTML空格符时,请根据实际情况进行调整。