在Vue项目中,解决跨域问题通常有几种方法。以下是几种常见的方法:
1. CORS(跨源资源共享): 在服务器端设置`AccessControlAllowOrigin`响应头,允许特定的源访问你的资源。 例如,如果你使用的是Node.js和Express,可以在你的Express应用中添加如下中间件: ```javascript app.use => { res.header; // 允许example.com访问 res.header; next; }qwe2; ``` 注意:在生产环境中,你可能需要根据实际情况调整`AccessControlAllowOrigin`的值。
2. 代理服务器: 使用`webpackdevserver`或`vuecli`创建的项目通常已经配置了代理。你可以在`vue.config.js`或`webpack.config.js`中配置代理: ```javascript module.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', // 目标服务器地址 changeOrigin: true, // 是否改变域名 pathRewrite: { '^/api': '' // 重写路径 } } } } }; ``` 这样配置后,当你发送请求到`/api`时,实际请求会被代理到`http://example.com`。
4. Node.js中间件: 如果你的项目使用Node.js作为后端,可以创建一个中间件来处理跨域请求。 例如,使用`cors`中间件: ```javascript const cors = require; app.useqwe2; ``` 或者使用自定义中间件: ```javascript app.use => { res.header; res.header; res.header; next; }qwe2; ```
5. Nginx反向代理: 在生产环境中,可以使用Nginx作为反向代理服务器来处理跨域问题。 在Nginx配置文件中添加相应的代理规则,将请求转发到目标服务器。
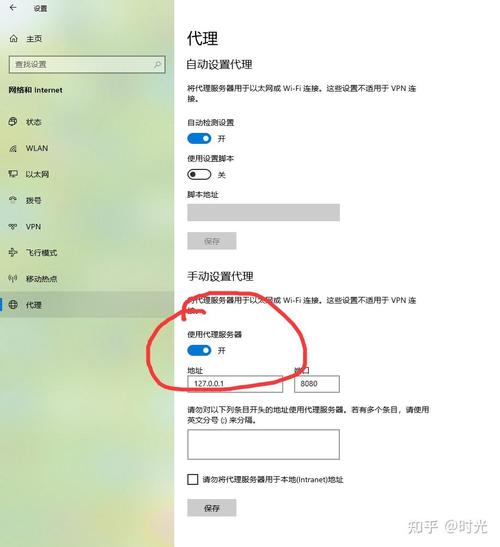
6. 修改浏览器设置: 对于开发环境,你也可以通过修改浏览器的安全设置来允许跨域请求。但这不是推荐的方法,因为它只适用于开发环境,并且存在安全风险。
请根据你的具体需求和环境选择合适的方法来解决这个问题。
Vue解决跨域问题的方法详解
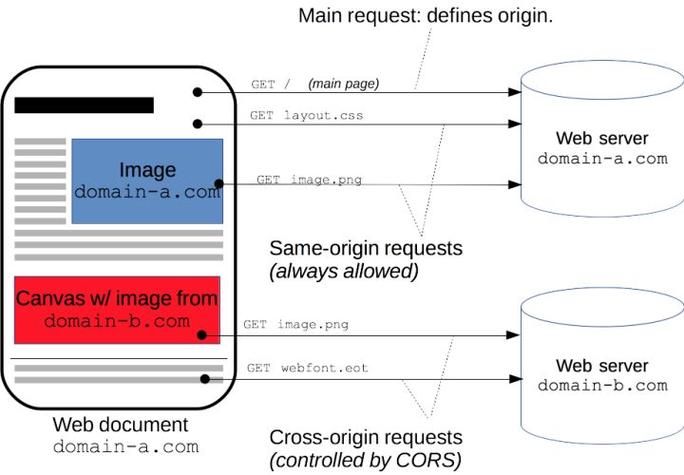
在Web开发中,跨域问题是一个常见且棘手的问题。由于浏览器的同源策略(Same-Origin Policy),默认情况下,JavaScript代码无法从一个域请求另一个域的资源。这对于前后端分离的Vue项目来说尤其明显。本文将详细介绍Vue解决跨域问题的几种方法。
一、同源策略与跨域问题

同源策略是浏览器的一种安全机制,它要求以下三者相同才算同源:
- 协议:如http和https
- 域名:如example.com
- 端口:如80和443
当尝试从一个域请求另一个域的资源时,就会触发跨域问题。例如,从http://localhost:3000请求http://api.example.com的资源,就会因为协议、域名或端口的不同而无法直接请求。
二、Vue解决跨域问题的方法

1. 使用代理服务器

在Vue项目中,可以通过配置代理服务器来绕过同源策略的限制。代理服务器会拦截所有请求,并将请求转发到目标服务器,从而实现跨域请求。
在Vue CLI创建的项目中,可以通过修改`vue.config.js`文件来配置代理服务器:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
上述配置中,所有以`/api`开头的请求都会被代理到`http://api.example.com`。
2. 使用CORS(跨域资源共享)

CORS是一种由W3C标准定义的机制,允许服务器明确指定哪些域可以访问其资源。服务器可以通过设置`Access-Control-Allow-Origin`头部来允许跨域请求。
在Django项目中,可以通过安装`django-cors-headers`包并配置`settings.py`文件来启用CORS:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\









