CSS(层叠样式表)中有三种主要的样式应用方式,它们分别是:
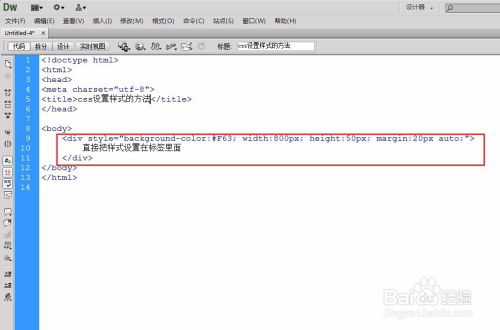
1. 内联样式(Inline Styles): 这种方式是将样式直接应用到HTML元素上,通过`style`属性来定义。 示例: ```html 这是一个段落。
```
```
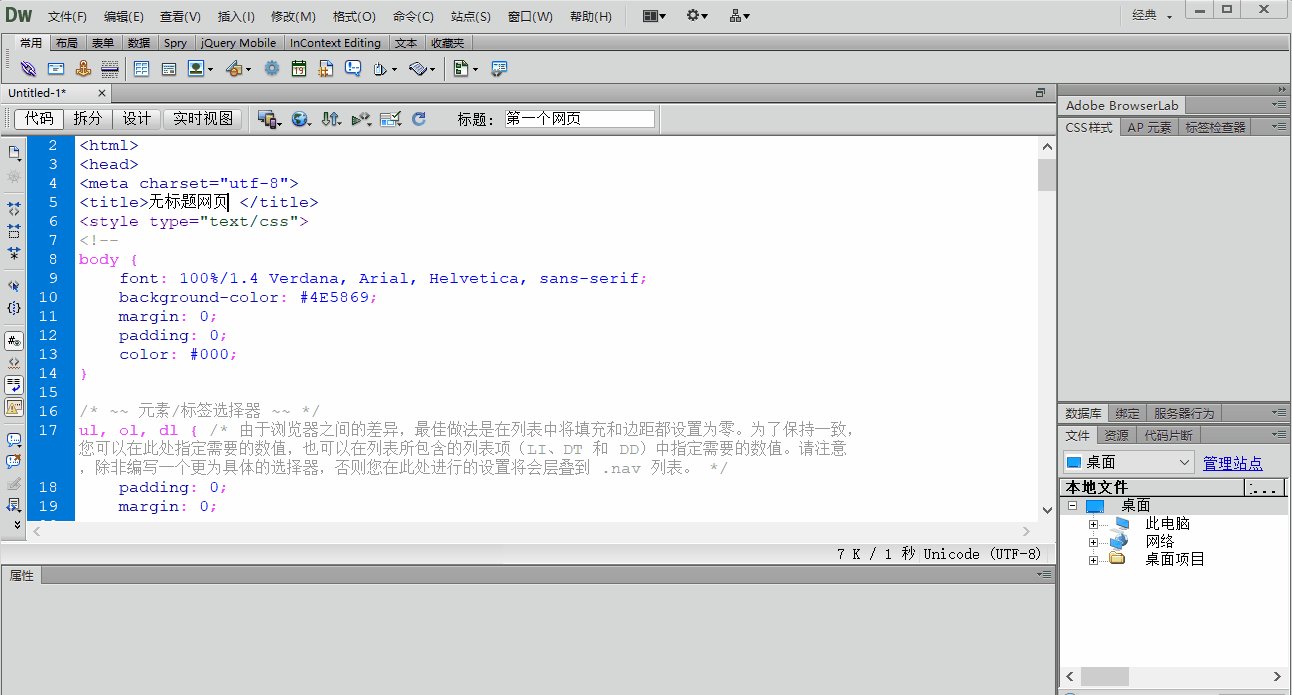
``` 在`styles.css`文件中: ```css p { color: red; fontsize: 16px; } ```
每种样式应用方式都有其适用场景和优缺点。内联样式适用于快速简单的样式修改,但难以维护和重用;内部样式适用于小型网站或单个页面,便于集中管理;外部样式适用于大型网站,可以减少页面加载时间,提高样式重用性。
CSS三种样式:内联、内部和外部样式表详解
在网页设计中,CSS(层叠样式表)是不可或缺的一部分,它负责控制网页的布局、外观和交互效果。CSS样式可以通过多种方式添加到HTML文档中,其中最常用的三种方式是内联样式、内部样式表和外部样式表。本文将详细介绍这三种CSS样式的特点、使用方法和适用场景。
什么是内联样式?

使用方法
```html