手机浏览器开发者工具是网页开发者在移动设备上进行调试和优化网页的重要工具。以下是几种常见手机浏览器的开发者工具及其使用方法:
1. Kiwi BrowserKiwi Browser 是一款支持原生Devtools的手机浏览器,可以在侧边栏中快速打开网页的开发者工具,还可以安装浏览器扩展。它支持F12开发者工具,使用非常方便。具体使用方法可以参考。
2. Chrome 浏览器在 Android 手机上,打开 Chrome 浏览器的开发者控制台(DevTools)的方法如下: 打开手机浏览器,访问要检查的网页。 点击右上角的菜单图标,选择“检查网页”或“开发者选项”。 查看控制台。
如果需要通过电脑远程调试手机上的 Chrome 浏览器,可以按照以下步骤操作: 打开手机的开发者模式,设置 USB 调试。 用数据线连接手机和电脑。 在电脑的 Chrome 浏览器地址栏输入 `chrome://inspect/devices`。 在手机 Chrome 浏览器上输入项目运行的地址。
详细步骤可以参考。
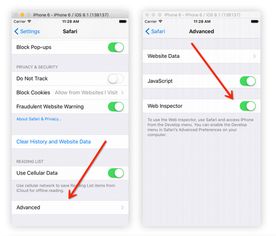
3. Safari 浏览器在 iOS 设备上,可以使用 Safari 浏览器的开发者工具进行调试: 在 Mac 上,打开 Safari 浏览器,进入“设置” > “高级” > 勾选“在菜单栏中显示‘开发’菜单”。 在 iPhone 上,进入“设置” > “Safari 浏览器” > “高级” > 勾选“打开网页检查器”。 在 Safari 浏览器的开发菜单中选择对应的页面进行调试。
详细步骤可以参考。
4. vConsolevConsole 是一款轻量、可拓展的前端调试面板,适用于手机网页的调试。它可以展示日志,类似于 Chrome DevTools 上的 console.log 功能。vConsole 可以在 Vue、React 或其他任何框架中使用。具体使用方法可以参考。
5. 其他工具 weinre:远程调试工具,可以调试移动设备的网页。 Eruda:另一个移动端网页调试工具,支持多种功能,如元素检查、网络请求查看等。
以上是几种常见的手机浏览器开发者工具及其使用方法,希望对你有所帮助。
手机浏览器开发者工具:助力移动网页开发与调试
随着移动互联网的快速发展,手机浏览器已经成为人们日常生活中不可或缺的一部分。为了提高移动网页的开发效率和调试质量,手机浏览器开发者工具应运而生。本文将详细介绍手机浏览器开发者工具的功能、使用方法以及在实际开发中的应用。
手机浏览器开发者工具概述

手机浏览器开发者工具是专门为手机浏览器开发者设计的调试工具,它可以帮助开发者快速定位和修复网页中的问题。目前市面上主流的手机浏览器开发者工具有UC浏览器开发者工具、Chrome开发者工具等。
UC浏览器开发者工具

UC浏览器开发者工具是一款基于Chromium内核的手机浏览器开发者工具,支持DevTools Protocol,可以与Chrome开发者工具兼容。以下是UC浏览器开发者工具的主要功能:
1. 网页元素查看

UC浏览器开发者工具可以查看网页的DOM结构,方便开发者定位元素位置和样式。
2. 网络请求监控
开发者可以实时查看网页的网络请求,包括请求方法、请求头、响应头等信息,有助于分析网页性能问题。
3. 控制台输出
UC浏览器开发者工具支持JavaScript代码调试,开发者可以在控制台输出日志,方便排查问题。
4. CSS样式调试
开发者可以修改网页的CSS样式,实时预览效果,快速定位样式问题。
5. 响应式设计调试
UC浏览器开发者工具支持响应式设计调试,开发者可以模拟不同屏幕尺寸的设备,查看网页在不同设备上的显示效果。
Chrome开发者工具
Chrome开发者工具是Google官方推出的手机浏览器开发者工具,功能强大,兼容性好。以下是Chrome开发者工具的主要功能:
1. 网页元素查看
Chrome开发者工具可以查看网页的DOM结构,方便开发者定位元素位置和样式。
2. 网络请求监控
开发者可以实时查看网页的网络请求,包括请求方法、请求头、响应头等信息,有助于分析网页性能问题。
3. 控制台输出
Chrome开发者工具支持JavaScript代码调试,开发者可以在控制台输出日志,方便排查问题。
4. CSS样式调试
Chrome开发者工具支持CSS样式调试,开发者可以修改网页的CSS样式,实时预览效果,快速定位样式问题。
5. 响应式设计调试
Chrome开发者工具支持响应式设计调试,开发者可以模拟不同屏幕尺寸的设备,查看网页在不同设备上的显示效果。
手机浏览器开发者工具的实际应用
手机浏览器开发者工具在实际开发中具有以下应用场景:
1. 网页性能优化
通过监控网络请求和资源加载情况,开发者可以优化网页性能,提高用户体验。
2. 网页兼容性调试
开发者可以使用不同设备模拟器,测试网页在不同设备上的兼容性,确保网页在各种设备上都能正常显示。
3. 网页功能调试
开发者可以使用控制台输出和JavaScript调试功能,快速定位和修复网页中的功能问题。
4. 网页样式调试
开发者可以使用CSS样式调试功能,快速定位和修复网页中的样式问题。
手机浏览器开发者工具是移动网页开发的重要工具,它可以帮助开发者提高开发效率,优化网页性能,提升用户体验。掌握手机浏览器开发者工具的使用方法,对于移动网页开发者来说至关重要。