HTML(超文本标记语言)和CSS(层叠样式表)是构建网页的两种主要技术。HTML用于创建网页的结构,而CSS用于设置网页的样式。将HTML与CSS结合使用,可以创建出既美观又功能强大的网页。
以下是一个简单的HTML文档示例,其中包含了内联CSS样式:
```html 我的第一个网页 body { backgroundcolor: lightblue; } h1 { color: white; textalign: center; } p { fontsize: 20px; }

欢迎来到我的网页这是一个使用HTML和CSS创建的简单网页。
```html 我的第一个网页
欢迎来到我的网页这是一个使用HTML和CSS创建的简单网页。
在上面的代码中,`href`属性指向了一个名为`styles.css`的外部CSS文件。这个CSS文件应该包含与之前示例相同的样式规则。
请注意,CSS是一个功能强大的技术,它提供了丰富的样式设置选项,包括颜色、字体、布局、动画等。要深入了解CSS,建议查阅相关的教程和文档。
HTML与CSS的基本概念

在HTML文档中,CSS可以通过以下几种方式引入:
创建符合搜索引擎标准的HTML结构

使用CSS美化网页

设置字体和颜色:使用font-family和color属性来设置网页的字体和颜色。
调整布局:使用margin、padding、width、height等属性来调整元素的布局。
使用伪类和伪元素:例如,使用:hover伪类来改变鼠标悬停时的样式。
响应式设计:使用媒体查询(media queries)来适应不同屏幕尺寸的设备。
优化网页以提高搜索引擎排名
为了提高网页在搜索引擎中的排名,我们需要进行以下优化:
关键词优化:在网页内容中合理地使用关键词,并确保关键词在标题、描述和内容中都有出现。
提高页面加载速度:优化图片大小,减少HTTP请求,使用缓存等。
增加外部通过其他网站链接到你的网页,以提高网页的权威性。
使用社交媒体:通过社交媒体分享你的网页,增加网页的曝光度。
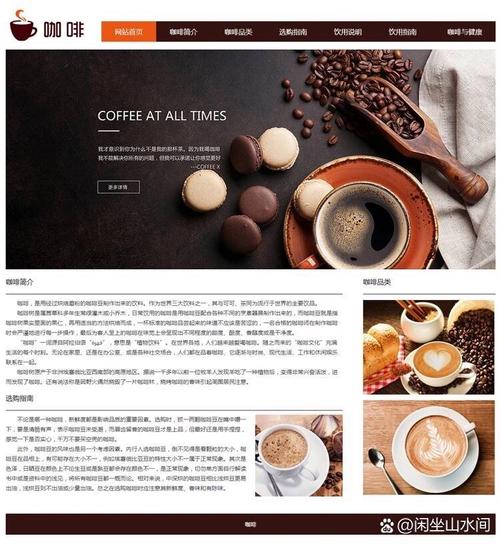
案例分析:个人博客主页
以下是一个简单的个人博客主页的HTML和CSS代码示例:
```html









