CSS变量(也称为自定义属性)是CSS中的一个强大功能,允许你定义可重用的值,这些值可以在整个文档中重复使用。通过使用CSS变量,你可以更容易地维护和更新样式,尤其是在大型项目中。
基本语法
CSS变量的基本语法如下:
```css:root { maincolor: ff0000; mainfontsize: 16px;}
body { color: var; fontsize: var;}```
在这个例子中,`:root` 伪类用于定义全局变量,`maincolor` 和 `mainfontsize` 是两个自定义属性。在 `body` 选择器中,我们使用 `var` 函数来引用这些变量。
使用范围
CSS变量可以在全局范围内定义,也可以在特定选择器中定义。全局变量在`:root`中定义,而局部变量可以在任何选择器中定义。
```css:root { maincolor: ff0000;}
.container { mainfontsize: 16px;}```
在 `.container` 选择器中定义的 `mainfontsize` 变量只能在 `.container` 和它的子元素中使用。
变量继承
CSS变量具有继承性,这意味着如果一个元素定义了一个变量,它的子元素可以继承这个变量。但是,子元素也可以覆盖父元素的变量。
```css:root { maincolor: ff0000;}
.container { maincolor: 00ff00;}
.container .child { color: var;}```
在这个例子中,`.container` 的子元素 `.child` 将使用 `.container` 中定义的 `maincolor` 变量,而不是全局定义的 `maincolor` 变量。
变量作用域
CSS变量具有作用域,这意味着它们只能在定义它们的选择器及其子选择器中使用。如果变量在某个选择器中未定义,CSS会沿着DOM树向上查找,直到找到定义该变量的选择器。
```css:root { maincolor: ff0000;}
.container { maincolor: 00ff00;}
.container .child { maincolor: 0000ff;}
.container .grandchild { color: var;}```
在这个例子中,`.grandchild` 元素将使用 `.child` 中定义的 `maincolor` 变量,而不是 `.container` 或全局定义的 `maincolor` 变量。
复合变量
CSS变量可以包含其他变量,这允许你创建更复杂的样式。
```css:root { maincolor: ff0000; mainbgcolor: var;}
body { backgroundcolor: var;}```
在这个例子中,`mainbgcolor` 变量包含了 `maincolor` 变量。
默认值
CSS变量可以有一个默认值,这允许你在未定义变量的情况下使用一个后备值。
```css:root { maincolor: ff0000;}
body { color: var;}```
在这个例子中,如果 `maincolor` 变量未定义,`body` 元素的文本颜色将默认为 `000000`。
CSS变量是CSS中的一个强大功能,可以让你更轻松地维护和更新样式。通过使用变量,你可以创建更可重用和可维护的代码。
CSS 变量:提升网页样式设计的灵活性与效率
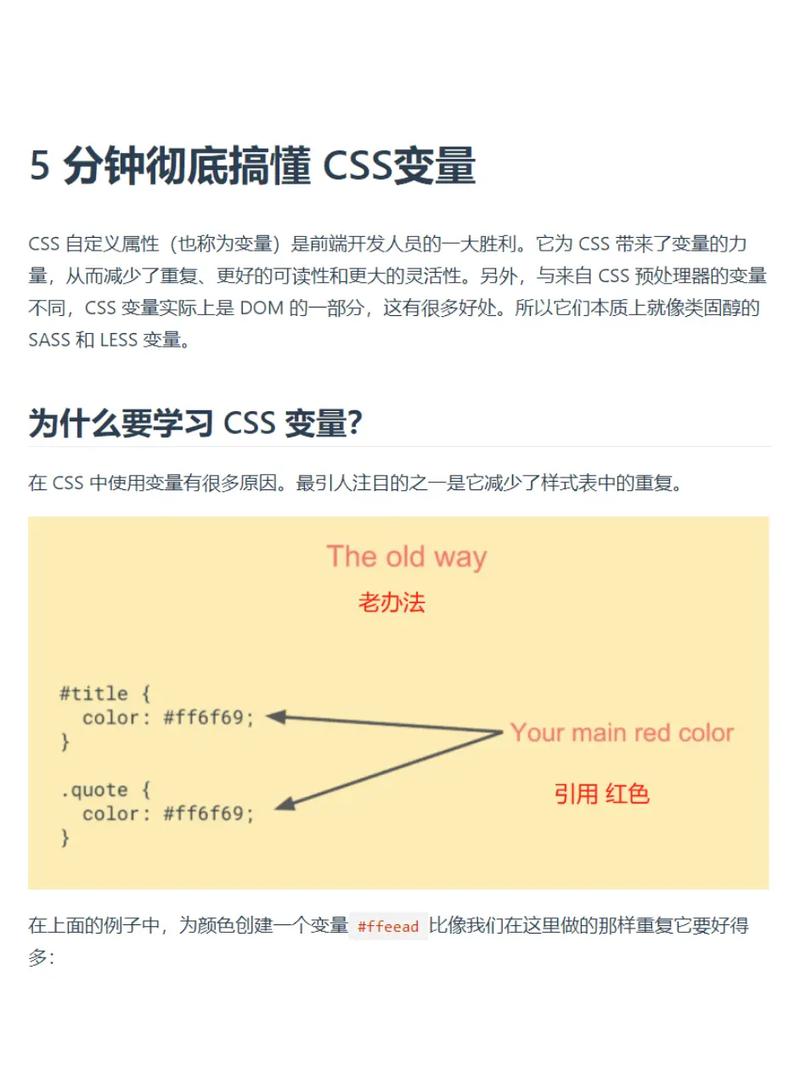
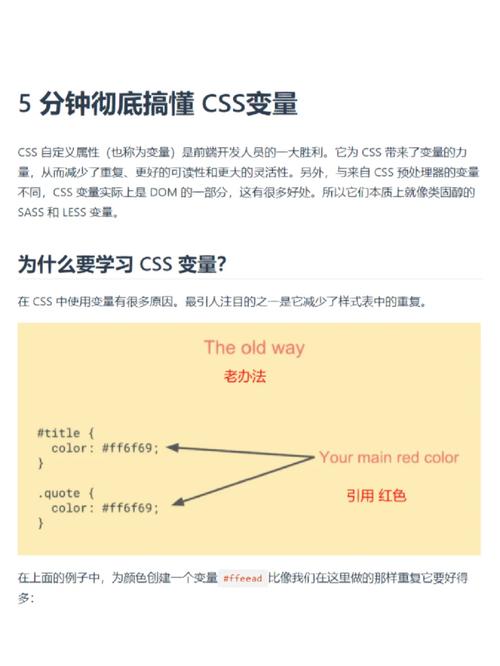
随着前端技术的发展,CSS 变量(也称为自定义属性)已经成为现代网页设计中的一项重要特性。它为开发者提供了一种更加灵活和高效的方式来管理样式,从而简化了代码的维护和更新。本文将详细介绍 CSS 变量的概念、使用方法以及在实际开发中的应用。
什么是 CSS 变量?

CSS 变量是一种自定义属性,允许开发者定义可重用的值,并在整个样式表中使用这些值。这些变量可以存储颜色、字体大小、边距等任何 CSS 属性的值。通过使用 CSS 变量,开发者可以避免重复编写相同的样式代码,从而提高代码的可维护性和可读性。
CSS 变量的定义与使用

定义 CSS 变量

在 CSS 中,变量使用 `--` 前缀来定义。通常,全局变量在 `:root` 选择器中定义,以便在整个文档中使用。
```css
:root {
--primary-color: 1e90ff;
--font-size: 16px;
使用 CSS 变量

使用 `var()` 函数来引用变量。以下是一个示例:
```css
body {
background-color: var(--primary-color);
font-size: var(--font-size);
局部变量
局部变量在特定的选择器中定义,只在该选择器及其子选择器中有效。
```css
.button {
--button-color: ff4500;
background-color: var(--button-color);
color: white;
padding: 10px 20px;
.button:hover {
background-color: darken(var(--button-color), 10%);
CSS 变量的动态更新
CSS 变量可以通过 JavaScript 动态更新,从而实现动态样式变化。
```html









