CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG、MathML等XML方言)文档样式的样式表语言。CSS描述了如何将结构化文档(如HTML文档或XML应用)呈现为网页、纸张或其他媒体。CSS语法包括选择器、属性和属性值。
选择器用于选择需要样式化的HTML元素。例如,类选择器(.classname)用于选择具有特定类名的元素,而ID选择器(idname)用于选择具有特定ID的元素。
属性和属性值用于定义元素的样式。例如,颜色属性(color)用于定义文本颜色,而字体大小属性(fontsize)用于定义文本大小。
CSS可以用于实现各种视觉效果,如文本样式、布局、背景图像等。CSS的灵活性使得它可以用于创建各种网页设计,从简单的文本页面到复杂的图形和动画。
CSS通常与HTML一起使用,但也可以独立于HTML使用。CSS文件可以包含在HTML文件中,也可以作为外部文件链接到HTML文件。外部CSS文件可以提高网页的加载速度,因为它们可以缓存并在多个页面之间共享。
CSS还有许多高级功能,如媒体查询(用于根据不同的设备或屏幕尺寸应用不同的样式)、伪类(用于选择特定状态的元素,如悬停或聚焦)和伪元素(用于选择元素的一部分,如第一个字母或最后一行)。
总之,CSS是网页设计中不可或缺的一部分,它提供了强大的工具来创建吸引人的、用户友好的网页。
CSS设计:打造优雅与实用的网页风格
在互联网时代,网页设计已经成为展示企业品牌形象、传递信息的重要窗口。CSS(层叠样式表)作为网页设计中的核心技术,对于提升网页的美观性和用户体验起着至关重要的作用。本文将探讨CSS设计的基本原则、实用技巧以及如何打造优雅与实用的网页风格。
理解CSS选择器

CSS选择器是用于选择页面中的元素并应用样式的工具。了解不同类型的选择器对于编写高效的CSS代码至关重要。
- 元素选择器:直接选择页面中的元素,如`p`、`div`等。
- 类选择器:通过元素的类名来选择,如`.class-name`。

- ID选择器:通过元素的ID来选择,如`id-name`。

- 后代选择器:选择某个元素的后代元素,如`.parent div`。

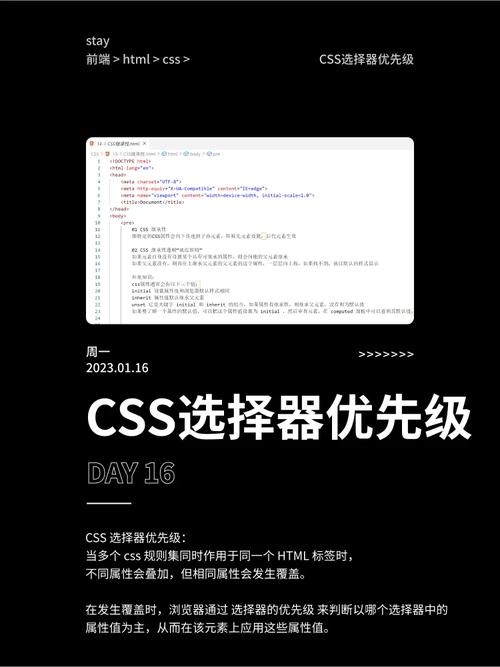
选择器的优先级

- ID选择器:具有最高优先级。

- 类选择器、属性选择器、伪类选择器:具有中等的优先级。

- 元素选择器:具有最低的优先级。

基本样式规则

颜色与字体

- 颜色搭配:选择合适的颜色搭配,确保网页的视觉效果和谐。

- 字体选择:选择易于阅读的字体,如宋体、微软雅黑等。

- 字体大小:根据内容的重要性调整字体大小,确保用户能够轻松阅读。

布局与对齐

- 使用网格布局:利用CSS网格布局(Grid)实现灵活的布局设计。

- 对齐方式:使用CSS的`text-align`、`vertical-align`等属性实现元素的对齐。
- 响应式设计:利用媒体查询(Media Queries)实现不同设备上的适配。
动画与过渡效果

动画基础

- CSS动画:使用`@keyframes`规则定义动画,并通过`animation`属性应用动画效果。

- 过渡效果:使用`transition`属性实现元素的平滑过渡效果。

动画性能优化

- 使用硬件加速:利用CSS的`transform`和`opacity`属性实现硬件加速。

- 避免过度动画:合理控制动画的复杂度和持续时间。
优雅与实用的网页风格

简洁明了

- 减少页面元素:避免过多的装饰和动画,保持页面简洁。

- 突出重点内容:使用颜色、字体大小等方式突出重点内容。

用户体验至上

- 响应式设计:确保网页在不同设备上都能良好显示。










