当然,我可以帮助你编写或解释CSS代码。请告诉我你需要帮助的具体内容。
CSS代码实战:从入门到精通
一、CSS简介

CSS,即层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML文档样式的样式表语言。它允许开发者将文档的结构与其外观样式分离,从而实现更加灵活和高效的前端开发。
二、CSS基本语法

CSS的基本语法由选择器和声明块组成。选择器用于指定要应用样式的HTML元素,而声明块则包含一系列的属性和值,用于定义元素的样式。
```css
/ 选择器 /

div {
/ 声明块 /
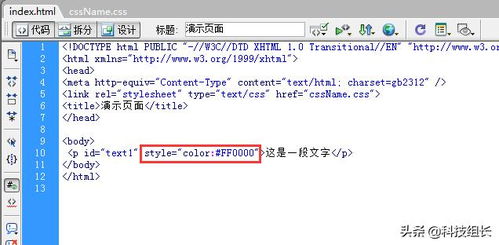
color: red; / 设置文本颜色为红色 /
font-size: 16px; / 设置字体大小为16像素 /
三、CSS选择器
类选择器:使用`.`符号加上类名作为选择器,如`.class-name`。
id选择器:使用``符号加上id作为选择器,如`id-name`。
后代选择器:使用空格分隔两个选择器,表示第一个选择器的后代元素,如`.parent div`。
子选择器:使用`>`符号连接两个选择器,表示第一个选择器的直接子元素,如`.parent > div`。
伪类选择器:用于选择具有特定状态的元素,如`:hover`、`:active`等。
四、CSS样式属性
颜色(Color):用于设置文本、背景等颜色,如`color: red;`。
字体(Font):用于设置字体类型、大小、加粗等,如`font-family: Arial; font-size: 14px;`。
边框(Border):用于设置元素的边框样式,如`border: 1px solid black;`。
宽度(Width)和高度(Height):用于设置元素的宽度和高度,如`width: 100px; height: 100px;`。
内边距(Padding)和外边距(Margin):用于设置元素的内边距和外边距,如`padding: 10px; margin: 20px;`。
五、CSS布局技巧
浮动布局(Float):通过设置元素的`float`属性,实现水平布局。
定位布局(Position):通过设置元素的`position`属性,实现绝对定位或相对定位。
Flex布局:使用`display: flex;`属性,实现一维布局。
Grid布局:使用`display: grid;`属性,实现二维布局。
六、CSS预处理器
Sass:使用缩进式语法,功能强大。
LESS:使用类似CSS的语法,易于上手。
Stylus:使用类似JavaScript的语法,灵活多变。
CSS是前端开发中不可或缺的一部分,掌握CSS可以帮助开发者更好地控制页面样式,提高开发效率。本文从CSS简介、基本语法、选择器、样式属性、布局技巧、预处理器等方面进行了详细介绍,希望对读者有所帮助。