移动端APP开发是一个涉及多个步骤和技术的复杂过程。以下是开发移动端APP的基本步骤和需要考虑的因素:
1. 需求分析:首先,你需要明确APP的目标用户、功能需求、设计风格等。这有助于确定APP的开发方向和范围。2. 原型设计:在明确需求后,你需要设计APP的原型,包括界面布局、交互设计等。这有助于开发者了解APP的整体结构和功能。3. 技术选型:根据APP的需求和目标平台,选择合适的技术栈,如编程语言、开发框架、数据库等。4. 开发环境搭建:搭建开发环境,包括安装开发工具、配置开发环境等。5. 编码实现:根据设计图和技术选型,进行APP的编码实现。这包括前端界面开发、后端逻辑开发、数据存储等。6. 测试与调试:在开发过程中,需要对APP进行测试和调试,确保APP的功能和性能符合预期。7. 部署与发布:完成开发和测试后,需要将APP部署到目标平台,如苹果App Store、谷歌Play Store等,并进行发布。8. 运维与更新:APP发布后,需要进行运维和更新,以确保APP的稳定运行和功能优化。
在开发移动端APP时,还需要考虑以下因素:
1. 用户界面设计:移动端APP的用户界面设计需要简洁、直观、易用,以提高用户体验。2. 性能优化:移动端APP的性能优化至关重要,包括加载速度、响应速度、内存占用等方面。3. 兼容性:移动端APP需要兼容不同的操作系统、设备和分辨率,以确保广泛的用户群体。4. 安全性:移动端APP需要考虑数据安全、用户隐私等问题,以确保用户的信息安全。5. 可维护性:移动端APP需要具有良好的可维护性,以便于后期的更新和维护。
总之,移动端APP开发是一个复杂的过程,需要综合考虑多个因素,以确保APP的质量和用户体验。
移动端App开发全攻略:从入门到精通
一、移动端App开发概述

随着移动互联网的快速发展,移动端App已经成为人们日常生活中不可或缺的一部分。本文将为您详细介绍移动端App开发的流程、技术栈以及常见问题,帮助您从入门到精通。
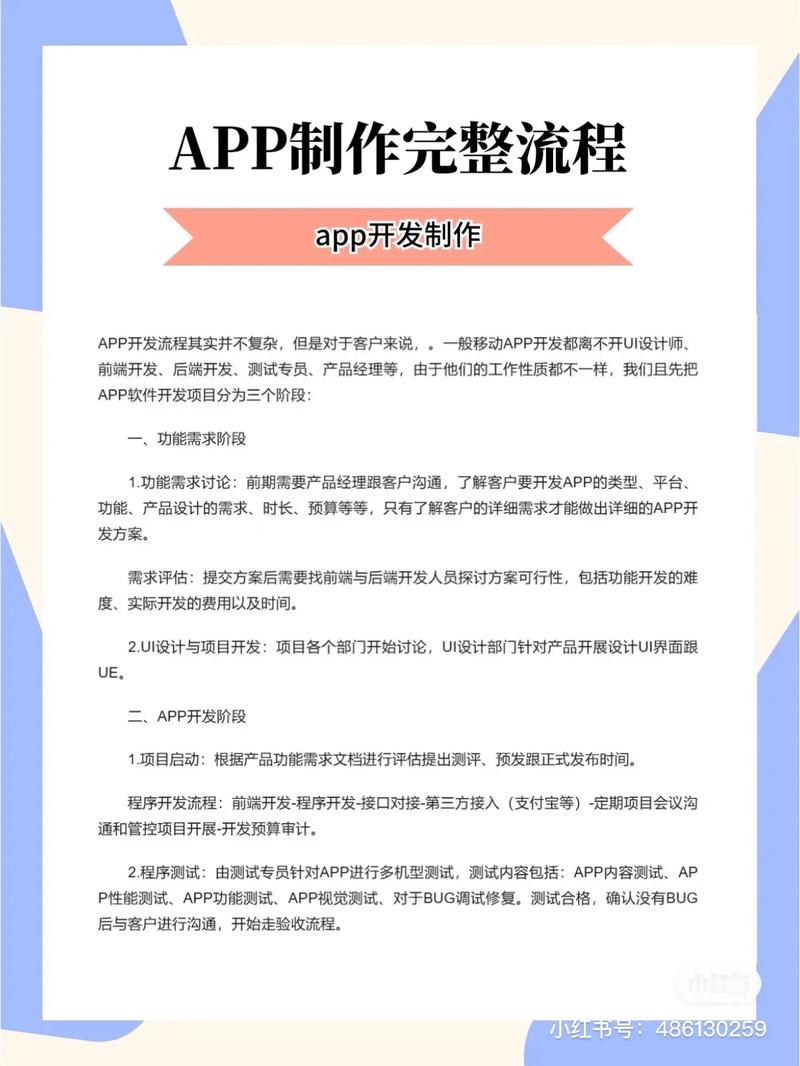
二、移动端App开发流程

移动端App开发流程主要包括以下几个阶段:
需求分析:明确App的功能、目标用户、市场定位等。
设计阶段:包括UI设计、交互设计等。
开发阶段:根据设计文档进行编码实现。
测试阶段:对App进行功能、性能、兼容性等方面的测试。
上线运营:App上线后,进行推广、运营和维护。
三、移动端App开发技术栈

移动端App开发技术栈主要包括以下几类:
前端技术:HTML、CSS、JavaScript等。
后端技术:Java、PHP、Python、Node.js等。
移动端开发框架:如uni-app、React Native、Flutter等。
数据库技术:MySQL、MongoDB、SQLite等。
版本控制:Git、SVN等。
四、移动端App开发框架介绍
目前,市场上主流的移动端开发框架有以下几个:
uni-app:一款跨平台开发框架,支持iOS、Android、H5、小程序等多个平台。
React Native:Facebook推出的跨平台开发框架,使用React语法编写,可编译为原生代码。
Flutter:Google推出的跨平台UI框架,使用Dart语言编写,可编译为原生代码。
五、移动端App开发常见问题及解决方案
在移动端App开发过程中,可能会遇到以下问题及解决方案:
问题:性能优化
解决方案:合理使用缓存、减少网络请求、优化算法等。
问题:兼容性问题
解决方案:使用兼容性框架、测试不同设备等。
问题:安全性问题
解决方案:使用HTTPS、加密敏感数据等。
六、移动端App开发实战案例
以下是一个简单的移动端App开发实战案例,帮助您了解开发过程:
项目背景:开发一个简单的天气查询App。
技术栈:uni-app、Vue.js、Axios、Element UI等。
开发步骤:
1. 需求分析:明确App功能、界面设计等。
2. 设计阶段:使用Sketch或Figma等工具进行UI设计。
3. 开发阶段:使用uni-app框架进行开发,实现天气查询功能。
4. 测试阶段:对App进行功能、性能、兼容性等方面的测试。
5. 上线运营:将App发布到各大应用市场。
移动端App开发是一个充满挑战和机遇的过程。通过本文的介绍,相信您已经对移动端App开发有了更深入的了解。希望本文能对您的开发之路有所帮助。
移动端App开发、技术栈、框架、实战案例、性能优化、兼容性、安全性