在CSS中,如果你想隐藏超出元素边界的文本或内容,你可以使用`overflow`属性。以下是`overflow`属性的一些常用值:
1. `overflow: hidden;` 这会隐藏超出元素边界的内容,不会显示任何滚动条。2. `overflow: scroll;` 这会在元素上添加滚动条,无论内容是否超出元素边界。3. `overflow: auto;` 这会在内容超出元素边界时自动显示滚动条,否则不显示。4. `overflow: visible;` 这是默认值,内容会溢出元素边界。
如果你想隐藏超出元素边界的文本,你还可以使用`whitespace`属性和`textoverflow`属性。例如:
```cssdiv { width: 200px; overflow: hidden; whitespace: nowrap; textoverflow: ellipsis;}```
这段代码会使得超出`div`元素宽度的文本被隐藏,并且会在末尾显示省略号(...)。
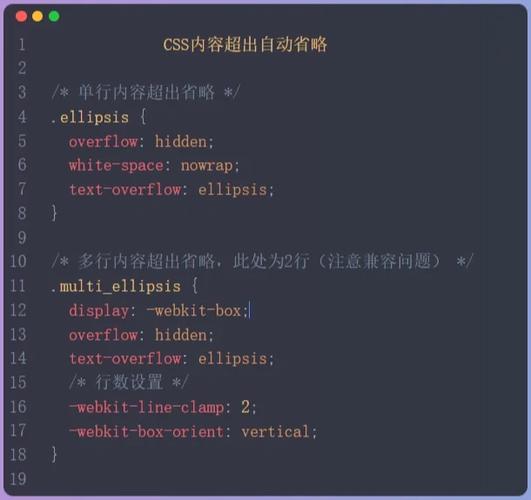
CSS文本超出隐藏技巧详解
在网页设计中,文本内容的处理是一个至关重要的环节。当文本内容超出指定元素的宽度时,如何优雅地处理超出部分,既不影响页面美观,又能给用户清晰的提示,是前端开发者需要面对的问题。本文将详细介绍CSS中实现文本超出隐藏并显示省略号的技巧,帮助您轻松应对各种文本溢出场景。
一、单行文本省略号实现方法

当文本内容在一行内显示时,如果超出指定宽度,我们可以使用以下CSS属性来实现单行文本省略号效果:
```css
.text {
overflow: hidden; / 隐藏溢出的内容 /
text-overflow: ellipsis; / 以省略号代替超出部分 /

white-space: nowrap; / 强制在一行内显示,不允许自动换行 /

1.1 overflow: hidden
`overflow: hidden` 属性用于隐藏超出元素宽度的内容。当文本超出指定宽度时,超出部分将不再显示。
1.2 text-overflow: ellipsis

`text-overflow: ellipsis` 属性用于在文本溢出时显示省略号。当与 `overflow: hidden` 和 `white-space: nowrap` 一起使用时,它会在文本超出元素宽度时自动添加省略号,以提示用户还有更多内容。
1.3 white-space: nowrap
`white-space: nowrap` 属性用于防止文本换行。默认情况下,当文本内容超出元素宽度时,浏览器会自动将其换行显示。通过设置为 `nowrap`,我们可以强制文本在同一行内显示,从而确保文本溢出的行为一致。
二、多行文本省略号实现方法

当文本内容需要多行展示时,我们可以使用以下CSS属性来实现多行文本省略号效果:
```css
.ellipsis {
width: 100px; / 需限制宽度 /

overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; / 限制显示的行数 /
2.1 display: -webkit-box

`display: -webkit-box` 属性将元素设置为弹性盒子模型,使得文本可以垂直排列。
2.2 -webkit-box-orient: vertical
`-webkit-box-orient: vertical` 属性设置弹性盒子的方向为垂直,使得文本垂直排列。
2.3 -webkit-line-clamp
`-webkit-line-clamp` 属性限制在一个块元素显示的文本的行数。这里设置为3行,表示最多显示3行文本。
通过本文的介绍,相信您已经掌握了CSS文本超出隐藏并显示省略号的技巧。在实际开发中,根据不同的场景选择合适的方法,可以使页面更加美观、易用。希望这些技巧能帮助您解决文本溢出问题,提升用户体验。









