在Vue中导出Excel文件通常需要使用第三方库来帮助处理文件生成和下载。以下是一个使用JavaScript库`FileSaver.js`和`XLSX.js`(一个用于读写Excel文件的库)来导出Excel文件的示例:
1. 安装所需的库:首先,您需要在项目中安装`filesaver`和`xlsx`。但由于您要求不使用包管理工具,我们将直接使用这些库的CDN链接。
2. 创建Vue组件:创建一个新的Vue组件,在其中添加导出Excel的功能。
3. 编写导出逻辑:在Vue组件的方法中,使用`XLSX.js`创建一个工作簿,并将数据添加到工作表中,然后使用`FileSaver.js`将工作簿保存为Excel文件。
下面是一个简单的示例:
```htmlVue Excel Export Example 导出Excel

new Vue { // 示例数据 const data = , , , qwe2;
// 使用XLSX创建工作簿 const ws = XLSX.utils.aoa_to_sheet; const wb = XLSX.utils.book_new; XLSX.utils.book_append_sheet;
// 使用FileSaver保存工作簿 XLSX.writeFile; } }}qwe2;```
在这个示例中,我们创建了一个Vue实例,并定义了一个方法`exportExcel`来导出Excel文件。当按钮被点击时,这个方法会被触发,创建一个包含示例数据的Excel文件,并保存到用户的设备上。
请根据您的实际需求调整数据和文件名。这个示例假设您使用的是Vue 2.x版本,如果您使用的是Vue 3.x,请相应地调整代码。
Vue前端实现Excel文件导出功能详解
在Web开发中,Excel文件的导出功能是许多项目不可或缺的一部分。Vue.js作为流行的前端框架,结合ExcelJS库,可以轻松实现Excel文件的导出。本文将详细介绍如何在Vue项目中使用ExcelJS库来导出Excel文件,包括准备工作、代码实现以及一些高级功能。
一、项目准备

在开始之前,请确保你的项目中已经安装了Vue.js。以下是在Vue项目中使用ExcelJS的步骤:
1. 安装ExcelJS库

首先,你需要安装ExcelJS库。在你的项目根目录下,打开终端并运行以下命令:
```bash
npm install exceljs
或者使用yarn:
```bash
yarn add exceljs
2. 创建Vue组件
在Vue项目中,创建一个新的组件,例如`ExportExcel.vue`。
二、导入ExcelJS库
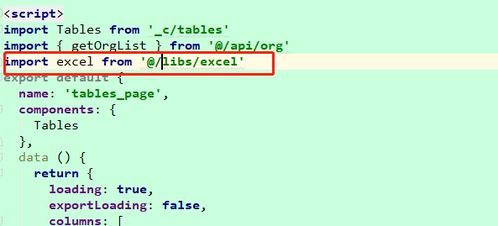
在`ExportExcel.vue`组件中,首先需要导入ExcelJS库:
```javascript
import ExcelJS from 'exceljs';
三、创建Excel文件
接下来,我们将通过ExcelJS创建一个新的Excel文件:
```javascript
export default {
data() {
return {
workbook: new ExcelJS.Workbook(), // 创建工作簿
worksheet: null, // 创建工作表
};
},
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook(); // 创建工作簿
this.worksheet = this.workbook.addWorksheet('Sheet 1'); // 创建工作表
},
},
mounted() {
this.createExcel();
},
4. 准备数据
在组件的`data`函数中,准备一些数据,这些数据将填充到Excel文件中:
```javascript
data() {
return {
workbook: new ExcelJS.Workbook(),
worksheet: null,
data: [
{ name: 'Alice', age: 25, email: '[email protected]' },
{ name: 'Bob', age: 30, email: '[email protected]' },
{ name: 'Charlie', age: 35, email: '[email protected]' },
],
};
四、填充数据到Excel工作表
现在,我们将数据填充到Excel工作表中:
```javascript
methods: {
createExcel() {
this.workbook = new ExcelJS.Workbook();
this.worksheet = this.workbook.addWorksheet('Sheet 1');
this.data.forEach((row, index) => {
this.worksheet.addRow(row); // 添加行
});
},
五、导出Excel文件
我们需要实现一个方法来导出Excel文件:
```javascript
methods: {
exportExcel() {
const buffer = this.workbook.xlsx.writeBuffer();
const blob = new Blob([buffer], { type: 'application/octet-stream' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'exported-file.xlsx';
a.click();
URL.revokeObjectURL(url);
},
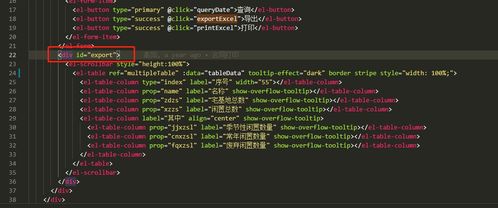
6. 在Vue模板中添加导出按钮
在你的Vue模板中,添加一个按钮来触发导出操作:
```html