CSS(层叠样式表)的文本属性用于定义网页中文本的外观和格式。这些属性可以控制文本的大小、颜色、对齐方式、行间距、字间距、文本装饰、文本阴影、文本换行、文本缩进、文本方向、文本溢出等。下面是一些常用的CSS文本属性:
1. `color`:设置文本颜色。2. `fontfamily`:设置文本字体。3. `fontsize`:设置文本大小。4. `fontstyle`:设置文本样式(如斜体)。5. `fontweight`:设置文本粗细。6. `lineheight`:设置行间距。7. `letterspacing`:设置字间距。8. `textalign`:设置文本对齐方式(如左对齐、右对齐、居中对齐)。9. `textdecoration`:设置文本装饰(如下划线、上划线、删除线)。10. `textshadow`:设置文本阴影。11. `textindent`:设置文本缩进。12. `textoverflow`:设置文本溢出时的显示方式。13. `whitespace`:设置空白字符的处理方式。14. `wordspacing`:设置单词间距。15. `wordwrap`:设置长单词或URL的换行方式。16. `wordbreak`:设置单词如何被拆分换行。
这些属性可以单独使用,也可以组合使用,以达到预期的文本效果。在编写CSS样式时,可以根据需要选择合适的文本属性来美化网页文本。
CSS文本属性详解
在网页设计中,文本是传达信息的主要载体。CSS(层叠样式表)提供了丰富的文本属性,可以帮助开发者更好地控制文本的样式,从而提升网页的美观性和用户体验。本文将详细介绍CSS文本属性,包括字体、颜色、间距、修饰、对齐等,帮助您更好地掌握文本样式的设计。
字体属性
CSS字体属性主要包括字体系列、字体大小、字体风格和字体粗细等。
字体系列

字体系列属性用于定义文本的字体系列,如微软雅黑、宋体等。通过`font-family`属性实现,可以指定多种字体,并设置字体之间的优先级。
```css
body {
font-family: 'Microsoft YaHei', tahoma, arial, 'Hiragino Sans GB';
字体大小
字体大小属性用于设置文本的大小,常用的单位有px、em、rem等。
```css
font-size: 16px;
字体风格
字体风格属性用于设置文本的倾斜效果,包括正常、倾斜和斜体。
```css
font-style: italic;
字体粗细

字体粗细属性用于设置文本的粗细程度,常用的单位有normal、bold、bolder等。
```css
font-weight: bold;
文本颜色

文本颜色属性用于设置文本的颜色,常用的颜色表示方法有颜色名、RGB、HEX、HSL等。
颜色名

CSS定义了16种基本颜色名,如red、blue、green等。
```css
color: red;
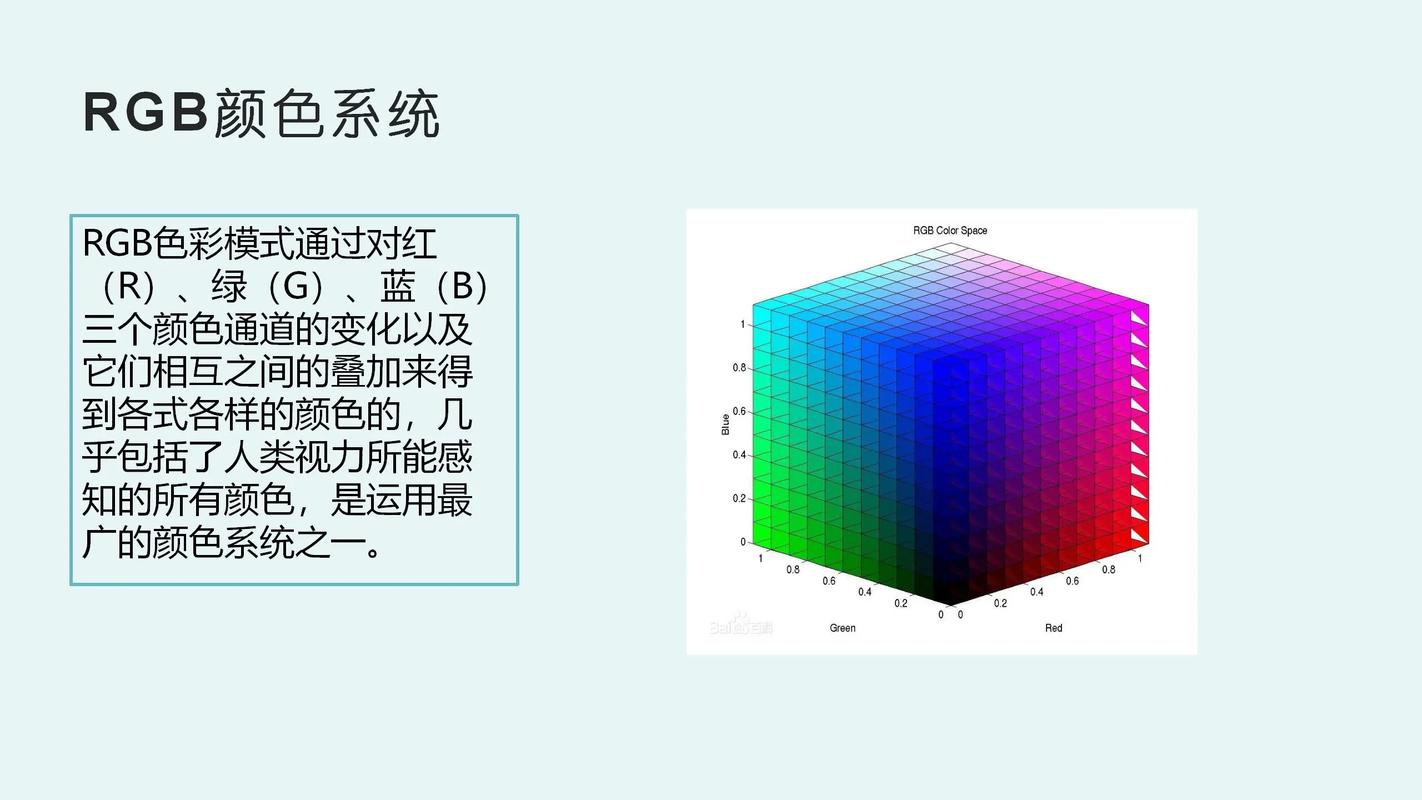
RGB

RGB颜色表示方法由红、绿、蓝三个颜色通道组成,每个通道的取值范围是0-255。
```css
color: rgb(255, 0, 0);
HEX

HEX颜色表示方法由6位十六进制数字组成,前两位表示红色通道,中间两位表示绿色通道,最后两位表示蓝色通道。
```css
color: ff0000;
HSL

HSL颜色表示方法由色相、饱和度和亮度组成,更接近人类对颜色的感知。
```css
color: hsl(0, 100%, 50%);
文本间距

文本间距属性包括行高、单词间距和字母间距。
行高

行高属性用于设置文本的行间距,常用的单位有px、em、rem等。
```css
line-height: 1.5;
单词间距

单词间距属性用于设置单词之间的间距。
```css
word-spacing: 2px;
字母间距

字母间距属性用于设置字母之间的间距。
```css
letter-spacing: 1px;
文本修饰

文本修饰属性用于设置文本的下划线、删除线、上划线等效果。
下划线

下划线属性用于设置文本的下划线效果。
```css
text-decoration: underline;
删除线

删除线属性用于设置文本的删除线效果。
```css
text-decoration: line-through;
上划线

上划线属性用于设置文本的上划线效果。
```css
text-decoration: overline;
文本对齐

文本对齐属性用于设置文本的水平对齐和垂直对齐。
水平对齐

水平对齐属性包括左对齐、右对齐、居中对齐和两端对齐。
```css
text-align: center;
垂直对齐

垂直对齐属性包括基线对齐、顶部对齐、底部对齐、居中对齐等。
```css
vertical-align: middle;
CSS文本属性在网页设计中扮演着重要的角色,通过合理运用这些属性,可以提升网页的美观性和用户体验。本文详细介绍了CSS文本属性,包括字体、颜色、间距、








