HTML5颜色代码是通过十六进制数值来表示的,通常以 `` 符号开头,后面跟着6个十六进制数字,每两个数字分别代表红、绿、蓝三原色的亮度。例如,`FF0000` 表示红色,`00FF00` 表示绿色,`0000FF` 表示蓝色,`FFFFFF` 表示白色,`000000` 表示黑色。
以下是HTML5颜色代码的一些常用示例:
1. 红色:`FF0000`2. 绿色:`00FF00`3. 蓝色:`0000FF`4. 黄色:`FFFF00`5. 紫色:`800080`6. 橙色:`FFA500`7. 灰色:`808080`8. 白色:`FFFFFF`9. 黑色:`000000`10. 粉色:`FFC0CB`
您可以使用这些颜色代码在HTML5中设置元素的背景色、文本颜色、边框颜色等。例如,要设置一个元素的背景色为红色,可以在CSS中使用以下代码:
```css.element { backgroundcolor: FF0000;}```
请注意,HTML5颜色代码与CSS颜色代码是相同的,因为CSS是用于描述HTML元素的样式。
HTML5颜色代码详解
在网页设计中,颜色是传达视觉信息和增强用户体验的关键元素。HTML5提供了丰富的颜色代码和属性,使得开发者能够轻松地为网页元素设置颜色。本文将详细介绍HTML5中的颜色代码及其应用,帮助您更好地掌握网页颜色设置技巧。
HTML5颜色代码类型

1. 颜色名称

```html
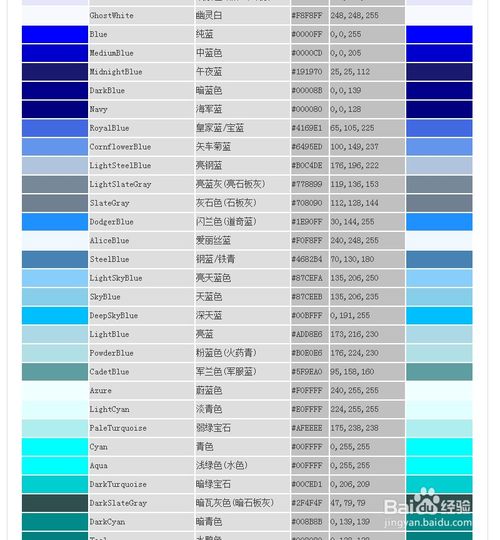
颜色名称:red,十六进制代码:FF0000
颜色名称:blue,十六进制代码:0000FF
颜色名称:green,十六进制代码:008000
2. 十六进制颜色代码

十六进制颜色代码是一种更为精确的颜色表示方法,由六个十六进制数字组成,分别代表红色、绿色和蓝色通道的值。例如,`FF0000`表示红色,`00FF00`表示绿色,`0000FF`表示蓝色。
```html
十六进制颜色代码:FF0000(红色)
十六进制颜色代码:00FF00(绿色)
十六进制颜色代码:0000FF(蓝色)
3. RGB颜色代码
RGB颜色代码是一种基于红、绿、蓝三原色混合的表示方法,每个颜色通道的值范围在0到255之间。例如,`rgb(255, 0, 0)`表示红色,`rgb(0, 255, 0)`表示绿色,`rgb(0, 0, 255)`表示蓝色。
```html
RGB颜色代码:rgb(255, 0, 0)(红色)
RGB颜色代码:rgb(0, 255, 0)(绿色)
RGB颜色代码:rgb(0, 0, 255)(蓝色)
4. RGBA颜色代码
RGBA颜色代码与RGB颜色代码类似,但增加了透明度通道。透明度通道的值范围在0到1之间,0表示完全透明,1表示完全不透明。例如,`rgba(255, 0, 0, 0.5)`表示半透明的红色。
```html
RGBA颜色代码:rgba(255, 0, 0, 0.5)(半透明红色)
HTML5颜色代码应用
1. 设置文本颜色
```html









