2. MDN Web Docs HTML文档: 提供了详细的HTML学习资源,包括基础、多媒体、表格、表单等主题,以及HTML元素和属性的参考。
4. W3Cschool HTML官方文档: 提供了HTML的定义、语法、用法和示例,以及如何解决常见问题和高级主题。
5. 代码学院 HTML教程: 提供了HTML的基础教程和实例,适合初学者快速上手。
6. JavaScript中文网 HTML教程: 涵盖了HTML基础到高级的全面指南,提供实战案例与代码示例,适合初学者和进阶开发者。
这些资源可以帮助你系统地学习HTML,从基础到高级逐步掌握网页开发技能。希望对你有所帮助!
HTML帮助文档编写指南
HTML(HyperText Markup Language)作为网页制作的基础语言,对于前端开发者来说至关重要。为了帮助新手更好地理解和掌握HTML,本文将详细阐述HTML帮助文档的编写方法,确保内容符合搜索引擎标准,便于用户查找和学习。
一、文档结构

文档标题

在编写HTML帮助文档时,首先需要确定一个清晰、简洁的文档标题。标题应包含文档主题,便于用户快速了解文档内容。
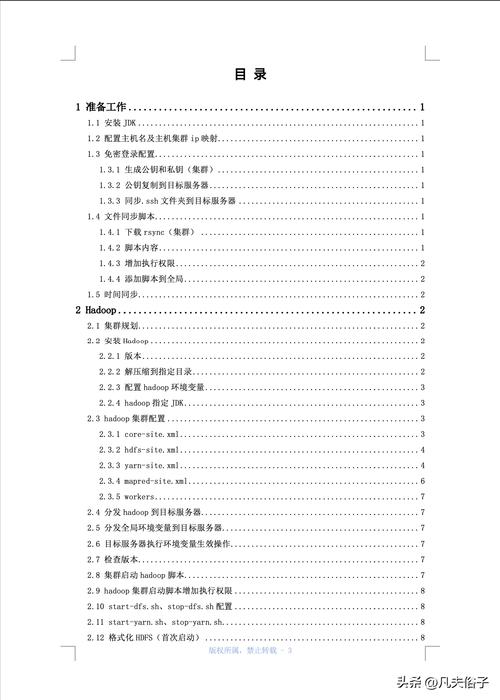
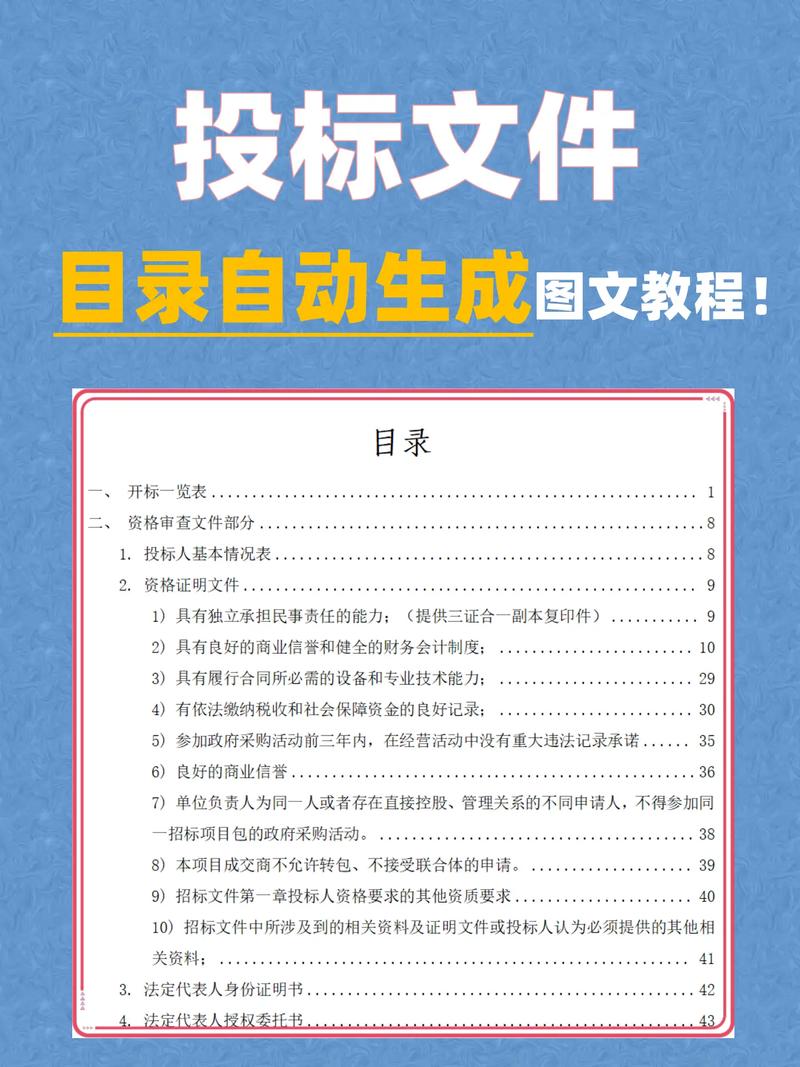
文档目录

为了方便用户快速查找所需信息,建议在文档开头添加目录。目录应列出文档的主要章节,并标注页码或链接。
章节内容
文档内容应分为多个章节,每个章节围绕一个主题展开。以下列举一些常见的章节内容:
- HTML基础
- CSS样式
- JavaScript脚本
- 常见问题解答
二、搜索引擎优化

关键词优化

- 使用与文档主题相关的关键词,并在标题、正文、目录等位置合理分布。
- 避免关键词堆砌,保持内容自然流畅。
- 使用长尾关键词,提高针对性。
正文内容优化

在编写正文内容时,注意以下几点:
- 使用简洁明了的语言,避免冗余信息。
- 突出重点内容,使用加粗、斜体等方式进行强调。
- 使用列表、表格等形式展示信息,提高可读性。
三、文档格式

在编写HTML帮助文档时,应遵循以下规范:
CSS样式优化

- 使用响应式设计,确保文档在不同设备上都能正常显示。
- 使用简洁的样式,避免过度装饰。
- 注意样式优先级,确保样式生效。
图片和多媒体

- 使用高质量的图片,确保图片清晰。
- 使用合适的图片格式,如JPEG、PNG等。
- 注意图片尺寸,避免影响页面加载速度。









