当然可以,下面是一个简单的HTML购物车页面的代码示例。这个示例包括了基本的HTML结构和样式,以及一些JavaScript代码来处理商品的增加和删除。这个示例不包含任何后端逻辑,仅用于展示前端页面的基本功能。
```html购物车示例 body { fontfamily: Arial, sansserif; } .cartcontainer { maxwidth: 600px; margin: auto; } .cartitem { display: flex; justifycontent: spacebetween; alignitems: center; marginbottom: 10px; } .cartitem img { width: 100px; height: 100px; objectfit: cover; } .cartitem button { marginleft: 10px; }

购物车 Total: $0.00

// 假设的商品数据 const products = ;
// 添加商品到购物车 function addToCart { const cartItems = document.getElementById; const cartItem = document.createElement; cartItem.className = 'cartitem'; cartItem.innerHTML = ` ${products.find.name} $${products.find.price} 删除 `; cartItems.appendChild; updateTotalPrice; }
// 从购物车中删除商品 function removeFromCart { const cartItems = document.getElementById; const cartItem = cartItems.querySelectorqwe2`qwe2; cartItem.parentNode.remove; updateTotalPrice; }
// 更新购物车总价 function updateTotalPrice { const cartItems = document.getElementById.children; let totalPrice = 0; for { const price = parseFloat.querySelector'qwe2.textContent.replaceqwe2; totalPrice = price; } document.getElementById.textContent = totalPrice.toFixed; }
// 模拟添加商品到购物车 addToCart; addToCart;
在这个示例中,我们定义了一个商品数组 `products`,其中包含了商品的ID、名称、价格和图片URL。我们提供了两个函数 `addToCart` 和 `removeFromCart` 来处理商品的添加和删除。`updateTotalPrice` 函数用于计算并显示购物车的总价。
请注意,这个示例是一个静态的HTML页面,不包含任何动态数据加载或用户交互逻辑。在实际的应用中,您可能需要与后端服务器交互来获取商品数据、处理用户输入和更新购物车状态。
HTML购物车页面代码实战教程
随着电子商务的快速发展,购物车已经成为网站中不可或缺的一部分。本文将为您详细讲解如何使用HTML、CSS和JavaScript实现一个简单的购物车页面。通过本文的学习,您将能够掌握购物车的基本原理和实现方法。
一、准备工作

在开始编写代码之前,我们需要做一些准备工作:
1. 环境搭建:确保您的电脑上已安装了支持HTML、CSS和JavaScript的浏览器,如Chrome、Firefox等。
2. 文本编辑器:选择一个文本编辑器,如Notepad 、Sublime Text等,用于编写和保存代码。
二、HTML结构设计
购物车页面的HTML结构主要包括以下几个部分:
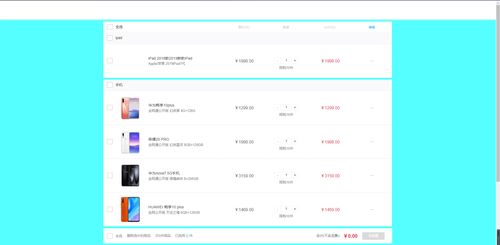
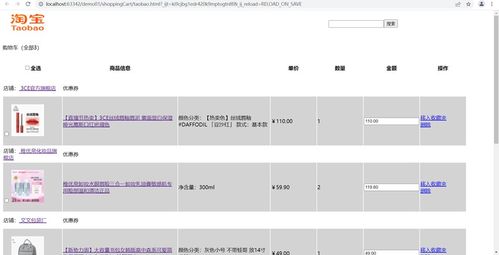
1. 商品列表:展示所有商品的列表。
2. 购物车:展示已选商品的列表。
3. 结算:提供结算按钮,用于计算总价和提交订单。
以下是一个简单的HTML结构示例:
```html









