在Vue 3中,生命周期钩子是组件实例在特定阶段执行的函数。它们是Vue实例在不同生命周期阶段调用的钩子,允许你添加自定义逻辑。以下是Vue 3中的一些关键生命周期钩子:
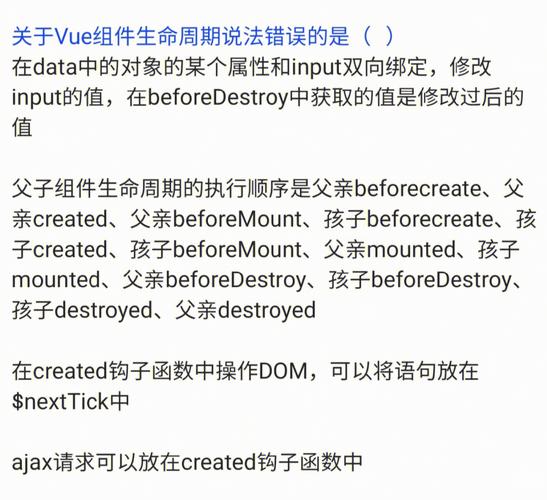
1. `beforeCreate`:在实例初始化之后,数据观测和事件配置之前被调用。2. `created`:在实例创建完成后被调用。在这一步,实例已完成数据观测、属性和方法的运算,`$el`属性还未显示出来。3. `beforeMount`:在挂载开始之前被调用:相关的`render`函数首次被调用。4. `mounted`:`el`被新创建的`vm.$el`替换,并挂载到实例上去之后调用该钩子。如果根实例挂载了一个文档内元素,当`mounted`被调用时`vm.$el`也在文档内。5. `beforeUpdate`:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。6. `updated`:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。7. `beforeUnmount`:在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。8. `unmounted`:组件实例被卸载后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
此外,Vue 3还引入了组合式API,它提供了一套新的API,如`setup`函数,可以让你以函数式的方式使用组件。`setup`函数是组合式API的入口点,它在组件创建之前被调用,并允许你定义组件的响应式状态、方法、计算属性和侦听器。
这些生命周期钩子和组合式API一起,为开发者提供了灵活的方式来控制组件的生命周期和逻辑。
Vue 3 生命周期详解
在开发前端应用时,Vue.js 是一个广泛使用的框架,它提供了丰富的生命周期钩子函数,使得开发者能够更好地控制组件的创建、挂载、更新和销毁过程。随着 Vue 3 的发布,生命周期钩子也经历了一些变化和优化。本文将详细介绍 Vue 3 的生命周期,并与 Vue 2 进行对比,帮助开发者更好地理解和应用这些生命周期钩子。
Vue 3 生命周期概述

Vue 3 的生命周期钩子函数主要分为以下几个阶段:
创建阶段

在组件创建阶段,Vue 3 提供了以下生命周期钩子:
- setup(): 在组件实例创建之前调用,这是 Composition API 的入口点。在这个函数中,你可以定义组件的响应式状态、计算属性和函数,并返回它们供模板使用。

- onBeforeMount(): 在组件挂载到 DOM 之前调用。在这个阶段,组件的模板已经编译,但 DOM 尚未挂载。
挂载阶段
在组件挂载阶段,以下生命周期钩子被触发:
- onMounted(): 在组件挂载到 DOM 后调用。在这个阶段,你可以操作 DOM 元素,发起网络请求等。

更新阶段

当组件的响应式数据发生变化时,Vue 3 会触发以下生命周期钩子:
- onBeforeUpdate(): 在响应式数据更新前调用。在这个阶段,你可以访问旧的 DOM 数据,但不要进行修改,因为这可能会导致性能问题。

- onUpdated(): 在响应式数据更新并渲染完成后调用。在这个阶段,你可以访问新的 DOM 数据。

销毁阶段
当组件从 DOM 中移除时,以下生命周期钩子被触发:
- onBeforeUnmount(): 在组件被卸载前调用。在这个阶段,你可以进行一些清理工作,如移除事件监听器。

- onUnmounted(): 在组件被完全卸载后调用。在这个阶段,所有的清理工作已经完成。
Vue 3 与 Vue 2 生命周期的区别

Vue 3 的生命周期与 Vue 2 相比,有一些重要的变化:
- setup() 函数: Vue 3 引入了 Composition API,其中 setup() 函数是组件的入口点,它替代了 Vue 2 中的 beforeCreate 和 created 钩子。

- onBeforeMount 和 onMounted: Vue 3 将 Vue 2 中的 beforeMount 和 mounted 钩子进行了合并,简化了生命周期钩子的使用。
- onBeforeUpdate 和 onUpdated: 同样,Vue 3 将 Vue 2 中的 beforeUpdate 和 updated 钩子进行了合并。
- onBeforeUnmount 和 onUnmounted: Vue 3 将 Vue 2 中的 beforeDestroy 和 destroyed 钩子进行了合并。
如何合理高效地使用 Vue 3 生命周期
- 在 setup() 函数中定义响应式状态和计算属性: 使用 Composition API 可以使你的代码更加模块化和可重用。
- 在 onMounted() 钩子中操作 DOM: 在组件挂载到 DOM 后,你可以安全地操作 DOM 元素。
- 在 onBeforeUpdate() 和 onUpdated() 钩子中访问 DOM: 在数据更新前后,你可以访问 DOM 数据,但要注意性能问题。
- 在 onBeforeUnmount() 和 onUnmounted() 钩子中进行清理工作: 在组件卸载前,你可以移除事件监听器和其他资源。
通过理解 Vue 3 的生命周期钩子,开发者可以更好地控制组件的生命周期,从而构建高效、可维护的前端应用。希望本文能够帮助你更好地掌握 Vue 3 的生命周期,并在实际项目中发挥其优势。









