HTML开发工具多种多样,从简单的文本编辑器到功能强大的集成开发环境(IDE),以下是几种常用的HTML开发工具:
1. 文本编辑器: Notepad :一款免费开源的文本和源代码编辑器,支持多种编程语言。 Sublime Text:一个轻量级的文本编辑器,支持多种编程语言和插件。 Visual Studio Code:微软推出的一款免费源代码编辑器,支持多种编程语言和丰富的插件生态系统。
2. 集成开发环境(IDE): Brackets:Adobe推出的一款免费开源的HTML、CSS和JavaScript编辑器,专为前端开发者设计。 Atom:GitHub推出的一款免费开源的文本编辑器,支持多种编程语言和插件。 WebStorm:一款商业化的前端开发IDE,支持HTML、CSS、JavaScript等多种编程语言。
3. 在线编辑器: JSFiddle:一个在线的代码编辑器,可以实时预览HTML、CSS和JavaScript代码。 CodePen:一个在线的代码编辑器,可以创建和分享HTML、CSS和JavaScript代码片段。 StackBlitz:一个在线的代码编辑器,可以创建和分享前端代码,支持多种编程语言和框架。
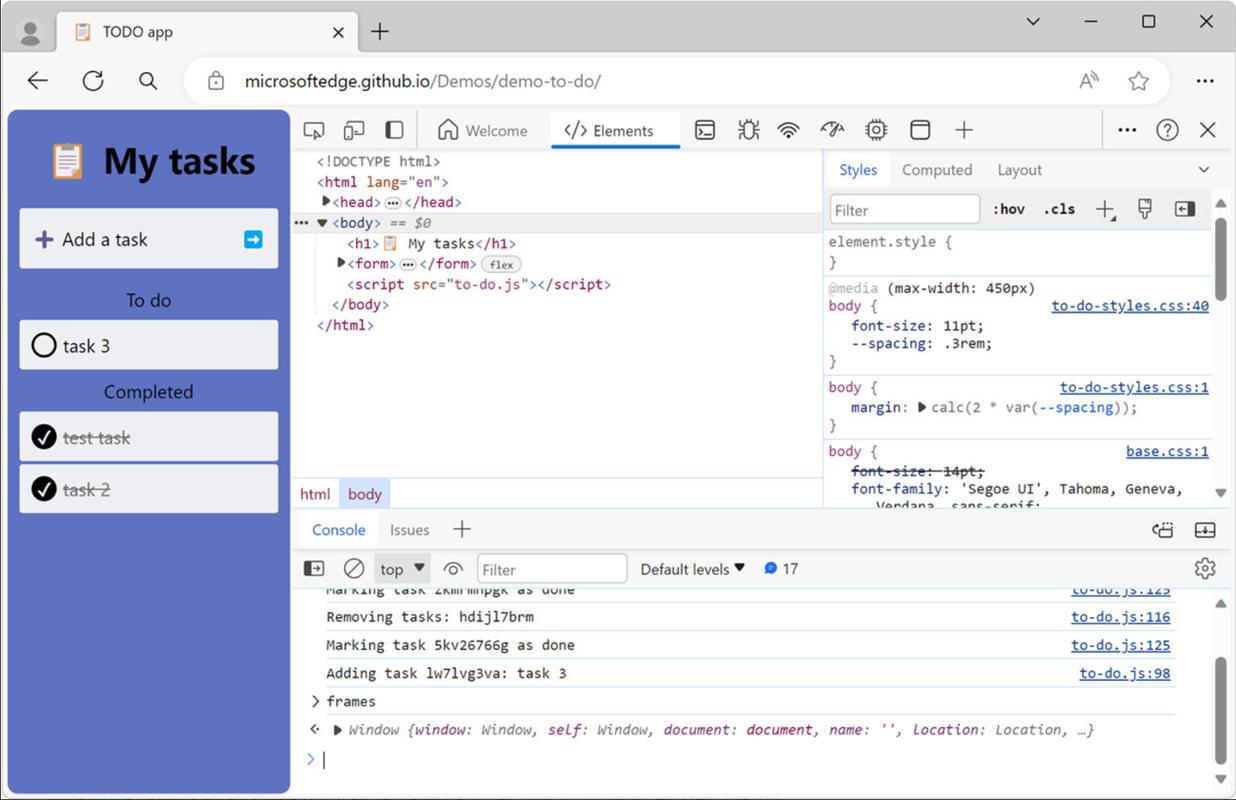
4. 浏览器开发者工具: Chrome Developer Tools:谷歌浏览器内置的开发者工具,可以用于调试HTML、CSS和JavaScript代码。 Firefox Developer Tools:火狐浏览器内置的开发者工具,功能与Chrome Developer Tools类似。
5. 代码协作平台: GitHub:一个面向开发者的代码托管平台,支持多人协作开发。 GitLab:一个开源的代码托管平台,功能与GitHub类似。
这些工具各有优缺点,选择合适的工具取决于你的开发需求和偏好。
HTML5 开发工具概述

浏览器开发者工具

Google Chrome:强大的开发者工具,功能全面,包括元素检查、控制台、网络监控、性能分析、移动设备模拟等。
Mozilla Firefox:提供独特的调试功能,如CSS Grid布局工具,以及元素检查、控制台、网络监控等。
Microsoft Edge:与Chrome类似,支持多种开发功能,包括元素检查、控制台、网络监控、性能分析等。
Safari:适用于Mac用户,提供Web检视器,支持元素检查、控制台、网络监控等。
代码编辑器

Visual Studio Code:流行的代码编辑器,支持多种扩展,适合前端开发。
Sublime Text:轻量级编辑器,快速且可定制。
Atom:开源编辑器,适合团队协作和插件扩展。
Brackets:专为网页设计而生,支持实时预览。
集成开发环境(IDE)

WebStorm:功能齐全且专注于Web开发的IDE,支持JavaScript、HTML、CSS等多种前端开发语言。
Visual Studio:由微软开发,支持多种编程语言,包括HTML、JavaScript和CSS。
Dreamweaver:Adobe开发的可视化网页设计工具,支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页。
其他HTML5开发工具

除了上述工具外,还有一些其他HTML5开发工具可以帮助开发者提高效率:
Initializr:制作HTML5网站最好的入门辅助开发工具,可以快速生成网站。
HTML5demos:了解HTML5特性在哪些浏览器中支持。
HTML5 Tracker:跟踪HTML5最新修订信息。
Switch To HTML5:基础而实用的模板生成工具。
Cross browser HTML5 forms:构建完美的HTML5表单兼容方案。
HTML5开发工具种类繁多,开发者可以根据自己的需求和喜好选择合适的工具。掌握这些工具,将有助于提高开发效率,提升HTML5应用的质量。