HTML背景渐变可以通过CSS来实现。以下是一个简单的示例,展示了如何为HTML元素设置一个线性渐变背景:
```htmlGradient Background body { / 设置背景渐变 / background: lineargradient; }
Hello, World!
在这个例子中,`background: lineargradient;` 这行CSS代码创建了一个从左到右的线性渐变背景,从红色渐变到黄色。你可以通过修改渐变的颜色和方向来创建不同的效果。
HTML背景渐变:打造视觉冲击力的网页设计

一、背景渐变的基本概念

背景渐变是指网页元素的背景颜色从一种颜色平滑过渡到另一种颜色,形成一种视觉上的渐变效果。这种效果可以通过CSS样式表中的`background-image`属性和`linear-gradient`函数来实现。
二、实现HTML背景渐变的步骤

要实现HTML背景渐变,您可以按照以下步骤进行操作:
创建一个HTML文件,并在其中添加一个容器元素,如`div`或`body`。
在CSS样式中,为该容器元素设置`background-image`属性,并使用`linear-gradient`函数定义渐变效果。
指定渐变的方向、起始颜色和终止颜色,以及可选的中间颜色。
保存文件,并在浏览器中预览效果。
三、线性渐变的语法

线性渐变的语法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
`to right`:从左到右
`to left`:从右到左
`to bottom`:从上到下
`to top`:从下到上
`to bottom right`:从左上角到右下角
`to top left`:从右下角到左上角
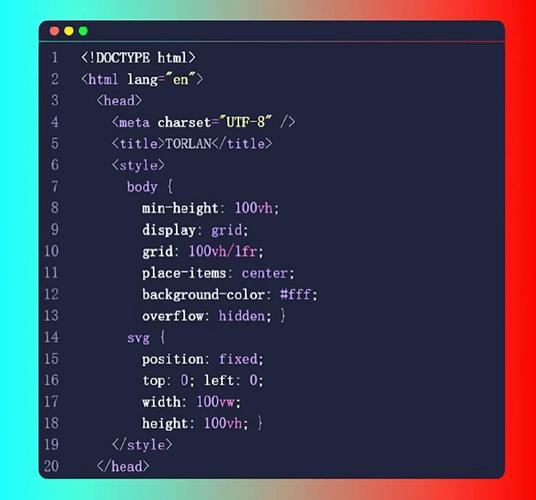
四、示例代码

以下是一个简单的HTML背景渐变示例代码:









