在CSS中,当文本溢出容器时,你可以使用以下属性来显示省略号:
1. `overflow`: 设置为 `hidden` 以隐藏溢出的文本。2. `whitespace`: 设置为 `nowrap` 以防止文本换行。3. `textoverflow`: 设置为 `ellipsis` 来显示省略号。
下面是一个简单的示例:
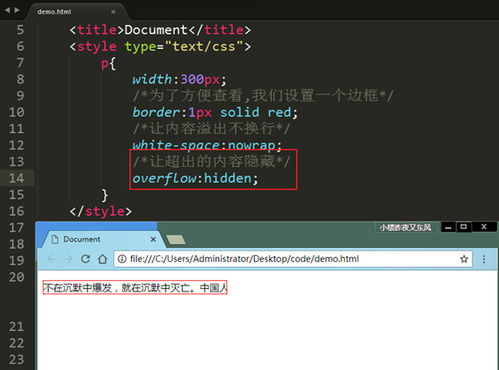
```css.container { width: 200px; / 设置容器的宽度 / overflow: hidden; / 隐藏溢出的文本 / whitespace: nowrap; / 防止文本换行 / textoverflow: ellipsis; / 显示省略号 /}```
```html 这是一个很长的文本,可能会溢出容器。```
这样,当文本长度超过容器宽度时,文本会被截断,并在末尾显示省略号。
CSS文本溢出省略号:优雅处理文本溢出的艺术
在网页设计中,文本内容的处理是至关重要的。随着屏幕尺寸和设备类型的多样化,如何在有限的显示空间内优雅地展示文本内容,成为了前端开发者面临的一大挑战。本文将深入探讨CSS中实现文本溢出显示省略号的方法,帮助您在网页设计中更好地处理文本溢出问题。
什么是文本溢出省略号?

文本溢出省略号是一种在文本内容超出指定容器宽度或高度时,通过CSS样式显示省略号(...)来表示文本被截断的技术。这种处理方式不仅美观,而且能有效避免因文本溢出而导致的界面混乱。
单行文本溢出省略号实现方法

1. 设置容器宽度

首先,为需要显示省略号的文本设置一个固定宽度。这可以通过CSS的`width`属性实现。
```css
.single-line-ellipsis {
width: 200px; / 容器宽度 /
2. 隐藏超出部分
使用`overflow: hidden;`属性来隐藏超出容器宽度的文本。
```css
.single-line-ellipsis {
overflow: hidden; / 隐藏超出部分 /
3. 禁止文本换行
通过设置`white-space: nowrap;`属性,确保文本在一行内显示。
```css
.single-line-ellipsis {
white-space: nowrap; / 禁止文本换行 /
4. 显示省略号
使用`text-overflow: ellipsis;`属性在文本溢出时显示省略号。
```css
.single-line-ellipsis {
text-overflow: ellipsis; / 显示省略号 /
多行文本溢出省略号实现方法
对于多行文本,CSS标准并没有直接支持文本溢出省略号的功能。但我们可以通过一些技巧来实现这一效果。
1. 使用WebKit扩展属性
在WebKit内核的浏览器中,我们可以使用`-webkit-box`、`-webkit-line-clamp`和`-webkit-box-orient`等属性来实现多行文本溢出省略号。
```css
.multi-line-ellipsis {
display: -webkit-box; / 使用Webkit的伸缩盒模型 /
-webkit-box-orient: vertical; / 设置子元素垂直排列 /
-webkit-line-clamp: 3; / 限制显示3行 /
overflow: hidden; / 隐藏超出部分 /
2. 使用Chrome内核私有属性
对于Chrome内核的浏览器,我们可以使用`display: -webkit-box;`、`-webkit-box-orient: vertical;`和`-webkit-line-clamp: 2;`等属性来实现多行文本溢出省略号。
```css
.box {
overflow: hidden; / 隐藏超出容器的内容 /
text-overflow: ellipsis; / 当内容溢出时显示省略号 /
display: -webkit-box; / 显示为box,这是Chrome的私有属性 /
-webkit-box-orient: vertical; / 垂直排列元素 /
-webkit-line-clamp: 2; / 显示2行 /
文本溢出省略号是网页设计中处理文本溢出的一种有效方法。通过合理运用CSS样式,我们可以实现单行和多行文本溢出省略号的效果,使网页界面更加美观、整洁。希望本文能帮助您在网页设计中更好地处理文本溢出问题。









