在CSS中,间距(margin)和填充(padding)是用于控制元素周围空间的重要属性。它们在网页布局中扮演着至关重要的角色。下面是关于CSS间距的详细介绍:
间距(Margin)
间距(margin)是指元素周围的空间,包括顶部、右侧、底部和左侧。可以使用以下属性来设置:
`margintop`:元素顶部的间距 `marginright`:元素右侧的间距 `marginbottom`:元素底部的间距 `marginleft`:元素左侧的间距
也可以使用简写属性 `margin` 来同时设置所有四个方向的间距。例如:
```cssmargin: 10px 20px 30px 40px; / 顺时针依次为上、右、下、左 /```
还可以使用负值来减少元素之间的间距。
填充(Padding)
填充(padding)是指元素内容与元素边框之间的空间。与间距类似,填充也有四个方向的属性:
`paddingtop`:元素顶部的填充 `paddingright`:元素右侧的填充 `paddingbottom`:元素底部的填充 `paddingleft`:元素左侧的填充
同样,可以使用简写属性 `padding` 来同时设置所有四个方向的填充。例如:
```csspadding: 10px 20px 30px 40px; / 顺时针依次为上、右、下、左 /```
应用实例
假设我们有一个简单的HTML结构:
```html Box 1 Box 2```
我们可以通过CSS来设置这些元素的间距和填充:
```css.container { margin: 20px; padding: 10px;}
.box { margin: 10px; padding: 20px; backgroundcolor: lightblue; width: 100px; height: 100px;}```
在这个例子中,`.container` 元素周围有20px的间距,内部有10px的填充。`.box` 元素之间有10px的间距,每个盒子内部有20px的填充,背景颜色为浅蓝色,宽度和高度均为100px。
通过合理地使用间距和填充,可以创建出更加美观和易于使用的网页布局。
CSS间距:网页布局中的艺术与科学
在网页设计中,间距是一个至关重要的元素,它不仅影响着网页的美观度,还直接关系到用户体验。CSS(层叠样式表)提供了丰富的工具来控制间距,从简单的边距(margin)和内边距(padding)到复杂的Flexbox布局和Grid系统。本文将深入探讨CSS间距的各个方面,帮助您更好地理解和使用这些工具。
内边距(Padding)与外边距(Margin)
内边距(Padding)

- 单方向内边距:`padding-top`, `padding-right`, `padding-bottom`, `padding-left`

- 多方向内边距:`padding: 10px;`(上下左右均为10px)
- 简写属性:`padding: 10px 20px;`(上下为10px,左右为20px)
- 全方向内边距:`padding: 10px 20px 30px 40px;`(上右下左分别为10px, 20px, 30px, 40px)
外边距(Margin)

外边距是元素与其周围元素之间的空间。与内边距类似,外边距也可以分别设置四个方向的值:
- 单方向外边距:`margin-top`, `margin-right`, `margin-bottom`, `margin-left`
- 多方向外边距:`margin: 10px;`(上下左右均为10px)
- 简写属性:`margin: 10px 20px;`(上下为10px,左右为20px)
- 全方向外边距:`margin: 10px 20px 30px 40px;`(上右下左分别为10px, 20px, 30px, 40px)
边框间距(Border Spacing)

对于表格元素,`border-spacing`属性用于设置单元格之间的距离。例如:
```css
table {
border-collapse: collapse; / 确保边框合并 /
border-spacing: 10px; / 单元格之间的距离 /

盒模型是CSS中元素渲染的基础概念,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。理解盒模型有助于更好地控制元素的布局和间距。
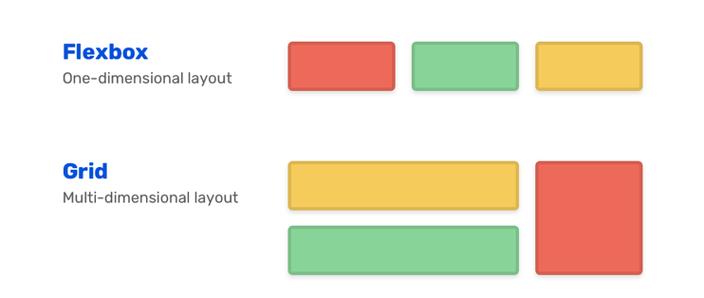
Flexbox与Grid布局

Flexbox和Grid是现代CSS布局的强大工具,它们提供了更灵活的方式来设置间距。
Flexbox

在Flexbox布局中,可以使用`justify-content`和`align-items`属性来控制子元素之间的水平间距和垂直间距。
```css
.container {
display: flex;
justify-content: space-between; / 子元素水平间距均匀分布 /
align-items: center; / 子元素垂直居中 /

Grid布局

Grid布局允许您创建复杂的网格结构,并通过`grid-gap`属性来设置网格线之间的间距。
```css
.container {
display: grid;
grid-template-columns: repeat(3, 1fr); / 创建三列等宽的网格 /

grid-gap: 20px; / 网格线之间的间距 /

行间距(Line Height)
行间距是文本行与行之间的垂直间距。`line-height`属性可以用来设置行间距:
```css
line-height: 1.5; / 设置行间距为字体大小的1.5倍 /

字间距(Letter Spacing)
字间距是字符之间的空间。`letter-spacing`属性可以用来调整字间距:
```css
letter-spacing: 2px; / 设置字间距为2像素 /

CSS间距是网页设计中不可或缺的一部分,它影响着网页的布局和用户体验。通过合理地使用内边距、外边距、边框间距、Flexbox、Grid布局、行间距和字间距等属性,您可以创建出既美观又实用的网页。希望本文能帮助您更好地掌握CSS间距的设置技巧。









