安兔兔HTML5测试是一款专业的性能测试工具,用于评估设备在浏览器中处理图形、视频、游戏和其他多媒体内容的能力。该测试通过JavaScript、Layout、CSS、SVG和Canvas游戏等多种性能测试项目,对设备的浏览器性能进行全面评估。以下是安兔兔HTML5测试的一些关键点:
1. 测试内容: JavaScript:测试设备的JavaScript执行速度。 Layout:评估设备在处理网页布局方面的能力。 CSS:测试设备对CSS的支持情况。 SVG:评估设备在处理可缩放矢量图形(SVG)方面的性能。 Canvas游戏:测试设备在运行基于Canvas的游戏时的性能表现。
2. 测试目的: 浏览器兼容性:测试不同浏览器对HTML5标准的支持情况,分数越高,支持越好。 设备性能对比:可以在相同设备上对比不同浏览器的性能,也可以通过相同浏览器在不同设备下的性能表现,对不同设备的性能进行对比。
3. 使用建议: 在测试过程中,请保持设备屏幕常亮,否则将影响得分成绩。
4. 测试结果: 测试结果会给出一个综合分数,分数越高,表示设备在浏览器中的性能表现越好。例如,一些手机型号的安兔兔HTML5测试结果排名显示,三星S20Ultra、OPPO Find X2 Pro、一加手机8 Pro等设备的得分较高。
5. 版本更新: 安兔兔评测V5.0版本增加了HTML5测试项目,改进了总分计算方式,提供了更全面的性能评估。
通过安兔兔HTML5测试,用户可以了解自己设备的浏览器性能,并选择合适的浏览器以获得更好的用户体验。
深入解析安兔兔HTML5测试:评估浏览器性能的利器

一、什么是安兔兔HTML5测试?
安兔兔HTML5测试是一款基于HTML5标准的性能测试工具,它通过一系列的测试项目来评估浏览器对HTML5标准的支持程度以及渲染效率。这项测试可以帮助用户了解自己设备的浏览器在处理图形、视频、游戏和其他多媒体内容时的能力。
二、安兔兔HTML5测试的测试项目

图形与动画性能:测试浏览器渲染2D和3D图形的能力,包括动态效果和动画的平滑度。
视频播放性能:评估浏览器播放HTML5视频的能力,如支持的视频格式数量和播放时的稳定性等。
脚本执行速度:衡量浏览器解析和执行JavaScript代码的速度,这关系到网页加载时间和交互响应速度。
存储访问能力:反映浏览器对HTML5本地存储(如localStorage和sessionStorage)的使用效率。
三、如何解读安兔兔HTML5测试结果?

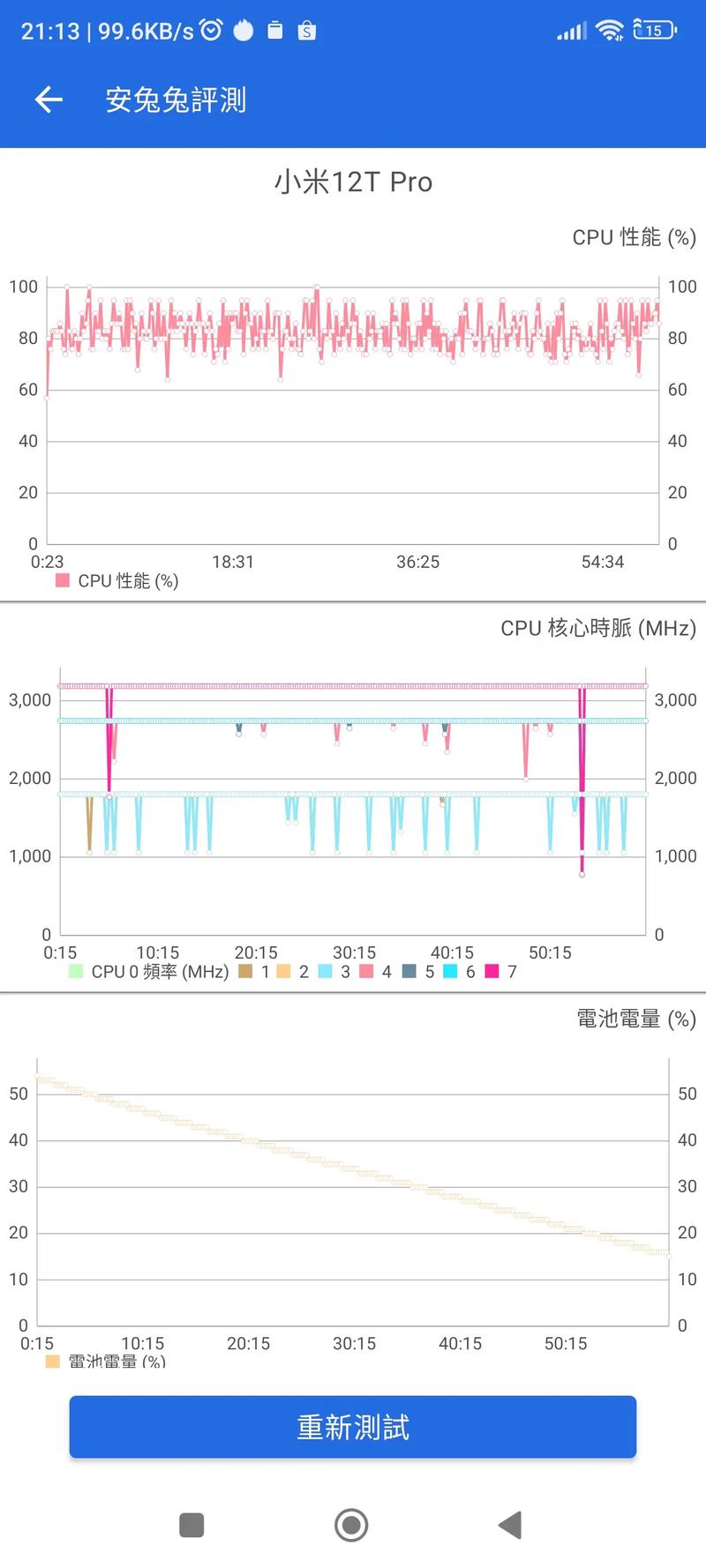
在完成安兔兔HTML5测试后,您会得到一个总分以及各个子项的得分。以下是如何解读这些结果的方法:
总分:总分越高,代表设备的HTML5性能越好。但需要注意的是,跑分并非绝对的性能指标,实际体验还会受到设备其他硬件和软件因素的影响。
子项得分:每个子项的得分可以反映设备在特定方面的性能表现。例如,如果图形与动画性能得分较低,可能意味着设备在处理复杂网页动画时会出现卡顿。
四、如何使用安兔兔HTML5测试?
使用安兔兔HTML5测试非常简单,以下是操作步骤:
下载并安装安兔兔HTML5测试软件。
打开软件,点击“开始测试”按钮。
等待测试完成,查看测试结果。