在 Vue 中,初始化数据通常在组件的 `data` 函数中完成。`data` 函数必须返回一个对象,该对象包含组件的初始数据。以下是一个简单的 Vue 组件示例,演示了如何初始化数据:
```javascriptVue.component { return { message: 'Hello Vue!' } }}qwe2```
在这个例子中,`mycomponent` 组件有一个名为 `message` 的数据属性,其初始值为 `'Hello Vue!'`。
如果你使用 Vue 3,那么 `data` 函数在组合式 API 中被 `setup` 函数取代。以下是如何在 Vue 3 中初始化数据:
```javascriptimport { ref } from 'vue';
export default { setup { const message = ref; return { message }; }}```
在这个 Vue 3 的例子中,我们使用了 `ref` 函数来创建一个响应式的数据引用 `message`,并将其返回,以便在模板中使用。
请注意,无论是 Vue 2 还是 Vue 3,`data` 函数或 `setup` 函数中的数据必须是函数,这样每个组件实例都可以拥有自己的数据副本。
Vue初始化数据:从基础到实践
在Vue.js开发中,数据的初始化是构建动态和响应式用户界面的关键步骤。正确地初始化数据可以确保组件在加载时能够正确显示信息,并且能够响应用户的操作。本文将深入探讨Vue中初始化数据的方法,包括基础概念、常用技巧以及一些实践案例。
什么是Vue初始化数据?

Vue初始化数据是指在Vue组件创建时,将数据绑定到组件实例上。这些数据可以是简单的值,也可以是复杂的数据结构,如对象或数组。
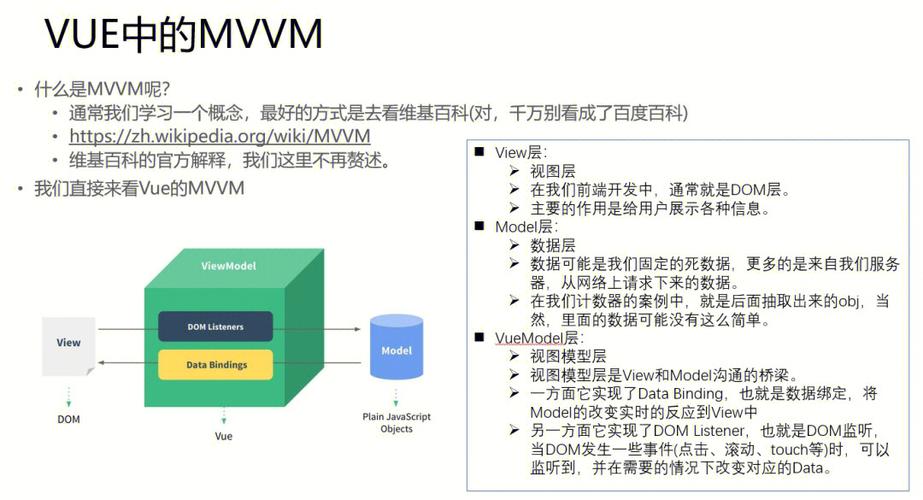
Vue中的数据绑定

Vue使用双向数据绑定来同步视图和模型。这意味着当数据发生变化时,视图会自动更新;同样,当视图发生变化时,数据也会更新。
基础初始化

使用data函数

在Vue组件中,通常使用`data`函数来定义组件的数据。这个函数返回一个对象,其中的属性将被用作组件的响应式数据。
```javascript
new Vue({
el: 'app',
data: function() {
return {
message: 'Hello, Vue!'
}
使用对象字面量

除了使用`data`函数,你也可以直接在组件选项中返回一个对象字面量来初始化数据。
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello, Vue!'
高级初始化

初始化复杂数据结构
Vue允许你初始化复杂的数据结构,如嵌套对象和数组。
```javascript
new Vue({
el: 'app',
data: function() {
return {
user: {
name: 'John Doe',
age: 30,
hobbies: ['reading', 'gaming', 'hiking']
}
}
使用计算属性
计算属性是基于它们的依赖进行缓存的。只有当依赖发生变化时,计算属性才会重新计算。
```javascript
new Vue({
el: 'app',
data: function() {
return {
message: 'Hello, Vue!'
}
},
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join('');
}
实践案例

动态列表渲染

在Vue中,你可以使用`v-for`指令来渲染列表。
```html









