PSD转HTML是一个将Adobe Photoshop设计的图像文件(.psd)转换为可用的HTML代码的过程。这个转换通常涉及到将设计中的各个元素(如文本、图像、按钮等)转换为HTML和CSS代码,以便在网页上显示。这个过程可能涉及到以下几个步骤:
1. 分析设计:首先,需要仔细分析PSD文件中的各个设计元素,了解它们的位置、大小、颜色、字体等信息。
2. 切片:使用图像编辑软件(如Photoshop)将PSD文件中的各个部分(如背景、按钮、图标等)切片成单独的图像文件。
4. 编写CSS:使用CSS来定义HTML元素的样式,包括颜色、字体、边距、布局等。CSS可以帮助实现设计中的视觉效果。
6. 响应式设计:为了确保网页在不同设备(如手机、平板、电脑)上都能良好显示,可能需要进行响应式设计,使用媒体查询(Media Queries)来调整不同屏幕尺寸下的布局和样式。
7. 测试和调试:在浏览器中测试网页,确保所有元素都按预期显示,并进行必要的调试。
8. 优化:对网页进行优化,包括压缩图像、减少代码冗余、提高加载速度等。
9. 发布:将HTML文件和相关的资源文件(如CSS、JavaScript、图像等)上传到服务器,以便用户可以访问。
这个过程可能需要一定的技术和设计知识,但使用一些在线工具或软件可以帮助简化这个过程。此外,随着技术的发展,现在也有一些AI工具可以帮助自动完成PSD到HTML的转换,但通常还需要人工进行一些调整和优化。
PSD转HTML:从设计到网页的完美过渡

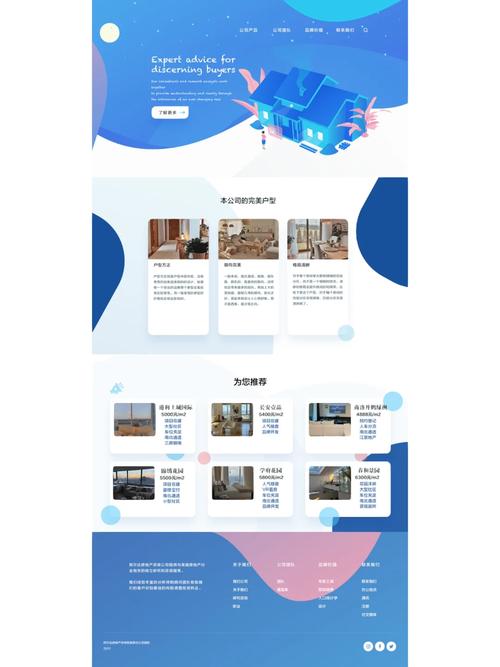
在网页设计和开发过程中,将PSD(Photoshop文档)格式转换为HTML格式是一个常见的步骤。PSD文件是设计师用于创建视觉设计的原始文件,而HTML则是网页内容的结构化语言。本文将详细介绍如何将PSD文件转换为HTML,确保您的网页设计能够完美呈现。
一、准备工作

在进行PSD转HTML之前,您需要做好以下准备工作:
安装Adobe Photoshop:确保您的电脑上安装了Adobe Photoshop软件,以便打开和编辑PSD文件。
了解HTML和CSS:熟悉HTML和CSS的基本语法和结构,这将有助于您在转换过程中更好地理解代码。
选择合适的工具:您可以选择手动切片、使用自动化工具或聘请专业开发者来完成转换过程。
二、理解PSD文件结构
图层分组:将相似的图层分组,以便于管理和操作。
命名规范:为每个图层和组命名,以便在后续步骤中快速找到所需元素。
分辨率和尺寸:确保PSD文件的分辨率和尺寸符合最终网页的需求。
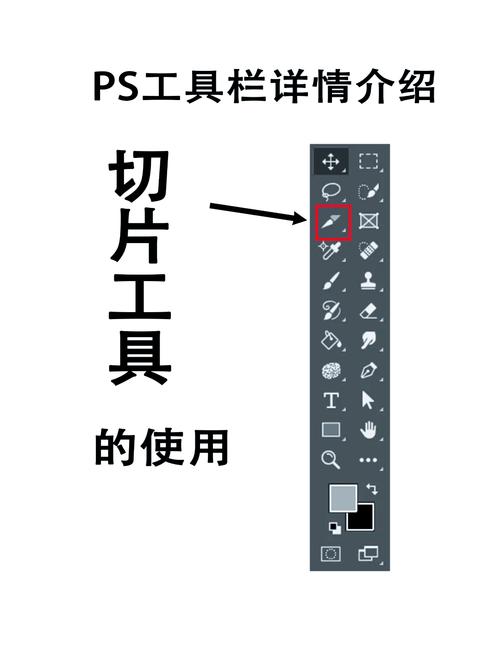
三、使用Photoshop进行切片

打开PSD文件,选择“切片工具”。
点击并拖动鼠标,创建所需的切片。
为每个切片命名,并添加必要的注释。
选择“文件”>“导出”>“存储为Web所用格式”,选择合适的格式和设置。
四、手动转换(基础方法)
创建一个新的HTML文件和一个CSS文件。
根据PSD中的图层和布局,开始编写HTML结构。
在CSS文件中定义样式规则,以匹配PSD中的颜色、字体、间距和其他样式属性。
五、使用自动化工具(快速方法)
Sketch:一款流行的设计工具,支持导出为HTML、CSS和JavaScript。
Figma:一款在线设计工具,提供PSD转HTML的功能。
Adobe XD:一款设计工具,支持导出为HTML、CSS和JavaScript。
PSD to HTML服务:一些在线服务可以帮助您将PSD文件转换为HTML。
六、测试和调试
使用浏览器开发者工具检查代码和样式。
检查网页在不同分辨率和设备上的显示效果。
优化网页性能,如压缩图像、减少HTTP请求等。
将PSD文件转换为HTML是一个复杂但必要的过程。通过了解PSD文件结构、使用合适的工具和测试调试,您可以将设计完美地呈现到网页上。希望本文能为您提供一些有用的指导。









