CSS(层叠样式表)中的选择器用于指定哪些HTML元素应该应用某些样式规则。CSS选择器可以基于元素类型、属性、类、ID、状态以及它们的相互关系来选择元素。以下是CSS中的一些常见选择器类型:
1. 元素选择器:直接选择HTML元素。例如,`p` 选择所有``元素。2. 类选择器:选择具有特定类名的元素。类名前面有一个点号(`.`)。例如,`.myclass` 选择所有类名为`myclass`的元素。3. ID选择器:选择具有特定ID的元素。ID名前面有一个井号(``)。例如,`myid` 选择ID为`myid`的元素。4. 属性选择器:选择具有特定属性的元素。例如,`` 选择所有`type`属性值为`text`的元素。5. 后代选择器:选择元素或元素组的后代。例如,`div p` 选择所有``元素的后代``元素。6. 子选择器:选择元素的直接子元素。例如,`ul > li` 选择所有``元素的直接子元素``。7. 相邻兄弟选择器:选择紧接在另一个元素后的元素,且两者有相同的父元素。例如,`h1 p` 选择紧接在``元素后的``元素。8. 通用兄弟选择器:选择紧跟在另一个元素后的元素,无论它们之间有多少其他兄弟元素。例如,`p ~ ul` 选择所有紧接在``元素后的``元素。9. 伪类选择器:选择具有特定状态的元素。例如,`:hover` 选择鼠标悬停时的元素。10. 伪元素选择器:选择元素的特定部分。例如,`:firstletter` 选择每个元素的首字母。
这些选择器可以单独使用,也可以组合使用,以创建更复杂的选择器。例如,`.myclass:hover` 选择所有类名为`myclass`的元素,当鼠标悬停在它们上时。
CSS中的选择器:掌握网页样式设计的利器
CSS(层叠样式表)是网页设计中不可或缺的一部分,它负责定义网页元素的样式。而CSS选择器则是CSS规则的核心,它决定了哪些元素将应用哪些样式。掌握CSS选择器,可以帮助开发者更高效地设计网页样式,提升用户体验。
二、CSS选择器的类型

CSS选择器主要分为以下几类:
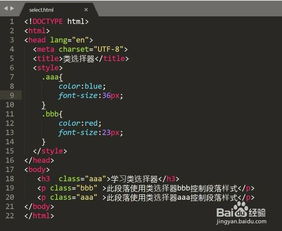
1. 基本选择器
基本选择器是最常用的选择器,包括以下几种:
类选择器:根据元素的类名选择元素,如`.class`。
ID选择器:根据元素的ID选择元素,如`id`。
属性选择器:根据元素的属性选择元素,如`[attribute]`。
2. 组合选择器
后代选择器:通过空格连接两个选择器,匹配符合第一个选择器且位于第二个选择器内的所有元素,如`div p`。
子代选择器:通过`>`连接两个选择器,只匹配直接位于第一个选择器下的第二个选择器元素,如`div > p`。
相邻兄弟选择器:通过` `连接两个选择器,匹配与另一个元素相邻的同级元素,如`p span`。
一般兄弟选择器:通过`~`连接两个选择器,匹配某个元素后面的所有兄弟元素,如`p ~ span`。
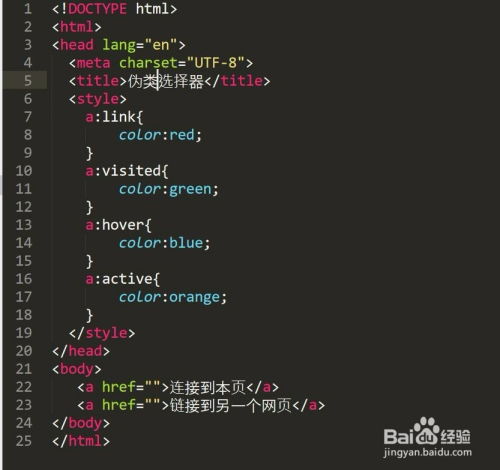
3. 伪类选择器
:hover:鼠标悬停时应用的样式。
:active:鼠标点击时应用的样式。
:visited:已访问过的链接样式。
4. 伪元素选择器
::before:在元素内容之前插入内容。
::after:在元素内容之后插入内容。
三、CSS选择器的优先级

ID选择器:权重最高,每个ID在一个页面中只能使用一次。
类选择器:权重次之。
元素选择器:权重最低。
!important声明:可以提升任意选择器的优先级。
五、拓展阅读

1. [CSS选择器详解](https://www.example.com/css-selector)
2. [CSS选择器优先级](https://www.example.com/css-selector-priority)
3. [CSS选择器实战](https://www.example.com/css-selector-practice)









