1. 盒模型: 解释一下CSS中的盒模型。 盒模型有哪些组成部分?它们分别是什么? 如何设置元素的盒模型?
2. CSS选择器: 介绍一下CSS选择器的类型。 优先级最高的CSS选择器是什么? 哪些选择器具有更高的优先级?
3. CSS布局: 解释一下Flexbox布局。 如何实现垂直居中? CSS Grid布局有什么特点?
4. CSS动画: 如何使用CSS创建一个简单的动画? CSS动画的性能如何?
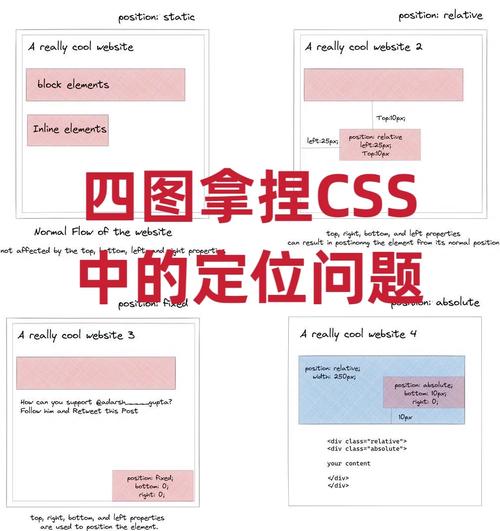
5. CSS定位: 介绍一下CSS中的定位类型。 如何使用CSS实现固定定位?
6. CSS预处理器: 介绍一下CSS预处理器(如Sass、Less)。 CSS预处理器有哪些优点?
7. CSS兼容性: 如何解决不同浏览器之间的CSS兼容性问题? 常见的浏览器兼容性问题有哪些?
8. CSS性能优化: 如何优化CSS性能? 如何减少CSS的加载时间?
9. CSS3新特性: CSS3有哪些新特性? 如何使用CSS3实现圆角、阴影、动画等效果?
10. 响应式设计: 如何实现响应式设计? 媒体查询有哪些使用场景?
11. CSS框架: 介绍一下你使用过的CSS框架(如Bootstrap、Foundation)。 CSS框架有哪些优点?
12. CSS代码规范: 如何编写可维护的CSS代码? CSS代码规范有哪些?
这些问题涵盖了CSS的基础知识、布局、动画、定位、预处理器、兼容性、性能优化、新特性、响应式设计、框架和代码规范等方面。了解这些问题有助于在面试中更好地展示你的CSS技能。
前端CSS面试题解析:必备知识点与实战技巧
css面试题 前端开发 面试准备

CSS(层叠样式表)是前端开发中不可或缺的一部分,它负责网页的样式和布局。在面试中,CSS的相关问题往往能反映出应聘者对前端技术的掌握程度。本文将针对一些常见的前端CSS面试题进行解析,帮助准备面试的开发者巩固知识点。
一、CSS基础概念
1. 盒模型

盒模型是CSS中描述元素布局的一种方式。它由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。盒模型决定了元素如何在页面上占据空间。
2. CSS选择器

CSS选择器是用来指定哪些元素应该应用样式的规则。常见的类型包括元素选择器、类选择器、ID选择器、属性选择器和伪类选择器等。
3. 常见CSS属性

常见的CSS属性包括颜色、字体、背景、边框、定位、盒模型属性等。例如,`color`用于设置文本颜色,`font-family`用于设置字体,`background-color`用于设置背景颜色,`border`用于设置边框等。
二、布局与定位

1. 布局方法

常见的布局方法包括浮动布局、Flexbox布局、Grid布局等。每种布局方法都有其适用场景和优缺点。
2. 清除浮动

3. 定位属性

定位属性包括`position`、`top`、`right`、`bottom`、`left`等。`position`属性有四个值:`static`、`relative`、`absolute`、`fixed`。
三、CSS3新特性

1. CSS3颜色模式
CSS3引入了RGBA和HSLA颜色模式,可以更精确地控制颜色。
2. CSS3背景

CSS3提供了`background-size`、`background-origin`、`background-clip`等属性,用于控制背景的尺寸、位置和裁剪。
3. CSS3边框

CSS3支持圆角边框和边框阴影,通过`border-radius`和`box-shadow`属性实现。
四、性能优化

1. CSS性能优化
优化CSS性能的方法包括减少选择器复杂性、合并规则、使用CSS预处理器等。
2. 清理CSS代码
清理CSS代码的方法包括使用代码格式化工具、删除未使用的样式等。
五、实战技巧

1. 响应式设计

响应式设计是前端开发的重要方向,通过媒体查询和百分比布局等技术实现。
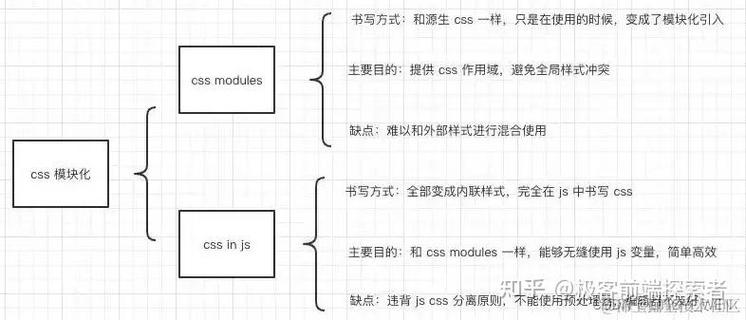
2. CSS模块化

CSS模块化可以提高代码的可维护性和复用性,常用的方法包括BEM(Block Element Modifier)命名规范等。
掌握CSS是前端开发的基础,本文针对一些常见的前端CSS面试题进行了解析。通过学习和实践这些知识点,可以帮助开发者更好地准备面试,提升自己的前端技能。
前端开发 CSS 面试准备 前端面试题