为了使一个`div`元素在页面中水平居中对齐,你可以使用以下CSS代码。这段代码假设你想要在浏览器窗口中居中对齐`div`元素,而不是在包含它的父元素中。
```cssdiv { width: 50%; / 或者你想要的具体宽度 / marginleft: auto; marginright: auto;}```
如果你想要在包含它的父元素中居中对齐,并且`div`元素的高度已知或者不希望它伸缩,可以使用以下代码:
```css.parent { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 垂直居中,如果需要的话 /}
.child { width: 50%; / 或者你想要的具体宽度 / height: 100px; / 或者你想要的具体高度 /}```
在这个例子中,`.parent` 是包含 `.child` 的元素,`.child` 是你想要居中的 `div`。`display: flex;` 和 `justifycontent: center;` 用于水平居中 `.child` 元素,而 `alignitems: center;` 用于垂直居中。如果 `.child` 元素的高度是已知的或者不希望它伸缩,你可以设置 `height` 属性。
Div居中对齐的CSS代码详解
在网页设计中,Div元素的居中对齐是一个常见的布局需求。通过CSS,我们可以轻松实现Div元素在页面中的水平居中和垂直居中。本文将详细介绍几种实现Div居中对齐的方法,并提供相应的CSS代码示例。
- CSS
- Div居中
- 布局
一、水平居中

1.1 使用text-align属性

方法描述: 使用`text-align: center;`属性可以使块级元素中的行内元素水平居中。
代码示例:

```css
.center {
text-align: center;
使用场景: 适用于块级元素中的行内元素,如``、``等。

注意: 这种方法不适用于块级元素中的块级元素,如``中的``。

1.2 使用margin: 0 auto
方法描述: 通过设置`margin: 0 auto;`可以使块级元素在父元素中水平居中。

代码示例:
```css
.center {
display: block;
width: 500px;
margin: 0 auto;
使用场景: 适用于块级元素,且不能脱离文档流。

注意: 如果元素设置了`position: absolute;`,则此方法无效。

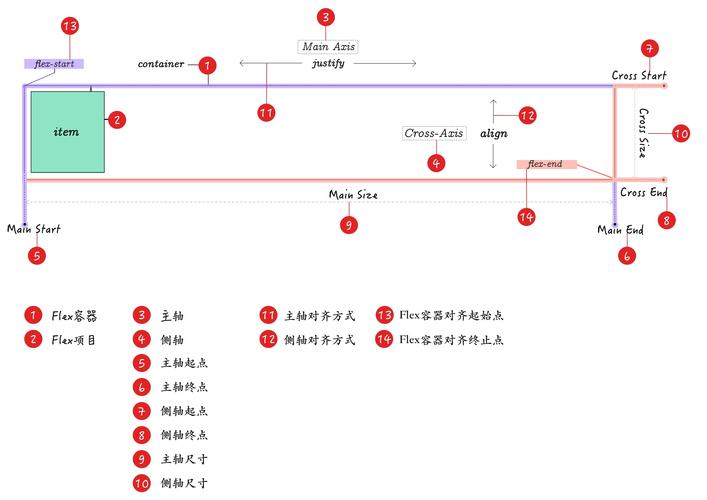
1.3 使用flexbox布局
方法描述: 使用flexbox布局可以使内部块级元素在水平和垂直方向上居中。

代码示例:
```css
.center {
display: flex;
justify-content: center;
align-items: center;
使用场景: 适用于需要同时实现水平和垂直居中的情况。

二、垂直居中

2.1 使用line-height属性
方法描述: 通过设置`line-height`属性与容器高度相同,可以使单行文本垂直居中。

代码示例:
```css
.center {
height: 50px;
line-height: 50px;
text-align: center;
使用场景: 适用于单行文本的垂直居中。
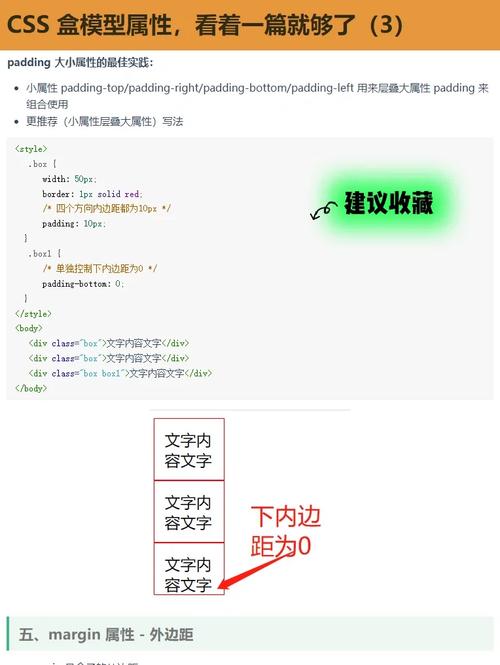
2.2 使用padding属性
方法描述: 通过设置`padding`属性,可以使单行文本或多个文本块垂直居中。
代码示例:
```css
.center {
padding: 20px 0;
使用场景: 适用于单行文本或多个文本块的垂直居中。
2.3 使用table布局
方法描述: 将容器设置为`display: table;`,将子元素设置为`display: table-cell;`,并使用`vertical-align: middle;`属性实现垂直居中。
代码示例:
```css
.center {
display: table;
width: 300px;
height: 300px;
background: 000;
margin: 0 auto;
.center-cell {
display: table-cell;
vertical-align: middle;
color: red;
使用场景: 适用于需要垂直居中的容器和子元素。
通过本文的介绍,相信您已经掌握了Div居中对齐的CSS方法。在实际开发中,可以根据具体需求和浏览器兼容性选择合适的方法。希望本文对您的网页布局设计有所帮助。
- CSS
- Div居中
- 布局
- 水平居中
- 垂直居中
- flexbox
- table布局









