1. 菜鸟教程 React 教程: 内容: 该教程介绍了React的特点、安装、组件、JSX、单向数据流等基础知识,并提供了在线编辑和运行的React实例,适合初学者快速上手。
2. 快速入门 – React 中文文档: 内容: 本章节介绍了React应用程序的80%概念,包括组件的使用、JSX语法等,非常适合每天都会使用的React核心概念。
3. 菜鸟教程 React 教程: 内容: 该教程适合有基本HTML、CSS和JavaScript知识的读者,介绍了React的概念、历史、特点和用法,以及如何使用React创建可重用的UI组件和单页应用程序。
4. 阮一峰的网络日志 React 入门实例教程: 内容: 这是一篇全面又易懂的React入门教程,通过12个实例逐步讲解React的使用方法,适合有一定JavaScript和DOM知识基础的读者。
5. MDN Web 文档 React 入门: 内容: 该教程将逐步介绍React的背景和用例,帮助你在自己的电脑上搭建基本的React工具链,并创建简单的入门应用程序。
6. CSDN博客 超详细的新手React入门教程: 内容: 这篇教程详细介绍了React的基础知识,适合新手理解和上手。
8. 哔哩哔哩视频教程 只用200分钟精通React零基础入门教程: 内容: 这是一系列共计98条视频的教程,涵盖了从课程介绍到脚手架进阶应用的各个方面,适合零基础的学习者。
希望这些资源能帮助你顺利入门React!
React 菜鸟教程:从入门到实践
什么是 React?

React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并开源。它主要用于构建单页应用(SPA),通过组件化的方式来构建用户界面,使得开发过程更加高效和模块化。
React 的特点

React 有以下几个显著的特点:
声明式设计:React 采用声明式设计,使得开发者可以更加直观地描述应用。
高效:React 通过对 DOM 的模拟,最大限度地减少了与 DOM 的交互,提高了性能。
灵活:React 可以与已知的库或框架很好地配合,如 Redux、React Router 等。
组件化:React 通过组件化的方式构建用户界面,使得代码更加易于管理和复用。
单向数据流:React 实现了单向数据流,减少了重复代码,使得数据管理更加简单。
React 的安装与配置
要开始使用 React,首先需要安装 Node.js 和 npm(Node.js 包管理器)。安装完成后,可以通过以下命令安装 React:
npm install -g create-react-app
使用以下命令创建一个新的 React 项目:
create-react-app my-app
进入项目目录,并启动开发服务器:
cd my-app
npm start
此时,浏览器会自动打开一个页面,显示 React 的欢迎界面。
React 的基本概念

React 的核心概念是组件。组件是 React 应用程序的基本构建块,可以是一个函数或一个类。以下是一个简单的 React 组件示例:
class Welcome extends React.Component {
render() {
return Hello, {this.props.name};
在上面的示例中,`Welcome` 组件接收一个名为 `name` 的属性,并在渲染时显示这个属性的值。
JSX 的使用
function App() {
return (
Hello, world!
This is a React application.
);
在上面的示例中,我们使用 JSX 创建了一个包含标题和段落的 HTML 结构。
React 组件的生命周期
`componentDidMount`:组件挂载到 DOM 后调用。
`componentDidUpdate`:组件更新后调用。
`componentWillUnmount`:组件卸载前调用。
React 的状态管理

React 的状态管理是通过组件的 `state` 属性实现的。以下是一个简单的状态管理示例:
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = { date: new Date() };
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
componentWillUnmount() {
clearInterval(this.timerID);
tick() {
this.setState({
date: new Date()
});
render() {
return (
Hello, world!
It is {this.state.date.toLocaleTimeString()}.

);
在上面的示例中,`Clock` 组件每秒钟更新一次时间。
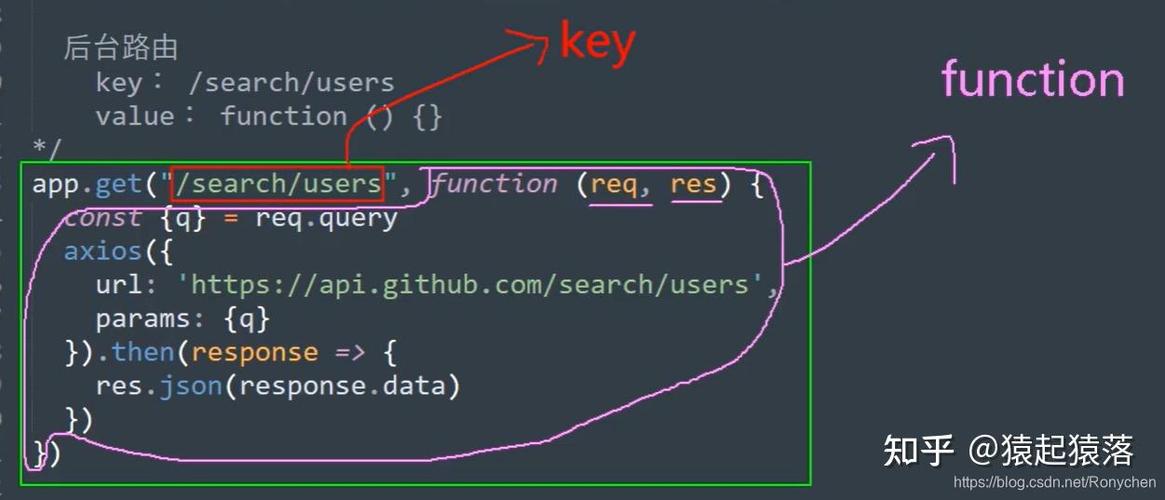
React 的路由管理

React 路由管理是通过 `react-router` 实现的。以下是一个简单的路由管理示例:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function Home() {
return









