HTML5游戏开发是一种利用HTML5、CSS3和JavaScript等技术来创建网页游戏的过程。HTML5游戏可以在多种平台上运行,包括桌面浏览器、移动设备、平板电脑等,无需安装任何插件。以下是HTML5游戏开发的一些关键步骤和技巧:
1. 选择合适的开发工具和框架:有多个HTML5游戏开发框架可供选择,如Phaser、MelonJS、Cocos2dhtml5等。这些框架提供了丰富的功能和API,可以帮助开发者更高效地创建游戏。
2. 设计游戏逻辑和规则:在开始编码之前,先设计游戏的核心玩法、规则、关卡等。这有助于确保游戏的可玩性和吸引力。
3. 创建游戏资源:包括游戏中的图像、音频、动画等资源。可以使用图形编辑软件(如Adobe Photoshop)和音频编辑软件(如Audacity)来创建这些资源。
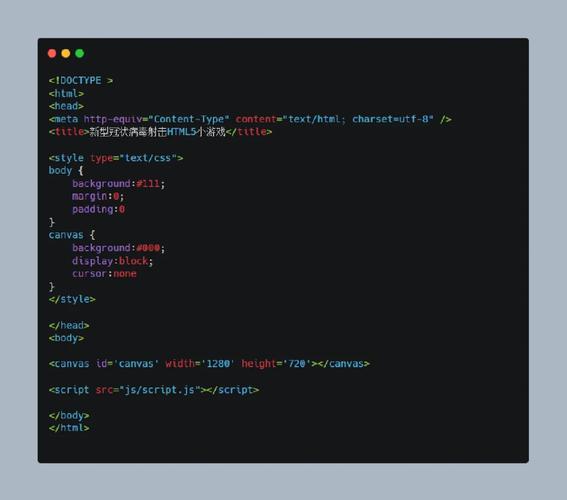
4. 编写游戏代码:使用HTML5、CSS3和JavaScript来编写游戏代码。这包括游戏循环、用户输入处理、碰撞检测、得分系统等。
5. 优化游戏性能:确保游戏在不同设备和浏览器上都能流畅运行。这可能需要优化图像、减少JavaScript计算、使用Web Workers等技术。
6. 测试和调试:在不同的设备和浏览器上测试游戏,确保没有bug和性能问题。可以使用浏览器的开发者工具来调试代码。
7. 发布游戏:将游戏发布到网页、应用商店或社交媒体平台。确保游戏在不同平台上的兼容性和可访问性。
8. 维护和更新:根据用户反馈和市场需求,定期更新游戏,修复bug,添加新功能。
HTML5游戏开发是一个不断学习和实践的过程。通过不断尝试和改进,可以创建出有趣、吸引人的游戏。
HTML5游戏开发的兴起与优势
HTML5游戏开发基础
HTML5游戏开发主要依赖于HTML5、CSS3和JavaScript等技术。HTML5是新一代的网页标准,它提供了丰富的API和功能,使得游戏开发变得更加简单。CSS3用于美化游戏界面,而JavaScript则负责游戏逻辑的实现。
HTML5游戏开发工具与框架

为了提高HTML5游戏开发的效率,许多开发者选择使用游戏开发工具和框架。目前市面上流行的HTML5游戏开发工具和框架有CreateJS、Phaser、Cocos2d-x等。这些工具和框架提供了丰富的API和组件,可以帮助开发者快速搭建游戏项目。
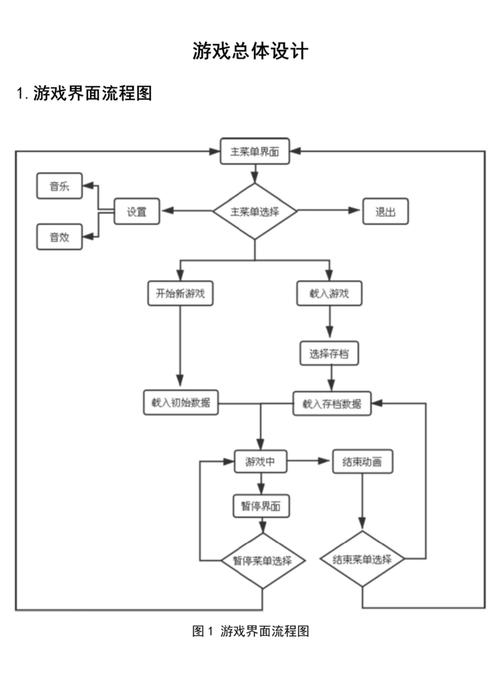
HTML5游戏开发流程

HTML5游戏开发流程主要包括以下几个步骤:
需求分析:明确游戏类型、目标用户、功能需求等。
设计游戏:包括游戏界面设计、角色设计、场景设计等。
编写代码:使用HTML5、CSS3和JavaScript等技术实现游戏逻辑和界面。
测试与优化:对游戏进行测试,修复bug,优化性能。
发布与推广:将游戏发布到各大平台,进行推广。
HTML5游戏开发技巧

合理使用Canvas和SVG:Canvas适合绘制游戏中的静态图形,而SVG适合绘制动态图形。
优化JavaScript性能:避免在循环中执行高耗时操作,合理使用闭包和原型链。
使用游戏引擎:游戏引擎可以帮助开发者快速搭建游戏项目,提高开发效率。
关注用户体验:游戏界面要简洁美观,操作要流畅自然。
HTML5游戏开发案例

《Flappy Bird》:一款简单的飞行游戏,因其独特的玩法和精美的画面而受到玩家喜爱。
《2048》:一款经典的数字游戏,玩家需要通过滑动屏幕来合并数字,最终达到目标。
《Candy Crush Saga》:一款休闲益智游戏,玩家需要消除相同颜色的糖果,挑战更高分数。
HTML5游戏开发前景
跨平台游戏开发:HTML5游戏可以运行在多种设备上,如PC、手机、平板等。
游戏社交化:HTML5游戏可以方便地实现社交功能,如好友互动、排行榜等。
游戏直播:HTML5游戏可以与直播平台结合,让玩家在游戏中展示自己的实力。
HTML5游戏开发具有诸多优势,是游戏行业的新兴领域。随着技术的不断发展和创新,HTML5游戏将会在未来发挥更大的作用。希望本文能帮助读者了解HTML5游戏开发的相关知识,为从事这一领域的开发者提供参考。









