CSS箭头通常是通过伪元素和边框属性来实现的。以下是一个简单的例子,展示如何使用CSS创建一个向上的箭头:
```css.arrowup { width: 0; height: 0; borderleft: 5px solid transparent; borderright: 5px solid transparent; borderbottom: 5px solid black;}```
这段CSS代码创建了一个向上的箭头,你可以通过调整边框的宽度来改变箭头的大小。如果你想要一个向下的箭头,可以调整`borderbottom`为`bordertop`,并相应地调整其他边框的样式。
CSS箭头绘制技巧与实例解析
在网页设计中,箭头是一种常见的视觉元素,用于指示方向、强调信息或作为装饰。使用CSS绘制箭头不仅能够提升网页的美观度,还能提高用户体验。本文将详细介绍CSS箭头的绘制技巧,并提供一些实用的实例解析。
一、CSS箭头绘制原理

边框技巧

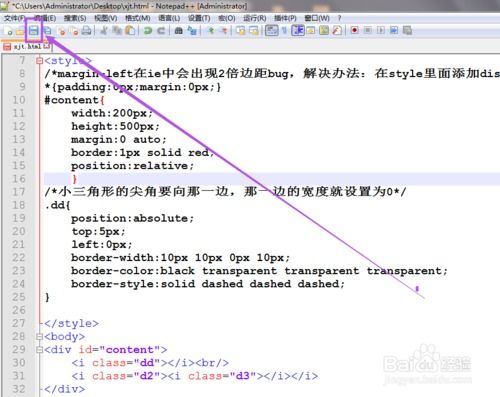
CSS箭头主要通过边框的技巧来实现。通过设置元素的边框颜色、宽度和样式,可以绘制出不同形状的箭头。以下是一个简单的示例:
```css
.arrow {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 30px solid red;
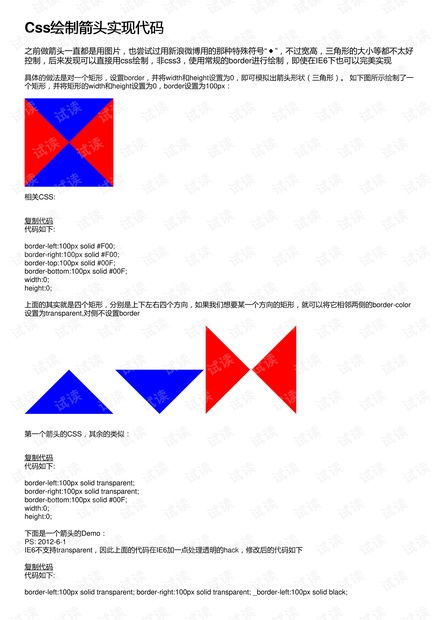
在这个例子中,我们通过设置`border-left`和`border-right`为透明,`border-bottom`为红色,从而绘制出一个指向下方的红色箭头。
伪元素技巧

除了边框技巧,CSS伪元素也可以用来绘制箭头。伪元素`::before`和`::after`可以用来在元素内部添加额外的内容,从而实现箭头效果。
```css
.arrow::after {
content: '';
display: block;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
在这个例子中,我们使用`::after`伪元素绘制了一个指向左方的蓝色箭头。
二、CSS箭头实例解析
水平箭头
以下是一个水平箭头的示例:
```css
.horizontal-arrow {
width: 100px;
height: 2px;
background-color: red;
position: relative;
.horizontal-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: -5px;
left: 50%;
transform: translateX(-50%);
在这个例子中,我们使用`::after`伪元素在水平线中间绘制了一个指向右方的红色箭头。
垂直箭头
以下是一个垂直箭头的示例:
```css
.vertical-arrow {
width: 2px;
height: 100px;
background-color: red;
position: relative;
.vertical-arrow::after {
content: '';
display: block;
width: 10px;
height: 10px;
background-color: red;
position: absolute;
top: 50%;
left: -5px;
transform: translateY(-50%);
在这个例子中,我们使用`::after`伪元素在垂直线中间绘制了一个指向下方的红色箭头。
斜向箭头
以下是一个斜向箭头的示例:
```css
.diagonal-arrow {
width: 100px;
height: 100px;
background-color: red;
position: relative;
.diagonal-arrow::after {
content: '';
display: block;
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
在这个例子中,我们使用`::after`伪元素在正方形中间绘制了一个指向右下方的红色箭头。
通过本文的介绍,相信你已经掌握了CSS箭头的绘制技巧。在实际应用中,可以根据需求选择合适的技巧和实例,绘制出各种形状和方向的箭头。希望这些技巧能够帮助你提升网页设计水平。








