CSS中设置文字间距可以通过以下属性来实现:
1. `letterspacing`:设置字符之间的间距。2. `wordspacing`:设置单词之间的间距。
letterspacing`letterspacing` 属性用于设置字符之间的间距。它接受一个长度值或一个百分比作为参数。正值增加间距,负值减少间距。
示例:```cssp { letterspacing: 2px; / 字符间距为2像素 /}```
wordspacing`wordspacing` 属性用于设置单词之间的间距。它也接受一个长度值或一个百分比作为参数。正值增加间距,负值减少间距。
示例:```cssp { wordspacing: 10px; / 单词间距为10像素 /}```
使用示例以下是一个综合使用`letterspacing`和`wordspacing`的示例:
```cssp { letterspacing: 2px; / 字符间距为2像素 / wordspacing: 10px; / 单词间距为10像素 /}```
注意事项 在使用`letterspacing`时,对于不同的字体和大小,相同的间距值可能会有不同的视觉效果。 在使用`wordspacing`时,对于不同的语言和排版规则,可能会有不同的效果。
CSS字间距设置技巧与应用
在网页设计中,字间距的设置对于提升文字的可读性和美观性起着至关重要的作用。CSS提供了丰富的属性来控制字间距,本文将详细介绍CSS字间距的设置技巧与应用。
什么是字间距?

字间距(letter spacing)指的是字符之间的距离。在网页设计中,合理的字间距可以使文字更加清晰易读,避免因字符过于紧密或分散而影响阅读体验。
如何设置字间距?

在CSS中,我们可以使用`letter-spacing`属性来设置字间距。该属性的语法如下:
```css
letter-spacing: | normal;
其中,``表示字间距的大小,可以是像素(px)、点(pt)、厘米(cm)等长度单位,也可以是`em`、`rem`等相对单位。`normal`表示使用默认字间距。
设置正字间距

当需要增加字符之间的距离时,可以使用正的`letter-spacing`值。例如:
```css
letter-spacing: 2px;
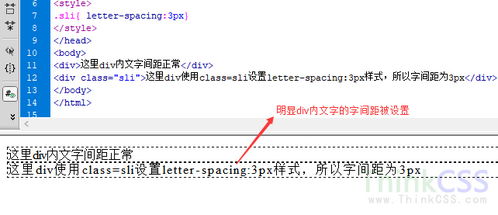
上述代码将使段落中的文字间距增加2像素。
设置负字间距
当需要减小字符之间的距离时,可以使用负的`letter-spacing`值。例如:
```css
letter-spacing: -1px;
上述代码将使段落中的文字间距减小1像素。
使用百分比设置字间距
除了使用像素和相对单位外,我们还可以使用百分比来设置字间距。例如:
```css
letter-spacing: 20%;
上述代码将使段落中的文字间距增加20%。
字间距与字体大小
字间距与字体大小密切相关。在设置字间距时,需要考虑字体大小对间距的影响。一般来说,字体越大,字间距也应相应增大,以保证文字的清晰度。
字间距在网页设计中的应用
在网页设计中,字间距的设置可以应用于以下场景:
标题设计
在标题设计中,合理的字间距可以使标题更加醒目,提升视觉效果。例如:
```css
h1 {
font-size: 36px;
letter-spacing: 4px;
正文排版
在正文排版中,字间距的设置可以提升阅读体验。例如:
```css
font-size: 16px;
letter-spacing: 1px;
特殊效果
在特殊效果的设计中,字间距的设置可以产生独特的视觉效果。例如:
```css
font-size: 24px;
letter-spacing: 10px;
color: ff0000;
上述代码将使段落中的文字间距增加10像素,并设置文字颜色为红色。
字间距是网页设计中一个重要的元素,合理的字间距设置可以提升文字的可读性和美观性。通过使用CSS的`letter-spacing`属性,我们可以灵活地控制字间距,满足各种设计需求。在实际应用中,我们需要根据具体场景和字体大小来调整字间距,以达到最佳的视觉效果。