Vue路由(Vue Router)是Vue.js官方的路由管理器。它允许您在Vue应用中定义路由,以使URL地址与组件的显示方式相匹配。Vue Router与Vue.js深度集成,使得构建单页面应用(SPA)变得非常容易。
Vue Router 的主要特点:
1. 声明式路由导航:您可以使用``组件来创建声明式的导航链接,用户点击这些链接时,页面不会重新加载,而是更新为新的视图。2. 动态路由匹配:Vue Router可以动态地匹配路由,这意味着您可以根据不同的URL参数来显示不同的组件。3. 嵌套路由:Vue Router支持嵌套路由,允许您在父路由中嵌套子路由,这样可以构建复杂的界面结构。4. 编程式导航:除了声明式导航,Vue Router还支持编程式导航,您可以使用JavaScript代码来控制路由的跳转。5. 导航守卫:Vue Router提供了导航守卫,允许您在路由跳转之前或之后执行代码,例如检查用户权限。6. 懒加载:Vue Router支持懒加载,这意味着您可以在需要时才加载组件,从而提高应用的性能。
使用Vue Router的基本步骤:
1. 安装Vue Router:首先,您需要在项目中安装Vue Router。通常,您会通过npm或yarn来安装它。
2. 定义路由:接下来,您需要定义路由。这通常涉及到创建一个路由配置对象,其中包含路径、组件和可能的子路由。
3. 创建路由实例:您需要创建一个Vue Router实例,并将路由配置传递给它。
4. 将路由实例注入Vue实例:您需要将Vue Router实例注入到Vue实例中,这样Vue实例就可以使用路由功能了。
5. 使用路由:在您的组件中,您可以使用``来创建导航链接,使用``来显示当前路由对应的组件。
示例:
```javascriptimport Vue from 'vue';import Router from 'vuerouter';import Home from './components/Home.vue';import About from './components/About.vue';
Vue.use;
export default new Router}qwe2;```
```html Home About ```
以上是一个简单的Vue Router示例。在这个示例中,我们定义了两个路由:主页和关于页面。在模板中,我们使用``来创建导航链接,使用``来显示当前路由对应的组件。
Vue路由:单页面应用的导航利器
在当今的Web开发领域,单页面应用(SPA)因其快速响应、用户体验佳等优势而备受青睐。Vue.js作为一款流行的前端框架,其内置的Vue Router路由管理器为开发者提供了强大的路由功能,使得构建SPA变得轻松高效。本文将深入探讨Vue路由的作用、特点以及基本使用方法。
什么是Vue路由?

Vue路由(Vue Router)是Vue.js官方提供的路由管理器,用于实现单页面应用中的路由跳转功能。通过Vue Router,开发者可以声明式地定义页面之间的导航关系,并根据这些定义的规则,Vue Router会监听浏览器的URL变化,匹配到对应的组件进行渲染。
Vue路由的作用
1. 页面导航:Vue路由允许用户在不同的页面或视图之间切换,实现单页面应用中的页面跳转。
2. 动态加载:根据需要动态加载不同的组件,提高应用程序的性能和加载速度。

3. 路由参数:支持在URL中传递参数,以便于在不同视图之间共享数据。

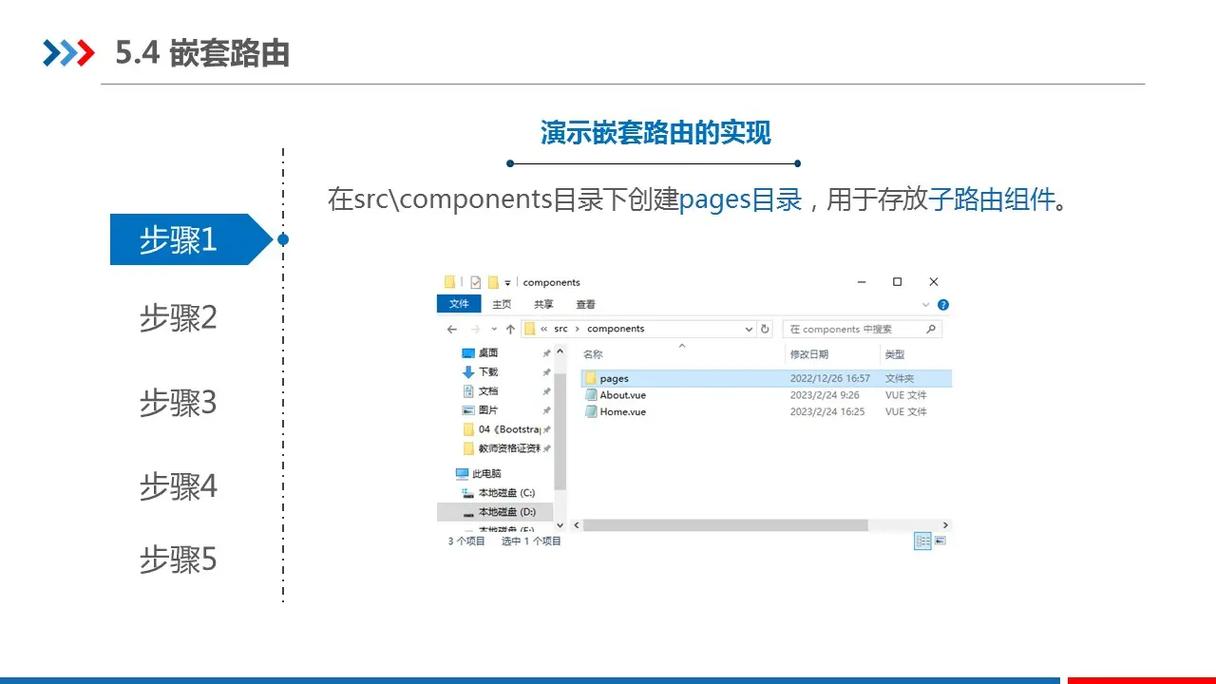
4. 嵌套路由:支持在一个视图中嵌套另一个视图,实现复杂的界面结构。

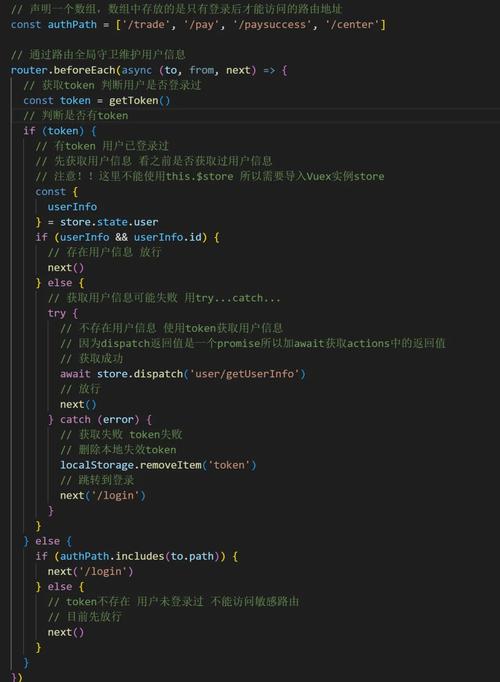
5. 导航守卫:可以在路由跳转前后执行一些逻辑操作,比如检查用户是否登录等。
6. 编程式导航:可以通过编写代码动态地进行页面导航,而不是通过用户的手动点击链接。

Vue路由的特点
1. 嵌套路由:可以根据页面的层次结构定义嵌套的路由规则,方便管理复杂的页面布局和导航。

2. 动态路由:可以定义带有参数的路由规则,根据不同的参数来展示不同的页面内容。
3. 路由懒加载:可以按需加载页面组件,提高应用程序的性能和加载速度。

4. 导航守卫:可以在路由跳转前后执行一些逻辑操作,比如检查用户是否登录等。

5. 编程式导航:可以通过编写代码动态地进行页面导航,而不是通过用户的手动点击链接。
Vue路由的基本使用

1. 安装Vue Router
在项目中,首先需要安装Vue Router。可以通过npm或yarn进行安装:
```bash
npm install vue-router@4
或者
yarn add vue-router@4
2. 创建路由实例
在项目中创建一个名为`router`的文件夹,并在该文件夹下创建一个名为`index.js`的文件。在该文件中配置路由:
```javascript
import { createRouter, createWebHashHistory } from 'vue-router';
import Center from '../view/Center.vue';
import Home from '../view/Home.vue';
const routes = [
path: '/Center',
name: 'Center',
component: Center
},
path: '/Home',
name: 'Home',
component: Home
const router = createRouter({
history: createWebHashHistory(),
routes
export default router;
3. 在组件中使用路由
```html








