在CSS中,你可以使用几种方法来控制文本的换行行为。以下是几种常见的方法:
2. `wordwrap` 属性: `normal`: 允许长单词或URL换行到下一行。 `breakword`: 在长单词或URL找不到换行点时,允许在单词内换行。
3. `overflowwrap` 属性: `normal`: 与`wordwrap`相同。 `breakword`: 与`wordwrap`相同。
4. `wordbreak` 属性: `normal`: 使用默认的换行规则。 `breakall`: 允许在单词内换行。 `keepall`: 只能在半角空格或连字符处换行。
5. `maxwidth` 属性: 可以设置元素的最大宽度,当内容超过这个宽度时,会自动换行。
6. `lineheight` 属性: 可以设置行高,影响文本的换行行为。
7. `textoverflow` 属性: 当文本溢出容器时,可以显示省略号或其他符号。
8. `whitespace: breakspaces;`: 允许在空格处换行。
以下是一个示例代码,展示了如何使用CSS来控制文本的换行行为:
```css/ 自动换行 /p { whitespace: normal;}
/ 不换行,直到遇到 /p.nowrap { whitespace: nowrap;}
/ 保留空白字符,文本不会自动换行 /p.pre { whitespace: pre;}
/ 保留空白字符,文本会在必要时换行 /p.prewrap { whitespace: prewrap;}
/ 合并空白字符,文本会在必要时换行 /p.preline { whitespace: preline;}
/ 允许长单词或URL换行到下一行 /p.wordwrap { wordwrap: breakword;}
/ 在长单词或URL找不到换行点时,允许在单词内换行 /p.overflowwrap { overflowwrap: breakword;}
/ 允许在单词内换行 /p.wordbreak { wordbreak: breakall;}
/ 只能在半角空格或连字符处换行 /p.keepall { wordbreak: keepall;}
/ 设置最大宽度,当内容超过这个宽度时,会自动换行 /p.maxwidth { maxwidth: 200px;}
/ 设置行高,影响文本的换行行为 /p.lineheight { lineheight: 1.5;}
/ 当文本溢出容器时,显示省略号 /p.textoverflow { textoverflow: ellipsis; overflow: hidden; whitespace: nowrap;}
/ 允许在空格处换行 /p.breakspaces { whitespace: breakspaces;}```
在实际应用中,你可以根据需要选择合适的属性和值来控制文本的换行行为。
CSS文字换行详解
在网页设计中,文字的排版和布局是至关重要的。其中,文字换行是网页布局中常见且重要的功能之一。合理的文字换行可以提升用户体验,使页面内容更加清晰易读。本文将详细介绍CSS中实现文字换行的方法,并针对不同场景提供解决方案。
基础换行设置

默认换行

在CSS中,块级元素(如div、p等)默认具有`white-space: normal;`属性,这意味着当定义了宽度后,内容会根据需要自动换行。例如:
```css
wrap {
white-space: normal;
width: 200px;
禁用换行

如果需要禁用换行,可以将`white-space`属性设置为`nowrap`:
```css
wrap {
white-space: nowrap;
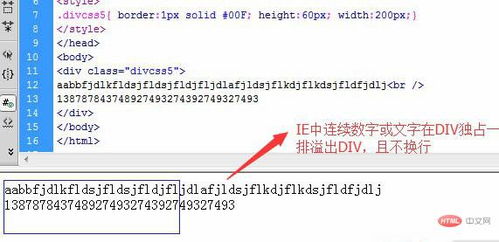
处理连续字符的换行问题
IE浏览器换行
对于IE浏览器,可以使用`word-wrap: break-word;`或`word-break: break-all;`来实现强制断行。
- `word-wrap: break-word;`:允许长单词或URL地址在必要时换行,避免溢出容器边界。
- `word-break: break-all;`:对所有单词都进行换行,包括长单词也会被拆分。
示例代码:
```css
wrap {
word-wrap: break-word;
width: 200px;
Firefox浏览器换行
Firefox浏览器在处理连续英文字符和数字的断行时存在不同的行为。在这种情况下,我们可以选择隐藏超出边界的字符,或者为容器添加滚动条。
示例代码:
```css
wrap {
word-break: break-all;
width: 200px;
overflow: auto;
白空间处理属性
white-space属性
`white-space`属性用于定义如何处理元素内的空白字符(包括空格、制表符等)。它对于控制文本的换行行为非常重要。
- `white-space: normal;`:默认值,将多个空白字符压缩为一个空格,并允许正常的换行。
- `white-space: pre;`:保留所有空白字符,包括空格和制表符,并禁止换行。
示例代码:
```css
wrap {
white-space: pre;
本文详细介绍了CSS中实现文字换行的方法,包括基础换行设置、处理连续字符的换行问题以及白空间处理属性。通过合理运用这些方法,可以有效地提升网页的排版和布局效果,为用户提供更好的阅读体验。








