在CSS中,有几种方法可以使图片居中。以下是几种常见的方法:
1. 使用`margin: auto;`属性: ```css .centerimage { margin: auto; display: block; } ``` 然后应用到你的图片上: ```html ```
2. 使用Flexbox: ```css .container { display: flex; justifycontent: center; alignitems: center; } ``` 然后把图片放在一个容器里: ```html ```
3. 使用Grid布局: ```css .gridcontainer { display: grid; placeitems: center; } ``` 然后把图片放在一个网格容器里: ```html ```
4. 使用Table布局: ```css .tablecontainer { display: table; width: 100%; textalign: center; } ``` 然后把图片放在一个表格容器里: ```html ```
5. 使用绝对定位: ```css .absolutecontainer { position: relative; } .centeredimage { position: absolute; top: 50%; left: 50%; transform: translate; } ``` 然后把图片放在一个绝对定位的容器里: ```html ```
选择哪种方法取决于你的具体需求和布局结构。
CSS图片居中技巧全解析
在网页设计中,图片的布局和显示效果往往直接影响着页面的美观度和用户体验。而图片居中是网页布局中常见的需求。本文将详细介绍CSS中实现图片居中的多种方法,帮助您轻松掌握图片居中的技巧。
一、使用margin属性实现图片水平居中
使用margin属性实现图片水平居中是一种简单有效的方法。通过设置图片的左右margin为auto,可以使图片在父元素中水平居中。
```css
img {
margin: 0 auto;
这种方法适用于父元素宽度固定的情况。如果父元素宽度不固定,则需要结合其他CSS属性来实现居中。
二、利用flexbox布局实现图片居中

Flexbox布局是CSS3中提供的一种非常强大的布局方式,可以轻松实现图片的居中显示。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
img {
width: 100px; / 设置图片宽度 /

height: auto; / 高度自适应 /

在上述代码中,`.container` 是包含图片的父元素,通过设置`display: flex`、`justify-content: center` 和 `align-items: center`,可以使图片在父元素中水平和垂直居中。
三、使用绝对定位实现图片居中

绝对定位可以精确控制元素的位置,通过设置图片的top、right、bottom和left属性为50%,再通过margin属性调整,可以实现图片的居中显示。
```css
img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
这种方法适用于父元素宽度固定的情况。如果父元素宽度不固定,则需要结合其他CSS属性来实现居中。
四、利用text-align属性实现图片水平居中
text-align属性可以控制块级元素内部文本的对齐方式,通过设置text-align为center,可以使图片在块级元素中水平居中。
```css
div {
text-align: center;
width: 300px; / 设置div宽度 /
height: 200px; / 设置div高度 /
border: 1px solid ccc; / 设置边框 /
img {
width: 100px; / 设置图片宽度 /

height: auto; / 高度自适应 /

这种方法适用于块级元素内部图片居中的情况。
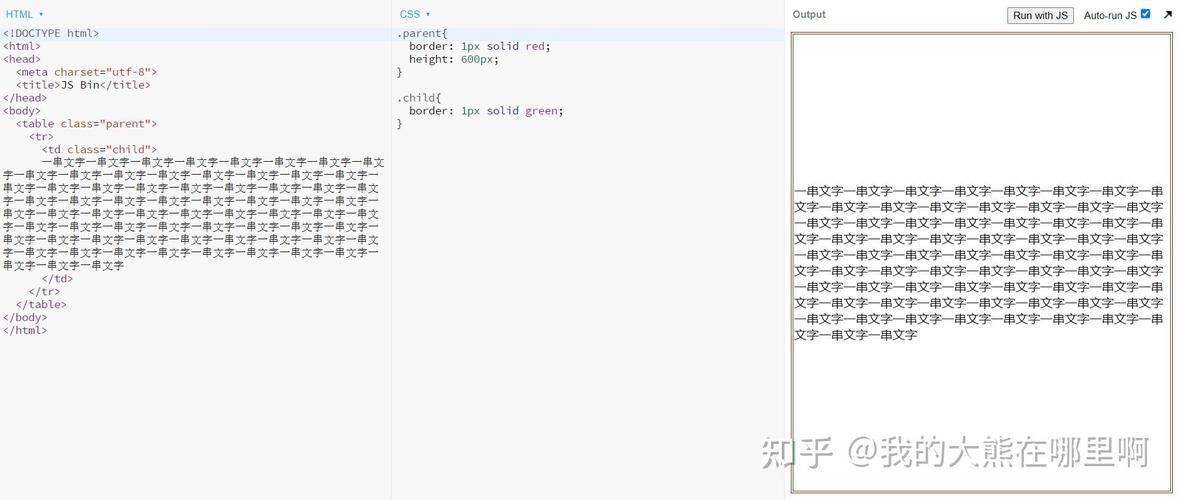
五、使用table布局实现图片居中
table布局是一种传统的布局方式,通过设置table和tr的属性,可以使图片在表格中居中显示。
```css
table {
width: 100%; / 设置表格宽度 /

border-collapse: collapse; / 边框合并 /
tr {
text-align: center; / 设置tr文本居中 /
img {
width: 100px; / 设置图片宽度 /
height: auto; / 高度自适应 /
这种方法适用于表格布局的页面。
以上介绍了CSS中实现图片居中的六种方法,包括margin属性、flexbox布局、绝对定位、text-align属性、table布局等。在实际应用中,可以根据具体需求和页面布局选择合适的方法。希望本文能帮助您轻松掌握图片居中的技巧。








