在HTML中,加密通常指的是对HTML页面或其内容进行加密处理,以保护数据的安全性和隐私。加密可以在多个层面上进行,包括页面级别的加密、数据级别的加密以及通信过程中的加密。下面是一些常见的HTML加密方法:
1. HTTPS加密:使用HTTPS协议对网页进行加密,这是最常见也是最基础的一种加密方式。HTTPS通过在客户端和服务器之间建立一个加密的连接,确保数据在传输过程中不会被窃听或篡改。
2. HTML内容加密:对HTML页面内容进行加密,这通常涉及到对HTML文件进行加密处理,使得只有拥有解密密钥的用户才能查看页面内容。这种方法可以防止未授权的用户访问敏感信息。
3. JavaScript加密:对JavaScript代码进行加密,以防止他人查看或修改代码逻辑。这通常涉及到对JavaScript代码进行混淆或压缩,使得代码难以阅读和理解。
4. 数据加密:对页面中的数据进行加密,如用户输入的数据、存储在本地或服务器上的数据等。这可以通过使用加密算法对数据进行加密处理,确保数据在存储或传输过程中不会被泄露。
5. 加密库和工具:使用加密库和工具来对HTML页面或其内容进行加密。这些库和工具提供了各种加密算法和接口,使得加密过程更加简单和高效。
需要注意的是,加密并不是万能的,它只能提供一定程度的保护。在实际应用中,还需要结合其他安全措施,如访问控制、身份验证等,来提高系统的安全性。
HTML代码加密:保护您的网页内容安全
在互联网时代,数据安全和隐私保护显得尤为重要。HTML代码作为网页的核心组成部分,其安全性直接关系到网站的安全性和用户体验。本文将详细介绍HTML代码加密的方法,帮助您更好地保护网页内容。
HTML代码加密的重要性

- 防止恶意篡改:加密后的HTML代码难以被篡改,有效降低网站被恶意攻击的风险。

- 保护商业机密:对于含有商业机密的HTML代码,加密可以防止竞争对手获取相关信息。
- 提升用户体验:加密后的HTML代码可以防止用户复制、粘贴或截图,保护用户隐私。

HTML代码加密的方法

目前,常见的HTML代码加密方法主要有以下几种:
- JavaScript混淆:通过改变变量名、函数名、删除注释、压缩代码等手段,使代码难以阅读和理解。
- 服务器端加密:在服务器端对HTML代码进行加密处理,然后将加密后的代码发送到客户端,客户端通过解密算法还原代码。
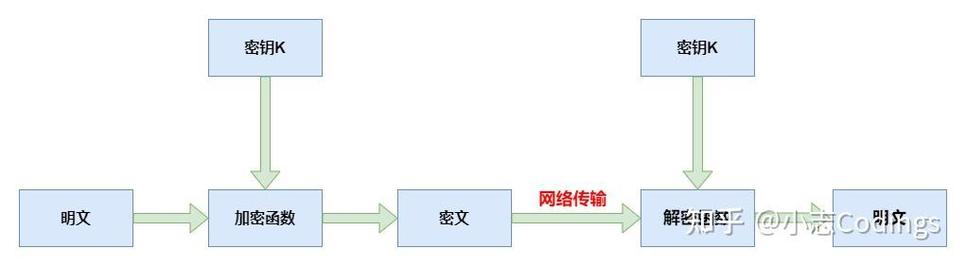
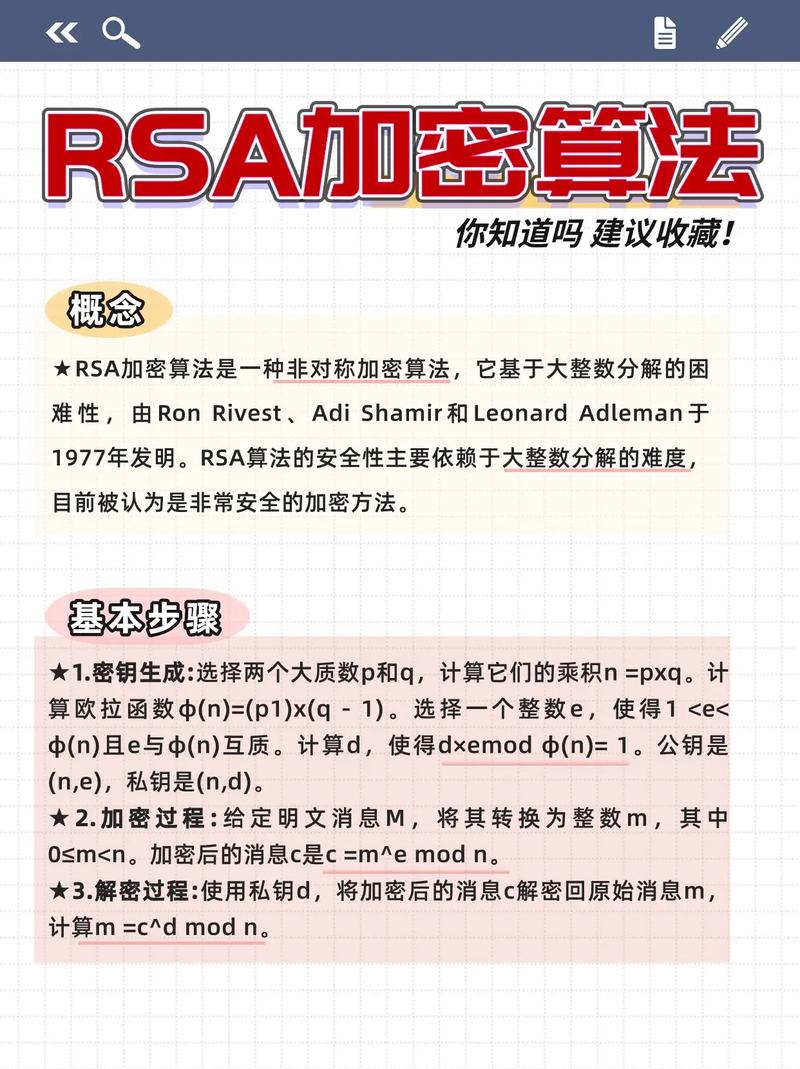
- 使用数据加密标准(DES)和高级加密标准(AES):采用DES和AES等加密算法对HTML代码进行加密,确保数据传输的安全性。

JavaScript混淆

- 改变变量名和函数名:将代码中的变量名和函数名替换为无意义的字符序列。

- 删除注释:删除代码中的注释,减少代码的可读性。

- 压缩代码:将代码中的空格、换行符等符号删除,使代码更加紧凑。
服务器端加密
- 生成加密密钥:在服务器端生成一个加密密钥,用于加密和解密HTML代码。
- 加密HTML代码:使用加密算法对HTML代码进行加密,生成加密后的代码。
- 发送加密代码:将加密后的代码发送到客户端,客户端通过解密算法还原代码。
使用数据加密标准(DES)和高级加密标准(AES)

- 选择加密算法:根据实际需求选择合适的加密算法,如DES或AES。
- 生成密钥:生成一个密钥,用于加密和解密HTML代码。
- 加密HTML代码:使用加密算法对HTML代码进行加密,生成加密后的代码。
HTML代码加密是保护网站内容安全的重要手段。通过采用JavaScript混淆、服务器端加密、DES和AES等加密方法,可以有效提高HTML代码的安全性。在实际应用中,可以根据具体需求选择合适的加密方法,确保网站内容的安全。
通过本文的介绍,相信您已经对HTML代码加密有了更深入的了解。为了更好地保护您的网站内容,请根据实际情况选择合适的加密方法,确保网站的安全性和用户体验。