在Vue中,全局注册组件意味着在任何组件中都可以直接使用该组件,而无需在每个组件中单独导入和注册。全局注册组件通常在Vue实例的创建之前完成,通常在`main.js`或`app.js`文件中。
下面是一个全局注册组件的步骤:
1. 定义组件:首先,你需要定义一个Vue组件。这可以通过一个简单的对象来实现,其中包含`template`、`script`和`style`等属性。
2. 全局注册:使用`Vue.component`方法来全局注册这个组件。你需要提供一个全局唯一的组件名称,以及组件的实例。
下面是一个具体的示例:
```javascript// 定义一个简单的全局组件const MyGlobalComponent = { template: `This is a global component!`};
// 在Vue实例创建之前全局注册组件Vue.component;
// 创建Vue实例new Vue;```
在上面的代码中,我们首先定义了一个名为`MyGlobalComponent`的组件,然后使用`Vue.component`方法将其全局注册为`MyGlobalComponent`。这样,你就可以在任何组件的模板中使用``来直接使用这个全局组件。
请注意,全局注册的组件会影响到所有的子组件,这意味着你需要在全局注册之前仔细考虑组件的命名和功能,以避免潜在的命名冲突或功能重叠。
Vue全局注册组件详解
在Vue.js开发中,组件是构建用户界面的重要组成部分。全局注册组件可以让这些组件在应用的任何地方都可以使用,无需在每个组件中单独导入。本文将详细介绍如何在Vue中全局注册组件,包括注册步骤、注意事项以及一些高级用法。
什么是全局注册组件

全局注册组件是指在Vue实例创建之前,将组件注册到Vue的原型上,使得这个组件可以在整个应用中任何地方使用。这种方式特别适合那些需要在多个页面或组件中复用的组件,如导航栏、模态框等。
全局注册组件的步骤

1. 创建组件

首先,你需要创建一个Vue组件。这可以通过创建一个`.vue`文件来实现,例如`MyGlobalComponent.vue`。
```vue
这是一个全局组件
export default {
name: 'MyGlobalComponent'
2. 在入口文件中引入并注册组件
在应用的入口文件(通常是`main.js`或`main.ts`)中,你需要引入这个组件,并使用`Vue.component`方法进行全局注册。
```javascript
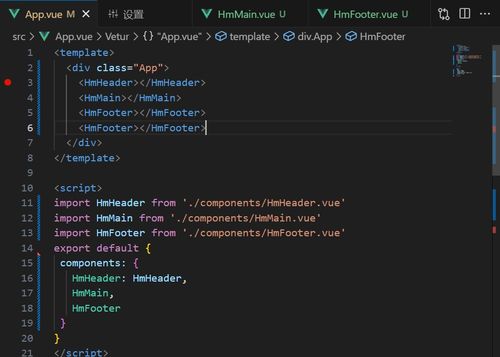
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
Vue.component('MyGlobalComponent', MyGlobalComponent);
3. 使用全局组件
注册完成后,你可以在任何组件的模板中使用这个全局组件,无需再次导入。
```vue
全局注册组件的注意事项
1. 命名冲突
由于全局组件可以在整个应用中使用,因此需要确保组件的名称是唯一的,避免与其他组件或全局变量发生冲突。
2. 组件复用性
全局注册组件通常是为了提高复用性,因此设计组件时应该考虑其通用性和可配置性。
3. 性能影响
虽然全局注册组件提供了便利,但过多的全局组件可能会影响应用的性能。因此,建议只在必要时使用全局注册。
全局注册组件的高级用法
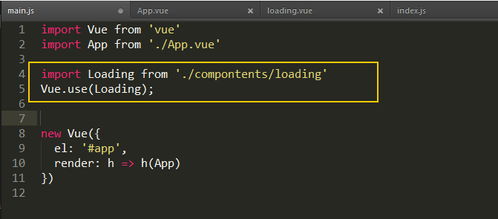
1. 使用`Vue.use()`注册组件
除了使用`Vue.component`方法,你还可以使用`Vue.use()`来注册组件。这种方法通常用于注册插件,但也可以用于注册组件。
```javascript
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
Vue.use({
install(Vue) {
Vue.component('MyGlobalComponent', MyGlobalComponent);
2. 使用`Vue.component()`的链式调用
你可以链式调用`Vue.component()`方法来注册多个组件。
```javascript
import Vue from 'vue';
import MyGlobalComponent from './components/MyGlobalComponent.vue';
import AnotherComponent from './components/AnotherComponent.vue';
Vue.component('MyGlobalComponent', MyGlobalComponent);
Vue.component('AnotherComponent', AnotherComponent);
全局注册组件是Vue中提高代码复用性和开发效率的重要手段。通过本文的介绍,你应该已经了解了如何在Vue中全局注册组件,以及一些高级用法。在实际开发中,合理使用全局注册组件,可以让你更加高效地构建Vue应用。