为了链接CSS到HTML文档,你可以使用以下几种方法:
```html这是一个段落。
```htmlp { color: red; fontsize: 16px;}
这是一个段落。
```html
这是一个段落。
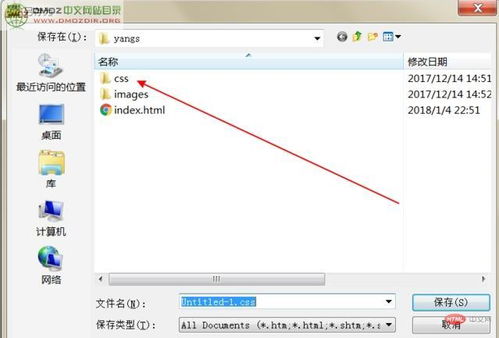
在这个例子中,`styles.css`是包含CSS代码的文件。你需要确保这个文件与HTML文件位于同一目录下,或者提供正确的路径。
请问你有其他关于CSS的问题吗?
链接CSS:提升HTML页面美感的秘密武器
在HTML页面设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够美化页面,还能提高用户体验。本文将详细介绍如何在HTML页面中链接CSS文件,帮助您打造出既美观又实用的网页。
什么是CSS?

CSS,即层叠样式表(Cascading Style Sheets),是一种用于描述HTML或XML文档样式的样式表语言。它允许您将HTML文档的结构与其外观样式分离,从而实现更灵活、更美观的网页设计。
为什么要链接CSS文件?

将CSS样式与HTML文档分离,有以下几点好处:
提高页面加载速度:将CSS样式放在外部文件中,可以减少HTML文档的体积,从而加快页面加载速度。
方便维护:将样式集中管理,便于修改和更新,提高工作效率。
提高代码复用性:可以将相同的样式应用于多个页面,避免重复编写代码。
如何链接CSS文件?

链接CSS文件主要有以下几种方法:
1. 内嵌式CSS