CSS3 是一种样式表语言,用于描述 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档的呈现。它是 CSS(层叠样式表)技术的最新版本,提供了更多的样式和布局控制选项。CSS3 引入了大量的新特性和改进,包括但不限于以下内容:
1. 选择器:CSS3 引入了更多的选择器,如属性选择器、伪类选择器、兄弟选择器等,使得样式更加精细和灵活。
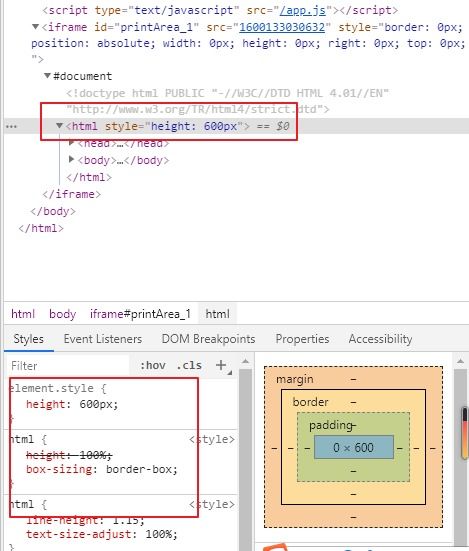
2. 盒模型:CSS3 对盒模型进行了改进,包括 boxsizing 属性,可以控制元素的宽度和高度的计算方式。
3. 背景和边框:CSS3 提供了新的背景和边框特性,如背景大小、背景原点、多背景、圆角边框、阴影等。
4. 文本效果:CSS3 引入了文本阴影、文本溢出处理、文本换行等特性。
5. 2D/3D 转换:CSS3 支持元素的2D和3D转换,包括旋转、缩放、倾斜等。
6. 动画:CSS3 引入了动画特性,可以通过 @keyframes 规则定义动画序列,并通过 animation 属性应用动画。
7. 过渡:CSS3 提供了过渡特性,允许元素从一个状态平滑过渡到另一个状态。
8. 多列布局:CSS3 支持多列布局,可以通过 columncount、columngap 等属性控制列数、列间距等。
9. 弹性盒子:CSS3 引入了弹性盒子布局模型,提供了一种更加灵活和强大的布局方式。
10. 媒体查询:CSS3 支持媒体查询,可以根据不同的设备特性(如屏幕尺寸、分辨率等)应用不同的样式。
11. 用户界面:CSS3 提供了一些用户界面相关的特性,如 resize、boxshadow、borderradius 等。
12. 颜色:CSS3 支持更多的颜色模式,如 RGBA、HSLA 等。
13. 阴影:CSS3 支持文本阴影和盒子阴影。
14. 渐变:CSS3 支持线性渐变和径向渐变。
15. 字体:CSS3 支持使用 @fontface 规则自定义字体。
16. 滤镜:CSS3 支持滤镜效果,如模糊、对比度、亮度等。
17. 计数器:CSS3 支持计数器,可以用于自动生成编号。
18. 属性选择器:CSS3 支持更多种类的属性选择器,如属性值包含、前缀匹配、后缀匹配等。
19. 伪元素:CSS3 引入了一些新的伪元素,如 ::before、::after 等。
20. 伪类:CSS3 引入了一些新的伪类,如 :not、:nthchild、:nthoftype 等。
21. 内容:CSS3 支持使用 content 属性插入内容。
22. 对象模型:CSS3 引入了一些新的对象模型特性,如 @fontface、@keyframes、@media 等。
23. 打印:CSS3 支持打印相关的特性,如分页、分页媒体查询等。
24. 交互:CSS3 支持交互相关的特性,如过渡、动画、滚动条等。
25. 动画:CSS3 支持使用 @keyframes 规则定义动画序列,并通过 animation 属性应用动画。
26. 过渡:CSS3 提供了过渡特性,允许元素从一个状态平滑过渡到另一个状态。
27. 多列布局:CSS3 支持多列布局,可以通过 columncount、columngap 等属性控制列数、列间距等。
28. 弹性盒子:CSS3 引入了弹性盒子布局模型,提供了一种更加灵活和强大的布局方式。
29. 媒体查询:CSS3 支持媒体查询,可以根据不同的设备特性(如屏幕尺寸、分辨率等)应用不同的样式。
30. 用户界面:CSS3 提供了一些用户界面相关的特性,如 resize、boxshadow、borderradius 等。
31. 颜色:CSS3 支持更多的颜色模式,如 RGBA、HSLA 等。
32. 阴影:CSS3 支持文本阴影和盒子阴影。
33. 渐变:CSS3 支持线性渐变和径向渐变。
34. 字体:CSS3 支持使用 @fontface 规则自定义字体。
35. 滤镜:CSS3 支持滤镜效果,如模糊、对比度、亮度等。
36. 计数器:CSS3 支持计数器,可以用于自动生成编号。
37. 属性选择器:CSS3 支持更多种类的属性选择器,如属性值包含、前缀匹配、后缀匹配等。
38. 伪元素:CSS3 引入了一些新的伪元素,如 ::before、::after 等。
39. 伪类:CSS3 引入了一些新的伪类,如 :not、:nthchild、:nthoftype 等。
40. 内容:CSS3 支持使用 content 属性插入内容。
41. 对象模型:CSS3 引入了一些新的对象模型特性,如 @fontface、@keyframes、@media 等。
42. 打印:CSS3 支持打印相关的特性,如分页、分页媒体查询等。
43. 交互:CSS3 支持交互相关的特性,如过渡、动画、滚动条等。
44. 动画:CSS3 支持使用 @keyframes 规则定义动画序列,并通过 animation 属性应用动画。
45. 过渡:CSS3 提供了过渡特性,允许元素从一个状态平滑过渡到另一个状态。
46. 多列布局:CSS3 支持多列布局,可以通过 columncount、columngap 等属性控制列数、列间距等。
47. 弹性盒子:CSS3 引入了弹性盒子布局模型,提供了一种更加灵活和强大的布局方式。
48. 媒体查询:CSS3 支持媒体查询,可以根据不同的设备特性(如屏幕尺寸、分辨率等)应用不同的样式。
49. 用户界面:CSS3 提供了一些用户界面相关的特性,如 resize、boxshadow、borderradius 等。
50. 颜色:CSS3 支持更多的颜色模式,如 RGBA、HSLA 等。
51. 阴影:CSS3 支持文本阴影和盒子阴影。
52. 渐变:CSS3 支持线性渐变和径向渐变。
53. 字体:CSS3 支持使用 @fontface 规则自定义字体。
54. 滤镜:CSS3 支持滤镜效果,如模糊、对比度、亮度等。
55. 计数器:CSS3 支持计数器,可以用于自动生成编号。
56. 属性选择器:CSS3 支持更多种类的属性选择器,如属性值包含、前缀匹配、后缀匹配等。
57. 伪元素:CSS3 引入了一些新的伪元素,如 ::before、::after 等。
58. 伪类:CSS3 引入了一些新的伪类,如 :not、:nthchild、:nthoftype 等。
59. 内容:CSS3 支持使用 content 属性插入内容。
60. 对象模型:CSS3 引入了一些新的对象模型特性,如 @fontface、@keyframes、@media 等。
61. 打印:CSS3 支持打印相关的特性,如分页、分页媒体查询等。
62. 交互:CSS3 支持交互相关的特性,如过渡、动画、滚动条等。
63. 动画:CSS3 支持使用 @keyframes 规则定义动画序列,并通过 animation 属性应用动画。
64. 过渡:CSS3 提供了过渡特性,允许元素从一个状态平滑过渡到另一个状态。
65. 多列布局:CSS3 支持多列布局,可以通过 columncount、columngap 等属性控制列数、列间距等。
66. 弹性盒子:CSS3 引入了弹性盒子布局模型,提供了一种更加灵活和强大的布局方式。
67. 媒体查询:CSS3 支持媒体查询,可以根据不同的设备特性(如屏幕尺寸、分辨率等)应用不同的样式。
68. 用户界面:CSS3 提供了一些用户界面相关的特性,如 resize、boxshadow、borderradius 等。
69. 颜色:CSS3 支持更多的颜色模式,如 RGBA、HSLA 等。
70. 阴影:CSS3 支持文本阴影和盒子阴影。
71. 渐变:CSS3 支持线性渐变和径向渐变。
72. 字体:CSS3 支持使用 @fontface 规则自定义字体。
73. 滤镜:CSS3 支持滤镜效果,如模糊、对比度、亮度等。
74. 计数器:CSS3 支持计数器,可以用于自动生成编号。
75. 属性选择器:CSS3 支持更多种类的属性选择器,如属性值包含、前缀匹配、后缀匹配等。
76. 伪元素:CSS3 引入了一些新的伪元素,如 ::before、::after 等。
77. 伪类:CSS3 引入了一些新的伪类,如 :not、:nthchild、:nthoftype 等。
78. 内容:CSS3 支持使用 content 属性插入内容。
79. 对象模型:CSS3 引入了一些新的对象模型特性,如 @fontface、@keyframes、@media 等。
80. 打印:CSS3 支持打印相关的特性,如分页、分页媒体查询等。
81. 交互:CSS3 支持交互相关的特性,如过渡、动画、滚动条等。
82. 动画:CSS3 支持使用 @keyframes 规则定义动画序列,并通过 animation 属性应用动画。
83. 过渡:CSS3 提供了过渡特性,允许元素从一个状态平滑过渡到另一个状态。
84. 多列布局:CSS3 支持多列布局,可以通过 columncount、columngap 等属性控制列数、列间距等。
85. 弹性盒子:CSS3 引入了弹性盒子布局模型,提供了一种更加灵活和强大的布局方式。
86. 媒体查询:CSS3 支持媒体查询,可以根据不同的设备特性(如屏幕尺寸、分辨率等)应用不同的样式。
87. 用户界面:CSS3 提供了一些用户界面相关的特性,如 resize、boxshadow、borderradius 等。
88. 颜色:CSS3 支持更多的颜色模式,如 RGBA、HSLA 等。
89. 阴影:CSS3 支持文本阴影和盒子阴影。
90. 渐变:CSS3 支持线性渐变和径向渐变。
91. 字体:CSS3 支持使用 @fontface 规则自定义字体。
92. 滤镜:CSS3 支持滤镜效果,如模糊、对比度、亮度等。
93. 计数器:CSS3 支持计数器,可以用于自动生成编号。
94. 属性选择器:CSS3 支持更多种类的属性选择器,如属性值包含、前缀匹配、后缀匹配等。
95. 伪元素:CSS3 引入了一些新的伪元素,如 ::before、::after 等。
96. 伪类:CSS3 引入了一些新的伪类,如 :not、:nthchild、:nthoftype 等。
97. 内容:CSS3 支持使用 content 属性插入内容。
98. 对象模型:CSS3 引入了一些新的对象模型特性,如 @fontface、@keyframes、@media 等。
99. 打印:CSS3 支持打印相关的特性,如分页、分页媒体查询等。
100. 交互:CSS3 支持交互相关的特性,如过渡、动画、滚动条等。
CSS3 的这些新特性和改进使得网页设计更加灵活、强大和高效。通过合理使用 CSS3,可以创建出更加美观、易用和响应式的网页。
CSS3网页设计:引领现代网页美学的新潮流
一、CSS3简介

CSS3,即层叠样式表的第三代,是CSS技术的升级版本。它在前一代的基础上,增加了许多新的特性和功能,使得网页设计更加灵活、丰富和美观。CSS3的出现,为网页设计师和开发者提供了更多的创意空间和实现方式。
二、CSS3的核心特性

CSS3的核心特性主要包括以下几个方面:
1. 选择器扩展
CSS3新增了多种选择器,如属性选择器、伪类选择器等,使得开发者可以更精确地控制页面元素的样式。例如,属性选择器[attribute=value]可以选取具有特定属性值的元素,而伪类选择器:hover可以选取鼠标悬停的元素,为网页设计提供了更多可能性。
2. 视觉特效
CSS3提供了丰富的视觉特效,如阴影、渐变、过渡和动画等。这些特效可以增强网页的视觉效果,提升用户体验。例如,使用box-shadow属性可以为元素添加阴影效果,使网页更具立体感;使用linear-gradient和radial-gradient函数可以创建丰富多彩的渐变背景,使网页更具视觉冲击力。
3. 响应式布局
CSS3的媒体查询(Media Queries)功能使得开发者可以针对不同的设备屏幕尺寸和分辨率,编写相应的CSS样式,实现响应式布局。这有助于提升网页在不同设备上的显示效果,为用户提供更好的浏览体验。
三、CSS3在网页设计中的应用

CSS3在网页设计中的应用非常广泛,以下列举几个典型应用场景:
1. 网页导航设计
使用CSS3的伪类选择器:hover和过渡效果,可以为网页导航添加动态效果,提升用户体验。例如,为导航链接添加鼠标悬停时的颜色渐变和阴影效果,使导航更加美观和实用。
2. 网页背景设计
CSS3的渐变和径向渐变功能可以创建丰富多彩的背景效果,使网页更具视觉吸引力。例如,为网页背景添加线性渐变或径向渐变,使网页背景更加美观和富有层次感。
3. 网页动画设计
CSS3的动画功能可以实现元素在页面中的移动、旋转、缩放等动态效果,为网页增添趣味性和互动性。例如,为网页元素添加动画效果,使其在页面加载时自动出现,提升用户体验。
四、CSS3的未来发展趋势
1. 更强大的动画功能
CSS3的动画功能将继续发展,提供更多丰富的动画效果和交互方式,为网页设计带来更多可能性。
2. 更完善的响应式布局
CSS3的媒体查询功能将进一步完善,支持更多设备屏幕尺寸和分辨率,实现更精准的响应式布局。
3. 更丰富的视觉特效
CSS3将继续推出更多视觉特效,如3D变换、粒子效果等,为网页设计提供更多创意空间。
CSS3作为现代网页设计的重要技术之一,以其丰富的功能和强大的表现力,引领着网页设计的新潮流。掌握CSS3技术,将为网页设计师和开发者带来更多创意和机遇。在未来,CSS3将继续发展,为网页设计带来更多精彩。