CSS 贝塞尔曲线是一种用于创建平滑过渡效果的技术,它允许您通过定义一系列的控制点来控制动画或过渡的路径。在 CSS 中,贝塞尔曲线通常用于 `transitiontimingfunction` 或 `animationtimingfunction` 属性。
贝塞尔曲线可以有多种形式,包括线性、二次、三次等。在 CSS 中,最常用的是二次贝塞尔曲线和三次贝塞尔曲线。
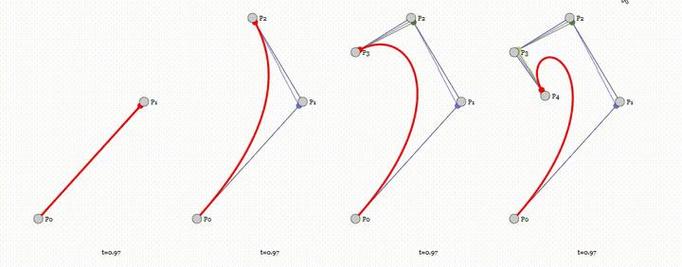
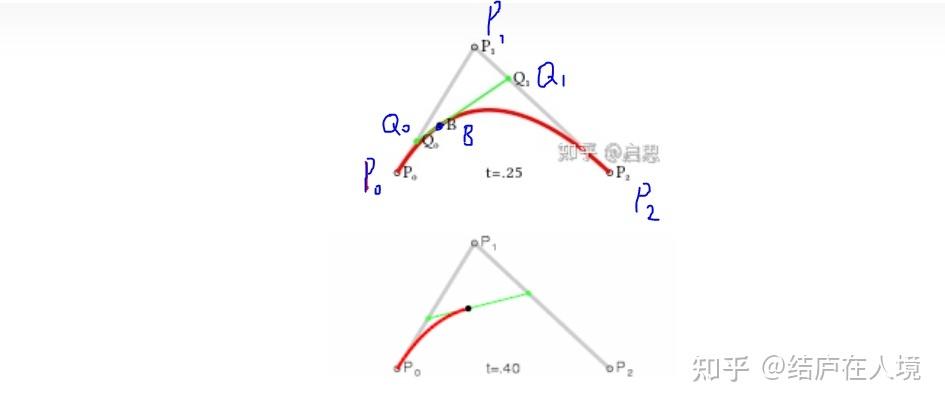
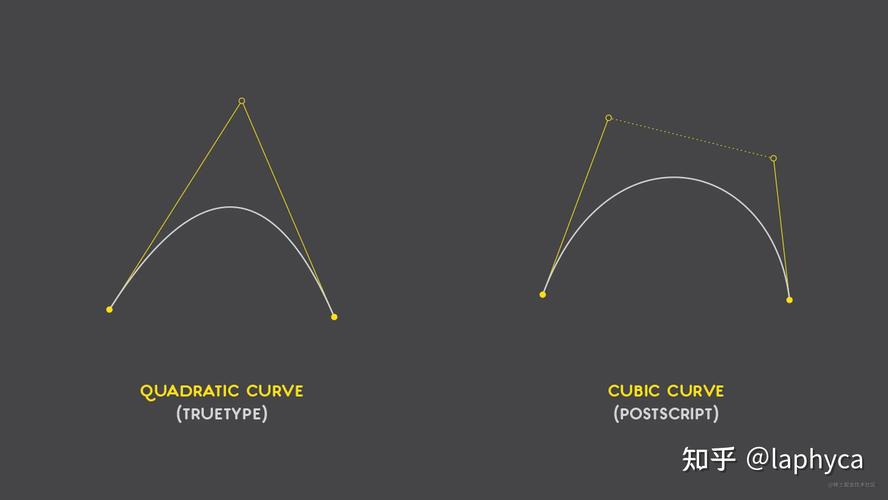
二次贝塞尔曲线:使用两个控制点来定义曲线。第一个控制点位于起点和终点之间,第二个控制点位于终点附近。曲线从起点开始,经过第一个控制点,然后到达终点。 三次贝塞尔曲线:使用三个控制点来定义曲线。第一个控制点位于起点附近,第二个控制点位于曲线中间,第三个控制点位于终点附近。曲线从起点开始,经过第一个控制点,然后到达第二个控制点,最后到达终点。
在 CSS 中,您可以使用 `cubicbezier` 函数来定义贝塞尔曲线。该函数接受四个参数,分别代表控制点的 x 和 y 坐标。例如,`cubicbezier` 定义了一个三次贝塞尔曲线,其中第一个控制点位于 ,第二个控制点位于 。
贝塞尔曲线在动画和过渡中非常有用,因为它们允许您创建平滑、自然的运动效果。您可以根据需要调整控制点的位置,以获得所需的曲线形状。
CSS贝塞尔曲线:打造个性化动画效果的艺术
什么是CSS贝塞尔曲线?
CSS贝塞尔曲线(Bezier Curve)是一种在计算机图形学中广泛应用的曲线模型。在CSS动画和过渡效果中,贝塞尔曲线可以用来定义动画的速度变化,从而实现平滑而自然的动画效果。
贝塞尔曲线的基本原理

贝塞尔曲线由四个点组成:起点(P0)、控制点1(P1)、控制点2(P2)和终点(P3)。通过调整控制点的位置,可以改变曲线的形状和曲率,从而影响动画的速度变化。
CSS中贝塞尔曲线的应用

CSS中,贝塞尔曲线主要用于`transition`和`animation`属性中,通过`transition-timing-function`和`animation-timing-function`来定义动画的速度曲线。
`transition-timing-function`:用于定义元素在过渡过程中的速度变化。
`animation-timing-function`:用于定义动画在执行过程中的速度变化。
贝塞尔曲线的语法
CSS中定义贝塞尔曲线的语法如下:
transition-timing-function: cubic-bezier(x1, y1, x2, y2);
animation-timing-function: cubic-bezier(x1, y1, x2, y2);
其中,`x1`和`y1`是控制点1的坐标,`x2`和`y2`是控制点2的坐标。这些坐标的值范围在0到1之间。
预定义的贝塞尔曲线
CSS还提供了一些预定义的贝塞尔曲线,方便开发者快速实现常见的动画效果:
`linear`:匀速运动
`ease`:默认值,动画开始和结束时速度较慢,中间速度较快
`ease-in`:动画开始时速度较慢
`ease-out`:动画结束时速度较慢
`ease-in-out`:动画开始和结束时速度较慢,中间速度较快
自定义贝塞尔曲线
除了预定义的贝塞尔曲线外,开发者还可以自定义贝塞尔曲线,以实现更丰富的动画效果。以下是一个自定义贝塞尔曲线的示例:
transition: all 2s cubic-bezier(0.25, 0.1, 0.25, 1);
在这个例子中,动画开始时速度较慢,然后加速,最后减速结束。
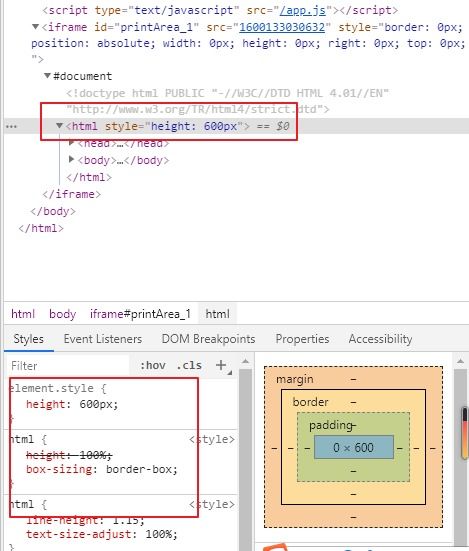
贝塞尔曲线的调试工具